The Instructure Community will enter a read-only state on November 22, 2025 as we prepare to migrate to our new Community platform in early December.
Read our blog post for more info about this change.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Community
- Groups
- Developers Group
- Forum
- How do you call the API from an exteral server?
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Found this content helpful? Log in or sign up to leave a like!
How do you call the API from an exteral server?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-09-2015
02:31 PM
I have an LTI tool working on a secure server.
I'm trying to GET a specific Assignment with Jquery ajax so I can PUT it back with an update to the external_tool_tag_attributes: { url:
$.ajax({
type: "GET", // Type of request to be send
url: canvasapi, // Url+token to which the request is sent
contentType: "application/json; charset=utf-8",
dataType: "jsonp", // type of data
success: function(data, status, jqXHR)
{
console.log( "success status: "+status );
console.log( "success data: "+data );
console.log( "success xhr text: "+jqXHR.responseText );
},
jsonp: false, // should use Callback below
jsonpCallback: function(data)
{
//var asgndata = JSON.parse(data);// or //json_decode(data);
//console.log( "jsonp asgndata: "+asgndata );
console.log( "jsonp data: "+data );// undefined parser error in their return data
},
error: function (jqXHR, status)
{
console.log( "ERR status: "+status ); // parser error
console.log( "ERR xhr text: "+jqXHR.responseText );// undefined
}
});
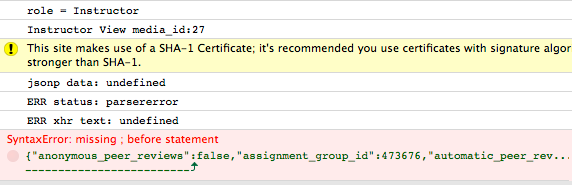
But it returns with errors:
I can paste the url+token in the browser and it returns what I need.
I've tried other API calls with no success.
What is the best way to call the API from an external server?
Solved! Go to Solution.
1 Solution
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-10-2015
03:41 PM
7 Replies
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-10-2015
09:30 AM
@tjones1 , what language are you using for your LTI tool? I try to avoid passing tokens using ajax due to the fact that someone can inspect your code and gain access to the token you are using. I would recommend using whatever programming language you are working in to handle your API calls on a separate page and then use the ajax request to pull from that page.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-10-2015
09:38 AM
The tool is using PHP, the ajax above was for a quick test.
No one is using the tool yet.
So, does anyone have php examples for retrieving an assignment from the api?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-10-2015
05:15 PM
I develop all of my LTI tools using PHP (that's what my department had for me to work with). Here is one of the files I use to work with API calls using PHP. I created functions for the basic types of API calls (GET, PUT, POST & DELETE) and then I create a function for specific API calls that pass the necessary parameters to the curl functions. The file only has the calls that I used for a specific project but you should be able to figure out how to add additional functions by looking through those that are in there. I adapted it a little and added two variables at the top ($canvasDomain and $token).
- Update $canvasDomain (line 4) with the Canvas instance for the API you want to access (example: usu.instructure.com)
- Paste your generated OAuth token into the $token variable on line 5.
Include the API file on your PHP page and then pass in the information that you want. For example, if you want to create a list of links to all of the assignments in your course you would do something like this:
require_once 'resources/canvasAPI.php';
$courseID = '12345';
$assignments = listAssignments($courseID);
echo '<ul>';
foreach ($assignments as $assignment) {
echo '<li><a href="https://domain.instructure.com/courses/' . $courseID . '/assignments/' . $assignment->id . '" target="_blank"> ' . $assignment->name . '</a></li>';
}
echo '</ul>';
Hopefully that will save you some time in your creation process. If you need additional help with the LTI or OAuth portions of the creating a tool in PHP, let me know.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-13-2015
04:55 PM
This was very helpful.
I'm doing something similar with curl and made it past the Syntax Error in the screen shot.
Thanks for your help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-10-2015
09:35 AM
Have you tried this request without calling JSON.parse? In Javascript you don't need to parse a JSON response unless it is a JSON string. Just treat the response like any other Javascript object and continue with your logic.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-10-2015
03:41 PM
For all noobies like me... Learn to cURL
No more errors.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-02-2015
10:29 AM
I have not found where you can use ajax unless you are on the same domain as the server you are calling; without having to major changes. I found the information looking up cross-origin resources sharing (CORS). If anyone else finds a way around this please post it.
 Community help
Community help
To interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign inView our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign in