Format a code block into Canvas.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
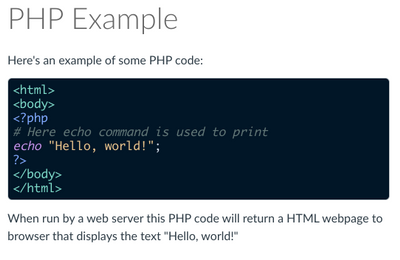
I wanted to format a code block and inline code onto a Canvas page. See the examples below.
Is there an easy way to do this?
Thanks.
Dawn
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@dawilson1 , greetings! Due to the technical nature of this question, I'm going to share this with the Canvas Developers group in the community. Hopefully, they'll be able to help!
Kona
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
With canvas, you can go to edit the HTML of a page. From there you can use <code> and <pre> tags to create coding snippets. For an inline just use <code>Some Code</code> or block use <pre><code>line of code</code></pre>. This won't give you the styling but it will get the idea of code across.
There are also websites which will generate code blocks with styling.
Reference:
https://stackoverflow.com/questions/4611591/code-vs-pre-vs-samp-for-inline-and-block-code-snippets
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@James - Any advice or experience having students paste programming code into a Canvas quiz text box while using Respondus lock down browser (which strips the formatting)? Is there a way to add a basic text editor to the RCE? Thanks!




This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.