@jleonard99
Like @matthew_buckett, my experience has been that the same HTML Editor allow list that the Rich Content Editor uses is enforced through the API. In particular, the style element is not in the list of allowed HTML elements at the top.
There is no hidden setting to allow the style block to be allowed because they really don't want it there. It's also not there because Canvas tries not to have lots of hidden switches. They design it to work for middle majority of the users and those on the top end or the bottom end have some struggles. But they don't want to clutter the interface, they just want it to mostly work. Besides, they give you a place to put your custom CSS (more on that later) so they don't need to have a setting or switch for it.
The API may not strip it out because it's not allowed to go in the body and so no one thought to add it to the API check. According to the Mozilla Developer Network Web Docs, "The <style> element must be included inside the <head> of the document."
Strangely, that sentence immediately follows a demo where they put it in the body. That could be confusing until you look at how they actually handle the demo. The CSS portion you type is injected into the head of a separate iframe that holds the output. In other words, it's not really in the body, even though it looks like it. It's in the head like it's supposed to be.
Although it violates the HTML specification, most browsers do not care. That's something that Canvas doesn't want to rely on as it could break. Canvas tries to adhere to the standards as it makes development easier and provides for a more consistent user experience.
Canvas tests more than we do. We might try something, see that it works fine in our browser of choice on screen and think it works everywhere. Canvas needs it to work across all their supported browsers and in the mobile apps. That's part of why they try to program to the standards.
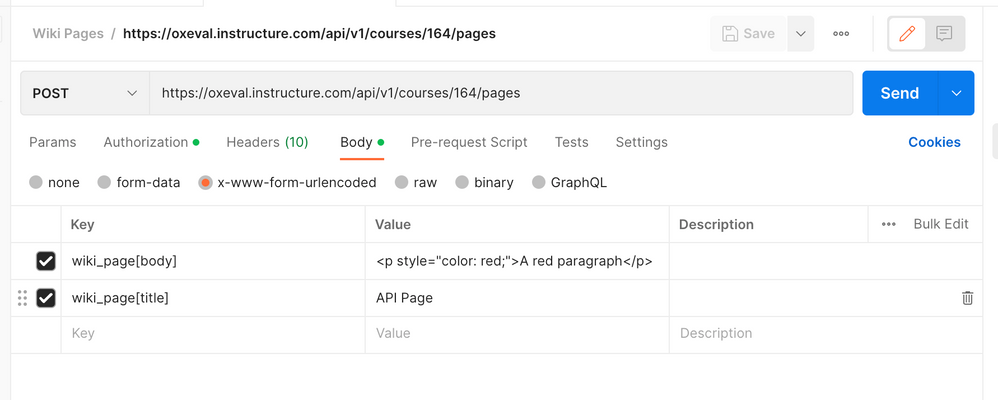
Setting aside that the style block doesn't belong in the body, I never tried sending a style element to the body through the API. The standards don't allow it, so I had never bothered. I just now tested what you said and the API does not correctly filter (remove) it. I wouldn't take that as permission to move forward. As you said, editing the page within the Rich Content Editor removes the style element. As the standards say, it must be in the document head element.
There are a couple of officially supported means for adding CSS to a page.
- Inline CSS. This definitely breaks the notion of separating content from format and it's a pain to do, especially when you want your pages to look really nice. I sometimes suspect that Canvas made it particularly hard to do to keep people from doing it. I still have nightmares of blink elements and pastel colors on a white background because the instructor thought it looked nice. For the vast majority of people, the defaults that Canvas provides are a good solution. But for those who know what they're doing, the inline CSS approach is a solution.
- Custom CSS added through a theme at the (sub)account level. This allows each account to come up with their own styles to reflect branding. If your institution had instructional designers, this could greatly speed up development (just add a class rather than the inline CSS) and allow for rapid changes (change the CSS in the theme). There has been discussion over the years whether course-level CSS themes would be a good idea, but there was never Canvas solution for this.
There are other solutions for styling, but those are the two that come with Canvas.
I could, as a Canvas administrator, add my custom CSS to a theme and push it out to our entire school. But I would likely be the only person using it as each instructor does their own thing at our school. I don't want to put it across the board and make people download it when it's not necessary.
I could, as a Canvas administrator, add some custom JavaScript and upload it to the theme. I could have it look for certain criterion and essentially give Canvas a course-level CSS.
For a while when COVID first hit, I put my courses into their own subaccount so that I could load MathJax. This allowed me to greatly speed up entering my math notes. Then Canvas came along with their own solution that allows me to use the shortcut for entering LaTeX and so I stopped doing that.
As much trouble as it is, I stick with the inline CSS rather than trying to overengineer a solution. However, since I'm proficient with the API and reading/updating pages, a lot of the inline CSS that I use is programmatically generated rather than through the Rich Content Editor. Then Canvas remembers it when I use the editor because it was done the way that Canvas supports.