Make the rich content editor icons consistent with the new TinyMCE UI
| This idea has been developed and deployed to Canvas |
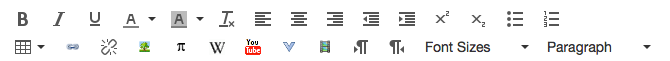
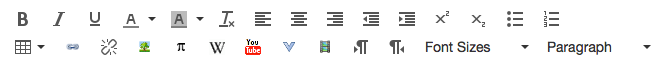
I find it hard to believe no one has mentioned this--maybe I just couldn't find it. TinyMCE has updated its UI so that the buttons to various features (insert link, text size, etc.) are bigger, and monochrome. Canvas has adapted the new TinyMCE, but hasn't adjusted the buttons that are obviously customized by Instructure to match this new look and feel:
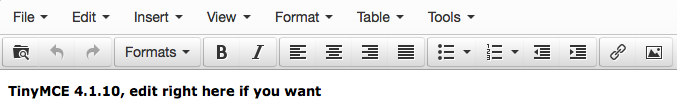
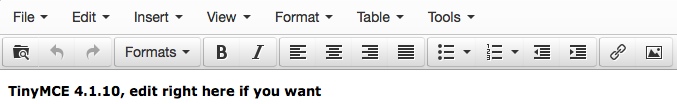
The "add link," "insert graphic," and other buttons are much smaller and look amateurish, especially when these old and new UI designs are mingled like this. Compare to a screen grab taken directly from http://www.tinymce.com :
My idea is: fix this. If a rationale for keeping the old icons is to keep documentation consistent (e.g., "click on the tree icon to insert a picture/movie"), then make the button look better. These flyspeck images are simply bad.
I've attached some icons that I believe look better. I've injected them into our Canvas test instance via custom CSS (though currently technically unreliable--working in it) so I'm fairly confident the pixel dimensions will work. I hereby make them available for use via CC0 1.0 Universal (CC0 1.0) / Public Domain if anyone else would like to use them... though the "insert URL" icon is exactly what TinyMCE now uses.