A Simple Python GET Script
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Hey guys,
I'll spare you my life story on this one, but I am the LMS Administrator at a non-profit institution. What that means is that I'm the administrator, the course designer, the data-analyst, the help team, and all things betwixt. I've had to learn about APIs from the ground up. Since most of the content in here is geared toward advanced users, I thought I would post something for the user who is just getting started.
Step One
The first thing you need when performing any API operation is an access token. You have to have administrative rights to do this. The good news is that you can auto-generate them yourself. Click on account - settings. Scroll down until you come to this and generate a new access token.
Step Two
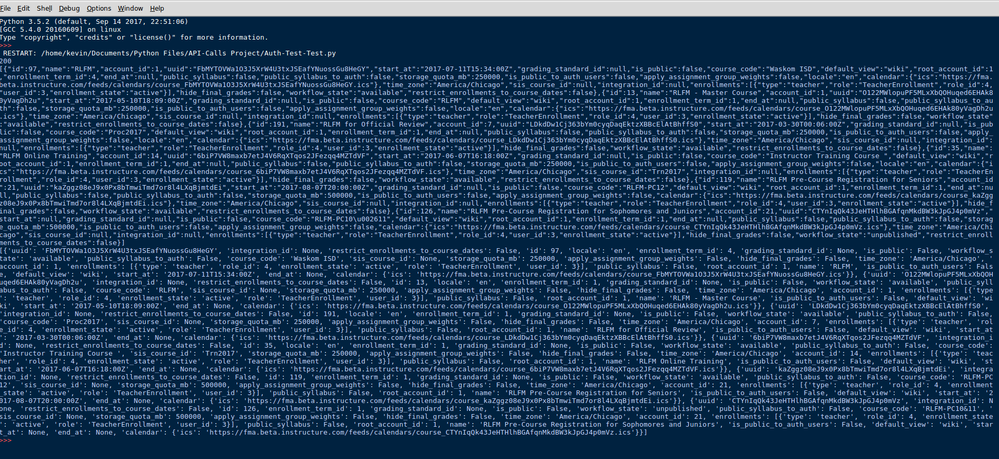
This step is the script itself. Python has a library available to make API requests. Naturally, this is called "requests". The documentation for this library can be found here. There are several low priced books also available on Google-Play-Books. These books all assume some level of basic knowledge but if you want to further explore it, then they are good resources. Below is a picture of the script.
The first part, URL, is the URL you are making your request to. The next and most important section is your headers. This is where you need your access token, or your request will never work. The part that is blurred it is where you will copy & paste your access token.
After that, we use the variable r to form our request. This is where the library comes in handy. Here, we call our URL and use the headers to access it. Then we tell python to print our results. In this case, I have them printed in text and json format. The results are printed below.
The point of this is that it works. It returns your result with no hiccups. The next step of this project for me, personally, is to have these results saved to a CSV file that I can easily analyze. But the point of this is that it works.
There are many useful things you can do with API calls, including POSTS, that allow you to create a course, delete a course, create and delete users, without ever having to access Canvas itself.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.