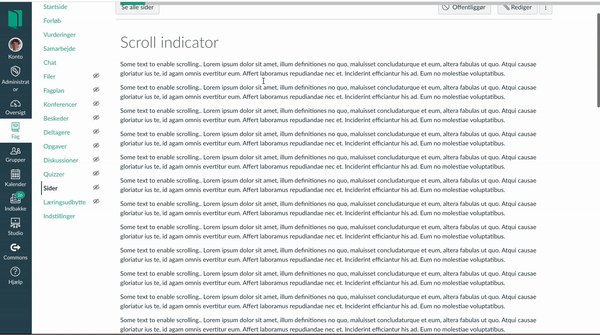
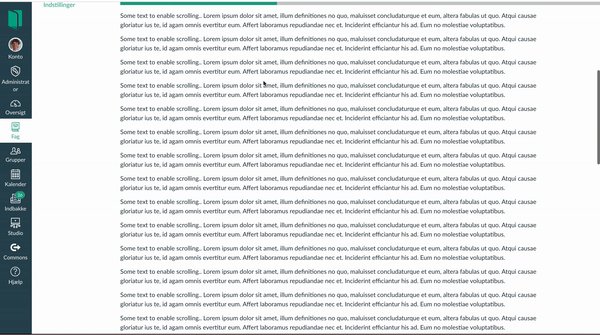
Adding a horizontal scroll indicator to page (js/css)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-03-2020
07:09 AM
Has anyone succeeded in making a horizontal scroll indicator on top of a page (preferably spanning the width of the browser window?) This method works, but unfortunately the css file messes with the titles of the modules too...