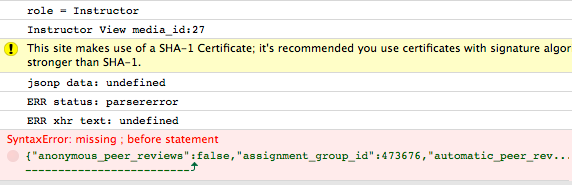
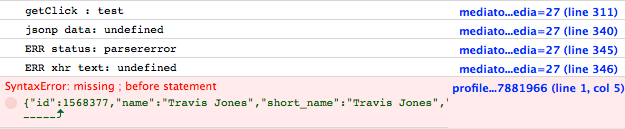
Parse error on API call
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-04-2015
08:56 AM
PLEASE REMOVE THIS QUESTION
I'm using JavaScript to try and retrieve the list of courses and am receiving a jQuery parse error when using $.getJSON. I have attached my code for your review.
I modified the access_token to protect the innocent 🙂 I also verified that the JSON being returned is in fact valid.
Thank you in advance for your assistance.