The Instructure Community will enter a read-only state on November 22, 2025 as we prepare to migrate to our new Community platform in early December. Read our blog post for more info about this change.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Trying to embed an interactive image from Canva...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-09-2020
11:49 AM
I'm hoping you can help me with an issue I'm struggling with. I've created interactive images in Canva (10 of them) that I planned to embed throughout my CANVAS library course--and other places. I really want to capitalize on the fact that I can make a change in the original (in Canva) and it will be reflected automatically in the image that I've used in multiple places. However, when I generate the embed codes in Canva, it provides <script> not <html>. This is new to me. A friend explained that CANVAS doesn't like/accept the script, which explains why all I get when I embed it in the CANVAS HTML is a link to click on (i.e., The image doesn't appear when I open the page, only a link). I want the image.
We tried a script-to-HTML converter, but that didn't work either.
Have you run into this issue before? Do you have any suggestions?
Before I go back to the drawing board and recreate all my images in Piktochart or Easel.ly, I wanted to check in here.
What is obvious to me now is that before I created ALL the images, I should have tested one in CANVAS to see that it worked. I thought I was being so efficient in creating everything first and then adding everything into the CANVAS course as the last step. --I've definitely learned my lesson.
Any help you could provide would be greatly appreciated!
Solved! Go to Solution.
1 Solution
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-01-2020
12:26 AM
Canvas does not support scripts to be entered within the Rich Content Editor. It is sanitized for security purposes. Here is a list of the allowed elements and attributes that you can use.
Canva does not support embedding content on another page inside an iframe. In other words, this will not work. It violates their content-security-policy of frame-ancestors=none.
<iframe src="https://www.canva.com/design/DAEBgajGNcs/view"></iframe>One way to get around these restrictions is to provide a link directly to the Canvas site. If I open up the link, it works fine. This probably not what you want, though, as you want it to be a part of Canvas.
Here is a trick I used to get it working.
I created my own web page on my school server that had the Canva code in it. Then I embedded that page inside Canvas using an iFrame.
Determining the size of the iframe was a bit of a challenge. I eventually settled on 480x720 to make it look right and not have a scrollbar. It is responsive on Canva, so it really depends on your screen size. That's one of the issues with iframes.
There is a data-height-ratio attribute inside the code, but that doesn't include room for the link at the bottom, it's just the image. I also stripped off all the utm_ crap from the link.
This is not fully accessible, but it will give an example of what I did.
In a separate file on my own server, I create a minimal HTML file and include this in the body:
<div class="canva-embed" data-design-id="DAEBgajGNcs" data-height-ratio="1.2941" style="padding:129.4118% 5px 5px 5px;background:rgba(0,0,0,0.03);border-radius:8px;"></div>
<script async src="https://sdk.canva.com/v1/embed.js"></script>
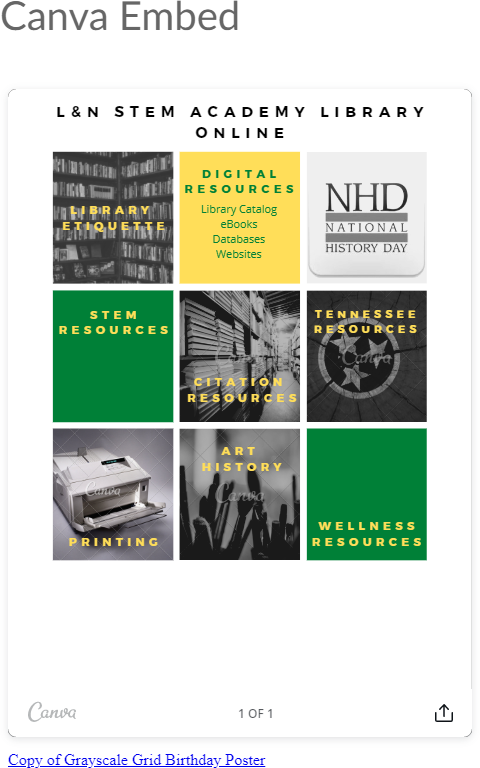
<a href="https://www.canva.com/design/DAEBgajGNcs/view" target="_blank" rel="noopener">Copy of Grayscale Grid Birthday Poster</a>
Inside Canvas, I put this on the page. The URL_to_your_external_page will need changed to match where you store the file.
<iframe src="URL_to_your_external_page" width="480px" height="720px"></iframe>Here is the final result from my Canvas page.
I also found this page on the Canva website about embedding and using oEmbed. I do not have a Canva account to play around with, but the Canvas documentation says they support the oEmbed standard for the Rich Content Editor. That might be something worth looking into.
As much trouble as you're going through to do this, I would recommend that you do not use it, at least not as is for this layout where everything is tabular. There was no accessibility to this. When I moused over the text, there were no alt tags to let me know what I was getting. Keyboard support was non-existent. It tabbed me through individual lines of text, not tabs.
