Creating graphical menus with editable text overlay in the content editor
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
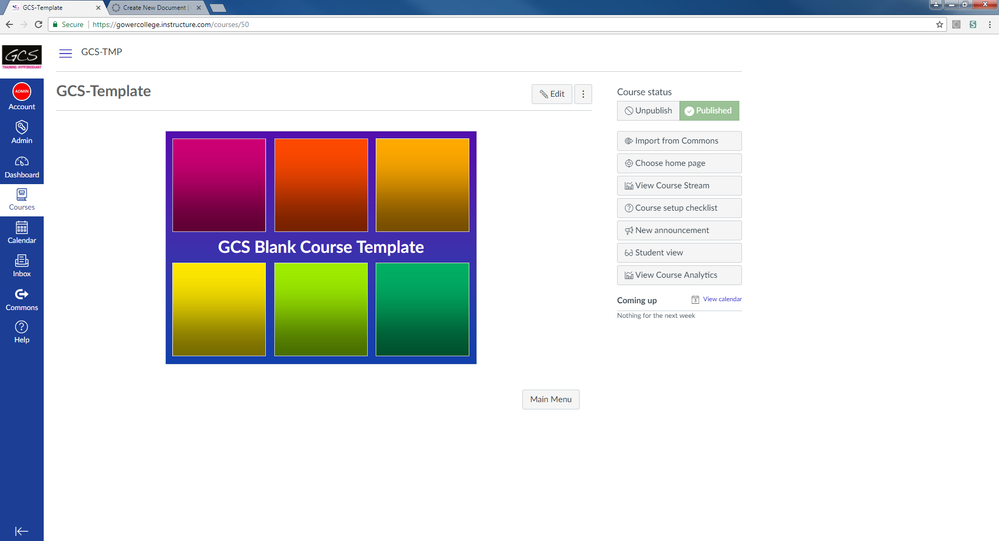
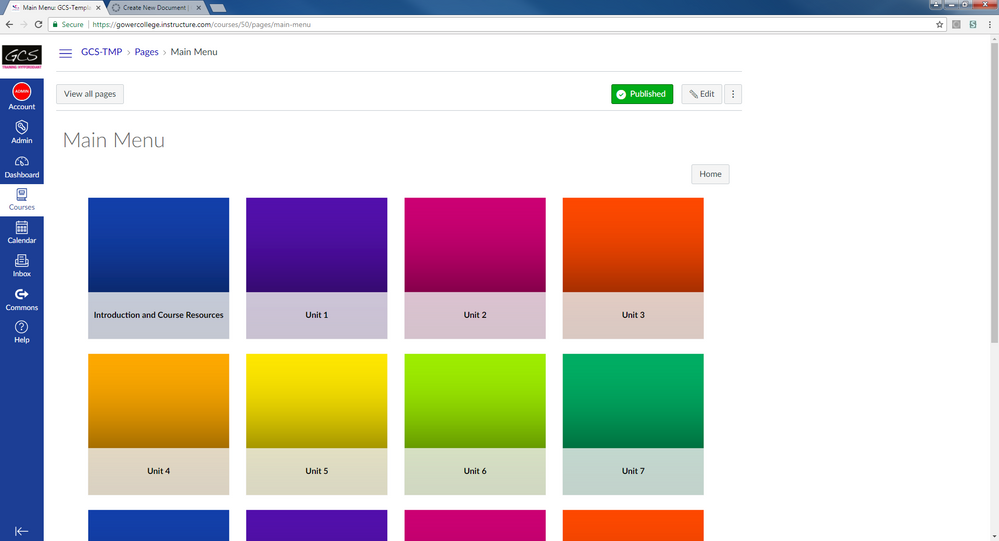
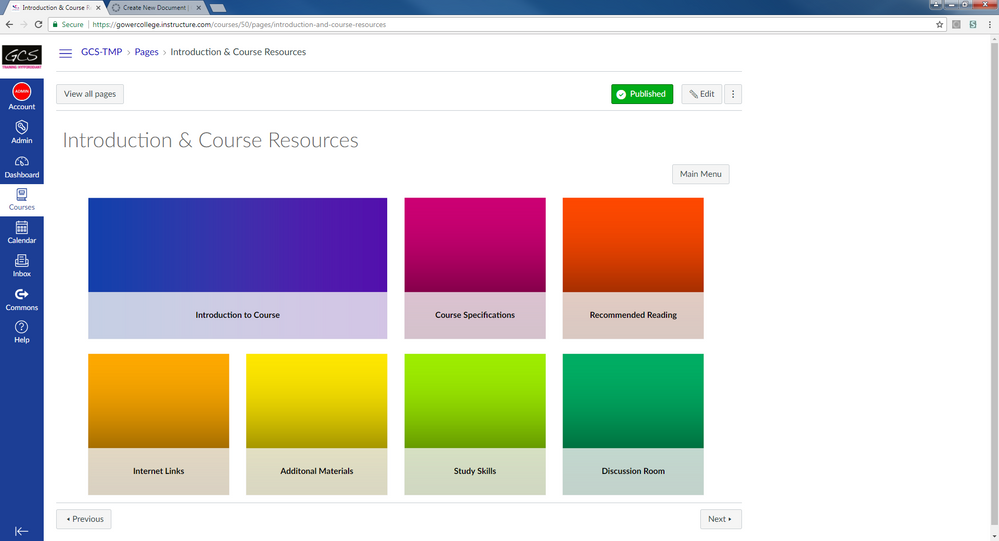
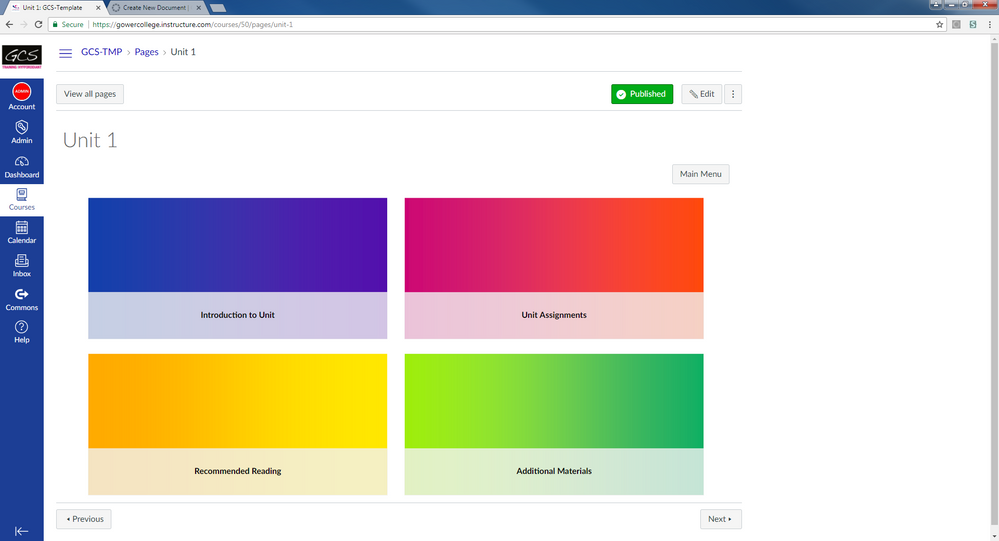
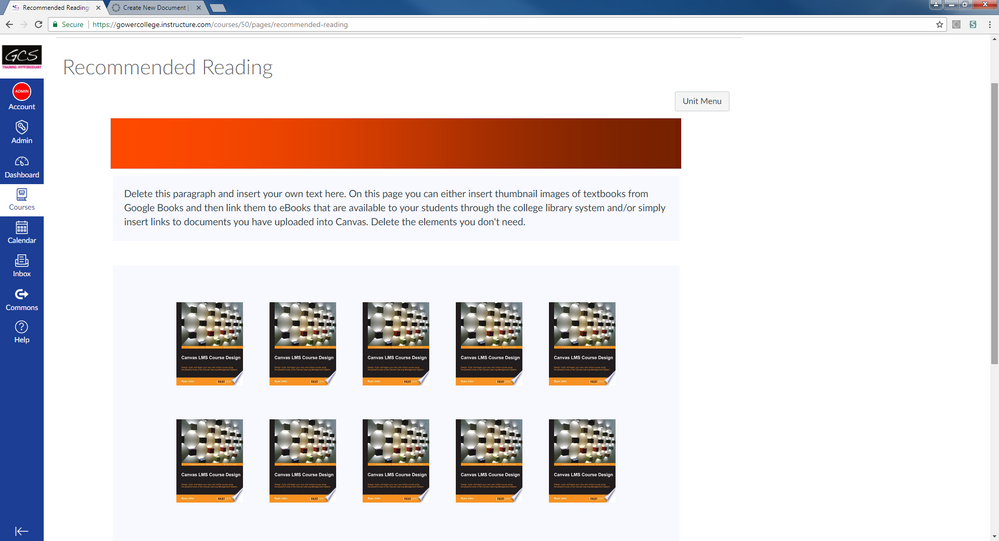
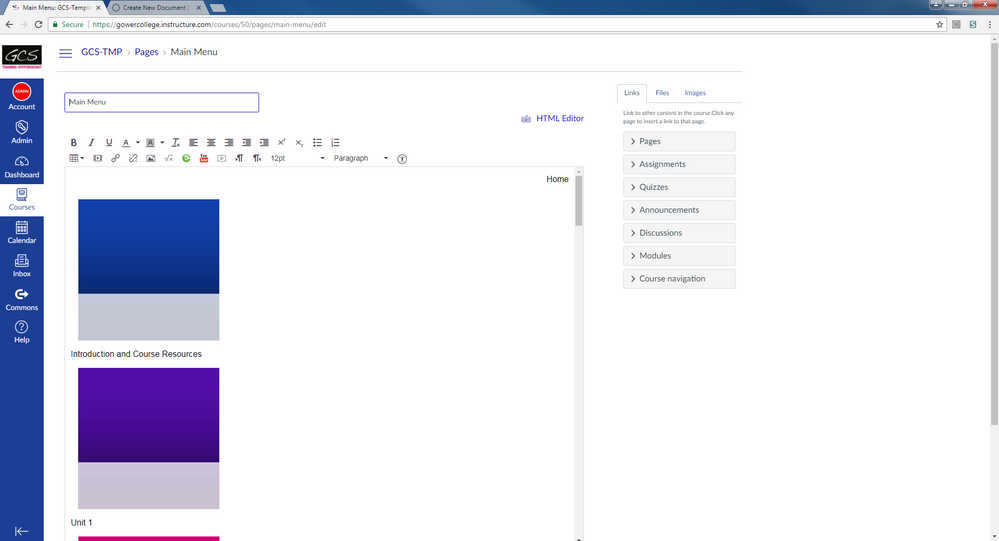
I thought I would share the following CSS/JS files in case there is anyone else who wants to be able to do this. Here are some screenshots of how it will look:
And here is the code that makes it possible - all you have to do it create the padded images at the correct sizes, add the code to your css file, then use the html examples at the bottom to insert your images and overlay the text. In the editor each image will be on a separate line with the text beneath it. This code allows for the creation of four different sized images: front page graphic with overlay, menu block with overlay, double menu block sized slab with overlay and a book thumbnail (from google books) with no overlay. For accessibility I would recommend removing the default alt-tags from images that link to internal pages/documents etc otherwise the screen reader will read out the link and the alt-tag, whereas it just needs to read out the link. For external links you may want an alt-tag depending on the intelligibility of the URL it links to. The menu blocks are dynamic not fixed which means they will wrap onto the next line if you are viewing them on a smaller display - so you may see 2, 3 or 4 blocks per line on your own monitor/screen.
/* Custom Canvas CSS - Gower College Swansea - Tony Sales */
/* Remove hyperlink underlining */
#content .user_content a { text-decoration:none; }
#content .user_content a:hover { text-decoration:none; }
/* Hide external link icon */
span.ui-icon {
background-image: none;
width:0;
}
/* Create Menu Grid with Text Overlay */
.menu_container_GCS {
width: 100%
margin: 0;
padding: 0;
text-align: center;
}
.menu_frontpage_GCS {
display: inline-block;
width: 600px;
height: 450px;
position: relative;
text-align: center;
font-weight: bold;
color: White;
font-size: XX-large;
white-space: nowrap;
}
.title_frontpage_GCS {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.menu_block_GCS {
display: inline-block;
width: 300px;
height: 300px;
position: relative;
text-align: center;
font-weight: bold;
color: black;
}
.menu_slab_GCS {
display: inline-block;
width: 604px;
height: 300px;
position: relative;
text-align: center;
font-weight: bold;
color: black;
}
.title_menu_GCS {
position: absolute;
margin: 0px -100px 0px 0px;
top: 80%;
left: 50%;
transform: translate(-50%, -50%);
}
.menu_book_GCS {
display: inline-block;
width: 175px;
height: 225px;
position: relative;
text-align: center;
}
/* Sample HTML Code to Insert Block/Slab and over-layed Text...
<div class="menu_container_GCS">
<div class="menu_frontpage_GCS"><img src="insert_image_source_here" width="600" height="450" />
<div class="title_frontpage_GCS">insert_title_here</div></div>
</div>
<div class="menu_container_GCS">
