@nschutz ,
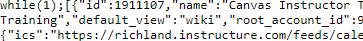
You are getting a list of courses, but Canvas puts a while(1); in the front of it since your browser hasn't told it that it can handle JSON results. The while(1); is not valid JSON and so the browser is complaining.
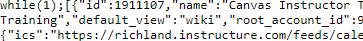
Here's what I get when I try the first request inside Chrome.

Here's what I get when I try it in Firefox

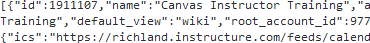
Okay, that's not technically true. What I get is this:

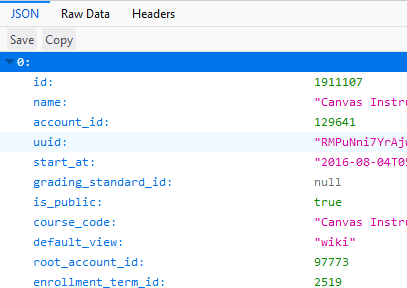
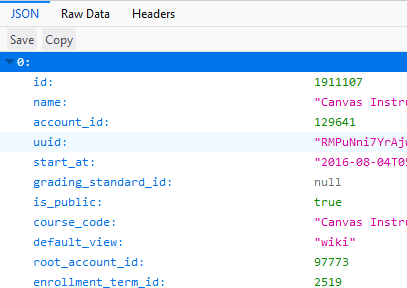
Recent versions of Firefox handle JSON and allow you to look at it in formatted JSON view or in Raw Data mode.
But ... but ... but ... I'm using Firefox, you say.
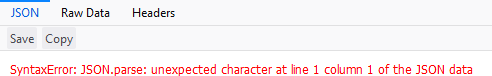
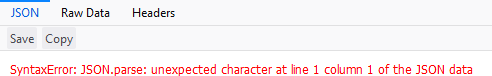
Okay, so what you're seeing is this error:

If you switch to Raw Data, you'll see the while(1); at the beginning as I showed before.
The problem is that Firefox does not accept JSON responses by default and you need to tell it to do that if you want to do this kind of thing in your browser.
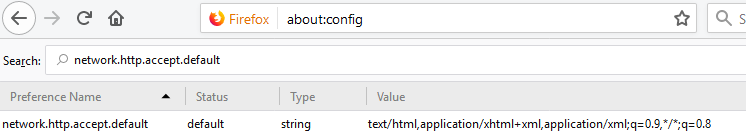
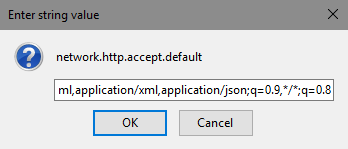
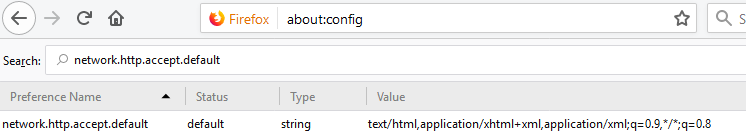
This is controlled by the network.http.accept.default setting. By default, it is set to
text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Since that doesn't contain application/json, Canvas puts the while(1); in front.
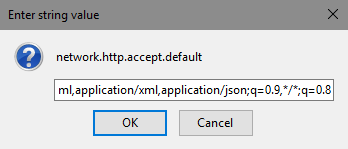
What I've done is modified mine to include the application/json. Here's what mine looks like.
text/html,application/xhtml+xml,application/xml,application/json;q=0.9,*/*;q=0.8
You might be able to list the json before the xml, but I didn't want to risk breaking something and so I just added it to the end.
Now that I've explained the problem, the next question is how to fix it.
- Type about:config in the location (URL) bar.

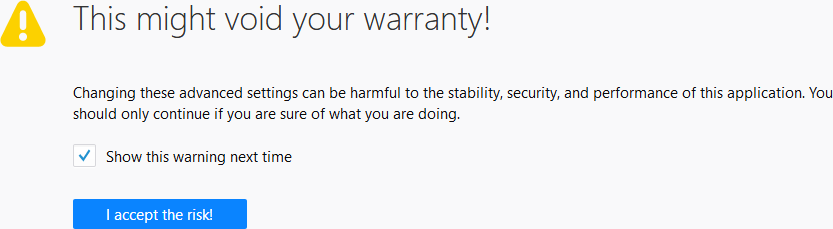
- Accept the risk of voiding your warranty

- Search for network.http.accept.default in the search box

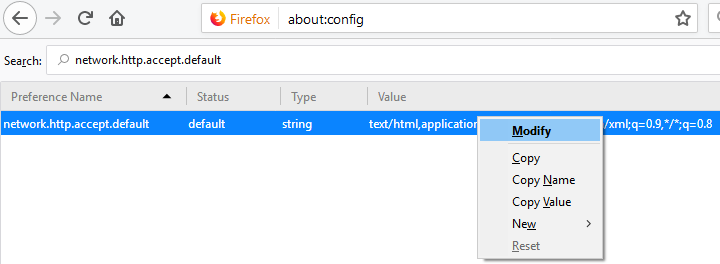
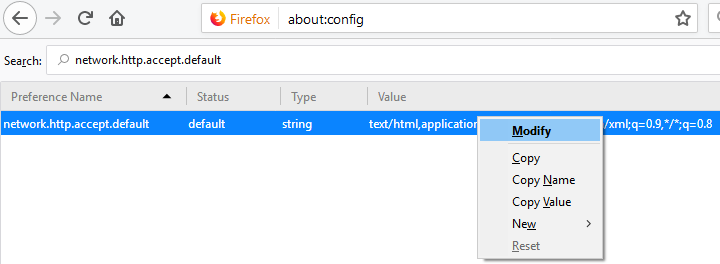
- Right click the mouse and choose Modify

- Add ,application/json between the application/xml and the ;q=0.9

- Click OK
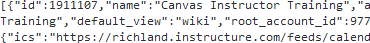
After going through that process, you can now refresh your page from Canvas and see a list of the courses nicely formatted. Once you start telling websites that you understand application/json, then Canvas stops putting the while(1); in there and it is recognizable JSON.
If you ever need to set it back to the default -- say because you want to show someone the steps of how to set it up like I did tonight, then click Reset in step 4.