A better solution than Canva would be better off taking a still copy of the image, adding image maps and accessibility elements, hosting that on an external site and embedding it.
An even better solution would be to build the navigation directly inside a Canvas page. Tables shouldn't be used for layout from an accessibility perspective, but several people have posted about how to create this type of layout without using tables. The Instructional Designers group is where the experts on this hang out.
7 Replies
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-09-2020
12:42 PM
When you say interactive, what exactly is the file type?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-09-2020
12:46 PM
I forgot to ask - is it HTML?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-09-2020
03:06 PM
So it's an image created in Canva (a graphic design) application that allows me to export it as a .png, jpg. pdf, etc., but also allows me to select an embed code option that host the image from the application. Does that make sense?
Here's the HTML link it generated:
<div
class="canva-embed"
data-design-id="DAEBgajGNcs"
data-height-ratio="1.2941"
style="padding:129.4118% 5px 5px 5px;background:rgba(0,0,0,0.03);border-radius:8px;"
></div>
<script async src="https://sdk.canva.com/v1/embed.js"></script>
<a href="https://www.canva.com/design/DAEBgajGNcs/view?utm_content=DAEBgajGNcs&utm_campaign=designshare&utm_medium=embeds&utm_source=link" target="_blank" rel="noopener">Copy of Grayscale Grid Birthday Poster</a> by rebekah.ellis
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-31-2020
11:11 PM
I also have this question and am looking for a solution! Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-01-2020
12:26 AM
Canvas does not support scripts to be entered within the Rich Content Editor. It is sanitized for security purposes. Here is a list of the allowed elements and attributes that you can use.
Canva does not support embedding content on another page inside an iframe. In other words, this will not work. It violates their content-security-policy of frame-ancestors=none.
<iframe src="https://www.canva.com/design/DAEBgajGNcs/view"></iframe>One way to get around these restrictions is to provide a link directly to the Canvas site. If I open up the link, it works fine. This probably not what you want, though, as you want it to be a part of Canvas.
Here is a trick I used to get it working.
I created my own web page on my school server that had the Canva code in it. Then I embedded that page inside Canvas using an iFrame.
Determining the size of the iframe was a bit of a challenge. I eventually settled on 480x720 to make it look right and not have a scrollbar. It is responsive on Canva, so it really depends on your screen size. That's one of the issues with iframes.
There is a data-height-ratio attribute inside the code, but that doesn't include room for the link at the bottom, it's just the image. I also stripped off all the utm_ crap from the link.
This is not fully accessible, but it will give an example of what I did.
In a separate file on my own server, I create a minimal HTML file and include this in the body:
<div class="canva-embed" data-design-id="DAEBgajGNcs" data-height-ratio="1.2941" style="padding:129.4118% 5px 5px 5px;background:rgba(0,0,0,0.03);border-radius:8px;"></div>
<script async src="https://sdk.canva.com/v1/embed.js"></script>
<a href="https://www.canva.com/design/DAEBgajGNcs/view" target="_blank" rel="noopener">Copy of Grayscale Grid Birthday Poster</a>
Inside Canvas, I put this on the page. The URL_to_your_external_page will need changed to match where you store the file.
<iframe src="URL_to_your_external_page" width="480px" height="720px"></iframe>Here is the final result from my Canvas page.
I also found this page on the Canva website about embedding and using oEmbed. I do not have a Canva account to play around with, but the Canvas documentation says they support the oEmbed standard for the Rich Content Editor. That might be something worth looking into.
As much trouble as you're going through to do this, I would recommend that you do not use it, at least not as is for this layout where everything is tabular. There was no accessibility to this. When I moused over the text, there were no alt tags to let me know what I was getting. Keyboard support was non-existent. It tabbed me through individual lines of text, not tabs.
A better solution than Canva would be better off taking a still copy of the image, adding image maps and accessibility elements, hosting that on an external site and embedding it.
An even better solution would be to build the navigation directly inside a Canvas page. Tables shouldn't be used for layout from an accessibility perspective, but several people have posted about how to create this type of layout without using tables. The Instructional Designers group is where the experts on this hang out.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-12-2020
02:12 PM
I'm somewhat familiar with html, so I tried to follow these directions. Unfortunately, after creating the minimal html page, the content still does not embed, and I get the first error message. Did you create a custom page on Canvas that you connected your embed code to? Specifically this statement "I created my own web page on my school server that had the Canva code in it." How did you go about doing that?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-12-2020
09:30 AM
Hello James, The link to allowed elements and attributes opens to a page that has the following message:
This XML file does not appear to have any style information associated with it. The document tree is shown below.
Could you send an updated link or attach the pdf?
Thank you,
Pam
 Community help
Community help
To interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign inView our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign in

This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.