Trying to embed an interactive image from Canva...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Canvas does not support scripts to be entered within the Rich Content Editor. It is sanitized for security purposes. Here is a list of the allowed elements and attributes that you can use.
Canva does not support embedding content on another page inside an iframe. In other words, this will not work. It violates their content-security-policy of frame-ancestors=none.
<iframe src="https://www.canva.com/design/DAEBgajGNcs/view"></iframe>One way to get around these restrictions is to provide a link directly to the Canvas site. If I open up the link, it works fine. This probably not what you want, though, as you want it to be a part of Canvas.
Here is a trick I used to get it working.
I created my own web page on my school server that had the Canva code in it. Then I embedded that page inside Canvas using an iFrame.
Determining the size of the iframe was a bit of a challenge. I eventually settled on 480x720 to make it look right and not have a scrollbar. It is responsive on Canva, so it really depends on your screen size. That's one of the issues with iframes.
There is a data-height-ratio attribute inside the code, but that doesn't include room for the link at the bottom, it's just the image. I also stripped off all the utm_ crap from the link.
This is not fully accessible, but it will give an example of what I did.
In a separate file on my own server, I create a minimal HTML file and include this in the body:
<div class="canva-embed" data-design-id="DAEBgajGNcs" data-height-ratio="1.2941" style="padding:129.4118% 5px 5px 5px;background:rgba(0,0,0,0.03);border-radius:8px;"></div>
<script async src="https://sdk.canva.com/v1/embed.js"></script>
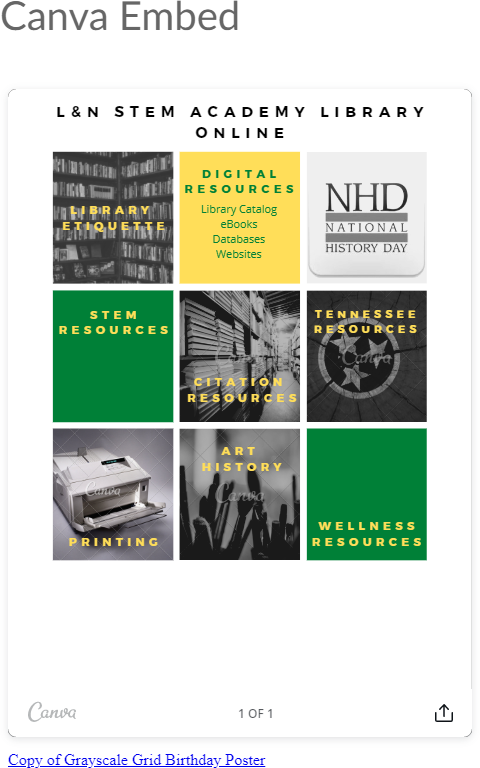
<a href="https://www.canva.com/design/DAEBgajGNcs/view" target="_blank" rel="noopener">Copy of Grayscale Grid Birthday Poster</a>
Inside Canvas, I put this on the page. The URL_to_your_external_page will need changed to match where you store the file.
<iframe src="URL_to_your_external_page" width="480px" height="720px"></iframe>Here is the final result from my Canvas page.
I also found this page on the Canva website about embedding and using oEmbed. I do not have a Canva account to play around with, but the Canvas documentation says they support the oEmbed standard for the Rich Content Editor. That might be something worth looking into.
As much trouble as you're going through to do this, I would recommend that you do not use it, at least not as is for this layout where everything is tabular. There was no accessibility to this. When I moused over the text, there were no alt tags to let me know what I was getting. Keyboard support was non-existent. It tabbed me through individual lines of text, not tabs.
A better solution than Canva would be better off taking a still copy of the image, adding image maps and accessibility elements, hosting that on an external site and embedding it.
An even better solution would be to build the navigation directly inside a Canvas page. Tables shouldn't be used for layout from an accessibility perspective, but several people have posted about how to create this type of layout without using tables. The Instructional Designers group is where the experts on this hang out.



This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.