Export Student Email
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is there a way to export student email addresses that are stored in Canvas? I need to create accounts for my students in another program and would like to use the email address that they currently have stored in Canvas as their primary email address. It seems this should be easy to pull from people, but I do not see the option for it.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@cbobb ,
Here is some non-intelligent code to get your list. By non-intelligent, I mean it won't handle more than 100 students without modification and it doesn't distinguish teachers from students. But it's quick and it's relatively easy to use, which is what I was after here.
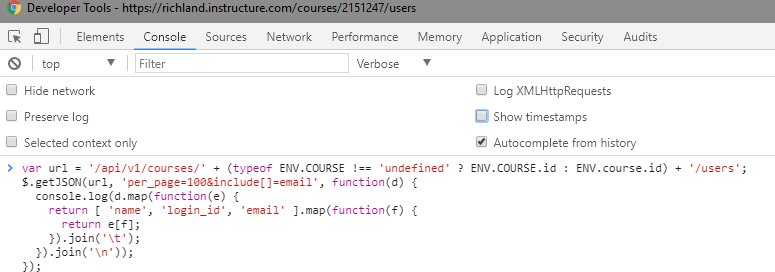
var url = '/api/v1/courses/' + (typeof ENV.COURSE !== 'undefined' ? ENV.COURSE.id : ENV.course.id) + '/users';
$.getJSON(url, 'per_page=100&include[]=email', function(d) {
console.log(d.map(function(e) {
return [ 'name', 'login_id', 'email' ].map(function(f) {
return e[f];
}).join('\t');
}).join('\n'));
});To use it, navigate to your course main page (or the People page). The ENV.course.id contains the course ID when you're on the People page. If you're on the main page, then it's under ENV.COURSE.id or ENV.COURSE_ID or ENV.course_id, but not ENV.course.id. The script checks for the existence of ENV.COURSE and if it doesn't exist tries ENV.course but (non-intelligently) doesn't verify its existence.
Open the console on your browser. This is also called Developer Tools. Normally that's F12 and then look for Console. I've tested this in Firefox and Chrome on a PC, but it should also work fine on a Mac and in Safari.
Paste the contents of the script into the browser window and press Enter.
Here's what it looks like in Chrome (the console prompt is near the top -- the options don't matter).
and in Firefox (the console prompt is at the bottom -- make sure "Logging" is highlighted)
What you'll get is a tab-separated list of user names, their login IDs, and their email addresses. You can highlight and copy/paste this into a spreadsheet or other application.
The script doesn't check for the existence of any of those fields (non-intelligent), so it might throw errors if they don't exist.
The items returned can be modified by changing line 4 of the code. Available choices may include (depending on your level of permissions): email, id (Canvas ID), integration_id, login_id, name (First Last), short_name, sis_import_id, sis_login_id, sis_user_id, sortable_name (Last, First)
The amount of the output that I can show is so heavily redacted because of FERPA that it borders on useless. However, you can see my line as well as someone someone who had replaced their school-issued email with a Gmail address.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
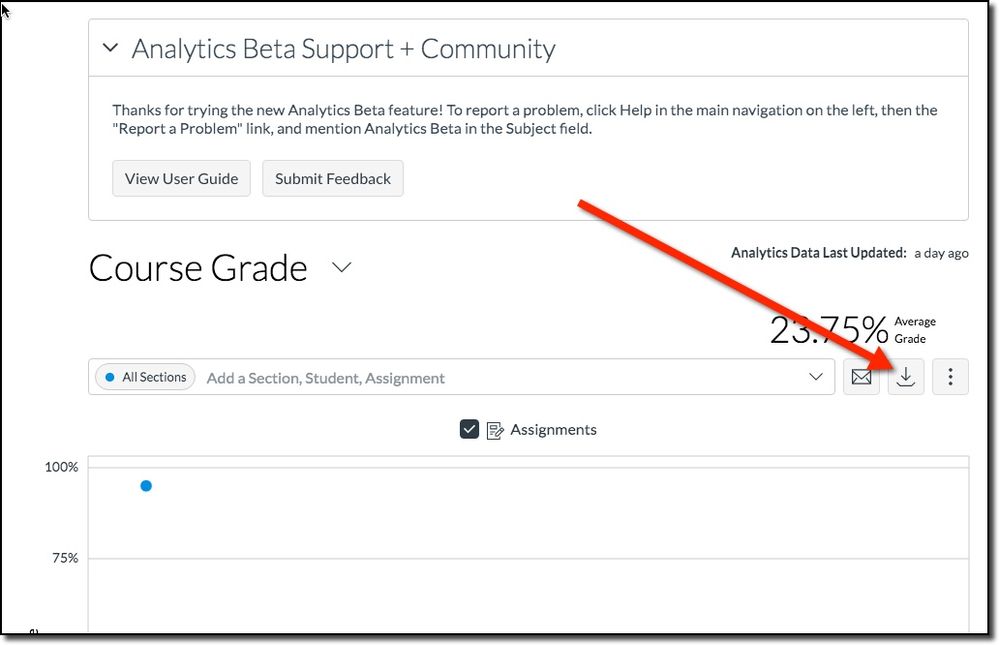
My colleague found a much easier way to export student email addresses from Canvas. You can export them right from Analytics Beta.