<div class="menu_slab_GCS"><img src="insert_image_source_here" width="604" height="300" />
<div class="title_menu_GCS">insert_title_here</div></div>
<div class="menu_block_GCS"><img src="insert_image_source_here" width="300" height="300" />
<div class="title_menu_GCS">insert_title_here</div></div>
</div>
Sample HTML Code to Insert Book
<div class="menu_container_GCS">
<div class="menu_book_GCS"><img src="insert_image_source_here" /></div>
</div>
Sample HTML Code to Insert Buttons
<p style="text-align: right;"><a class="Button" title="insert_hover_text" href="inert_link_here">insert_title</a></p>
<p style="text-align: left;"><a class="Button" title="insert_hover_text" href="inert_link_here">insert_title</a></p>
<p style="text-align: center;"><a class="Button" title="insert_hover_text" href="inert_link_here">insert_title</a></p>
<p style="text-align: center;"><a class="Button" title="insert_hover_text" href="inert_link_here">insert_title</a>
          <a class="Button" title="insert_hover_text" href="inert_link_here">insert_title</a></p>
*/I have also hidden the left navigation menu for students and collapsed it by default for staff using this line of Javascript:
document.body.classList.remove('course-menu-expanded');I wish I had known how to do this six months ago - it would have saved so much time, it would be even better if Canvas updated their content editor to allow people to pad images and overlay text so we wouldn't have to go to such lengths to achieve something so simple...
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.