Module Completion Tracker
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The Need:
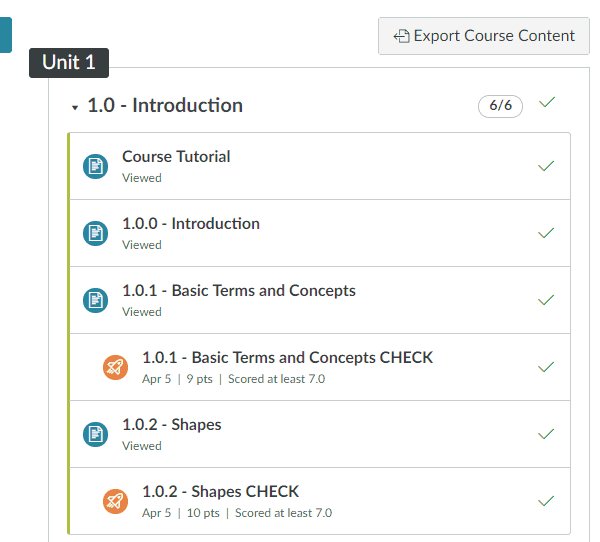
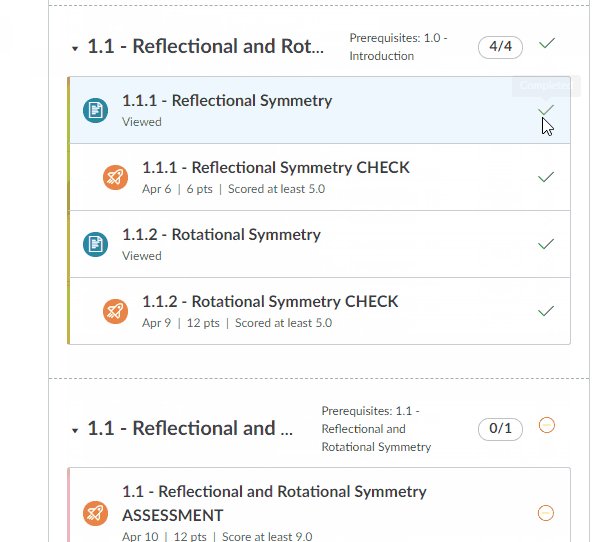
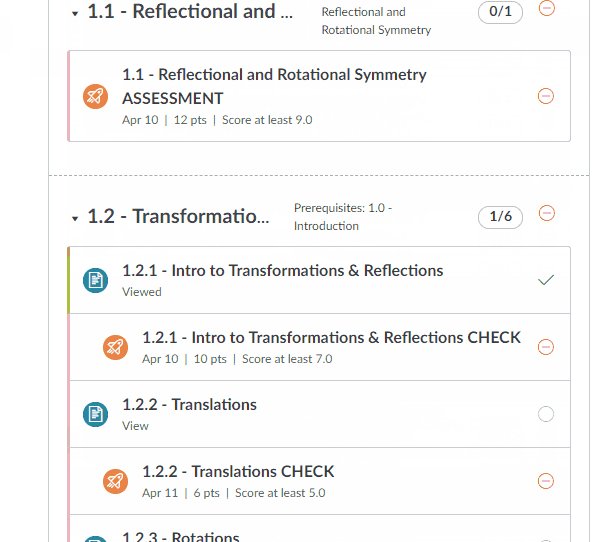
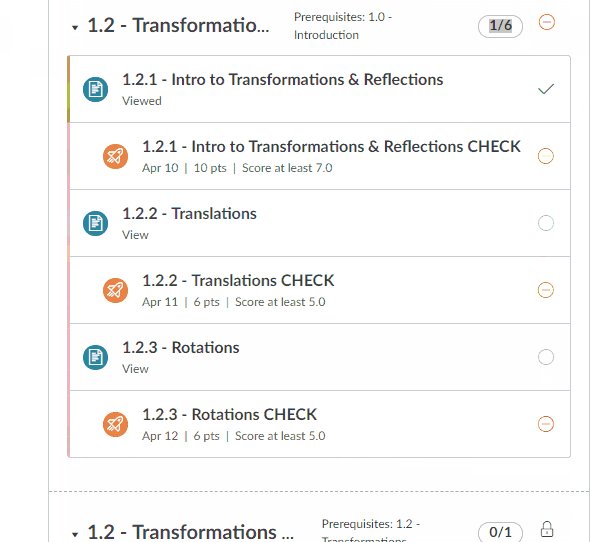
Current module tracker has generic "Complete all items". This could be a handy completion tracker for students and teachers. The tracker keeps track of how many items in each module that the student has successfully completed.
My Custom Solution:
I "hacked" together a custom solution that looks for the green "completion check mark icon". It counts how many of those green checks there are in a module and uses that number for a completion tracker in the header of the module.
This tracker automatically updates as students complete items in the module.
Note:
For this to work, the items in your module must have some type of "completion criteria set". For example, if it's a quiz, it needs a passing grade assigned to it. If it's a content page item, you must have the "view" criteria set on it.
Installation:
You need access to your custom Javascript file. Paste the code below into that file.
Note: I have my instance of Canvas running on jquery 3.x+. Canvas by default runs on jquery 1.x. I'm not 100% sure at the moment if this would work on a default instance of Canvas. Can someone verify?
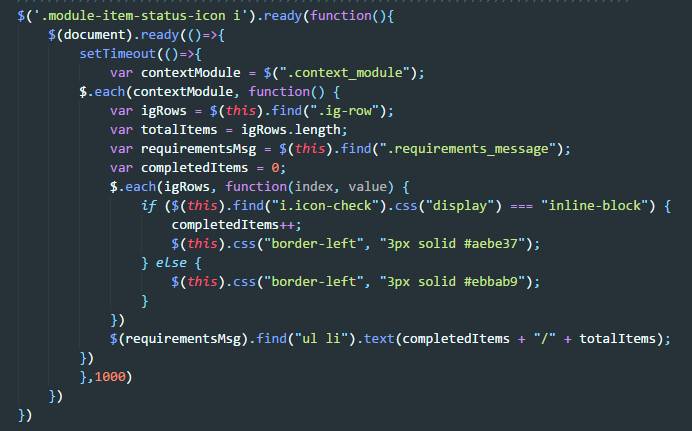
The code:
Module Completion Tracker · GitHub
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you modify it to the following it should make it so that it only finds rows that are set as a module requirement. However, I didn't test how accurate the count is if the module requirements are set-up to only require some and not all of the requirements.
var igRows = $(this).find("li.progression_requirement div.ig-row");
var totalItems = igRows.length;As a side note, with how short this script is, it may be good to invest some time into converting it into using vanilla JavaScript to remove the dependency on jQuery based on recent recommendations. Updating jQuery in Canvas