Nice work Sharon, Thanks!
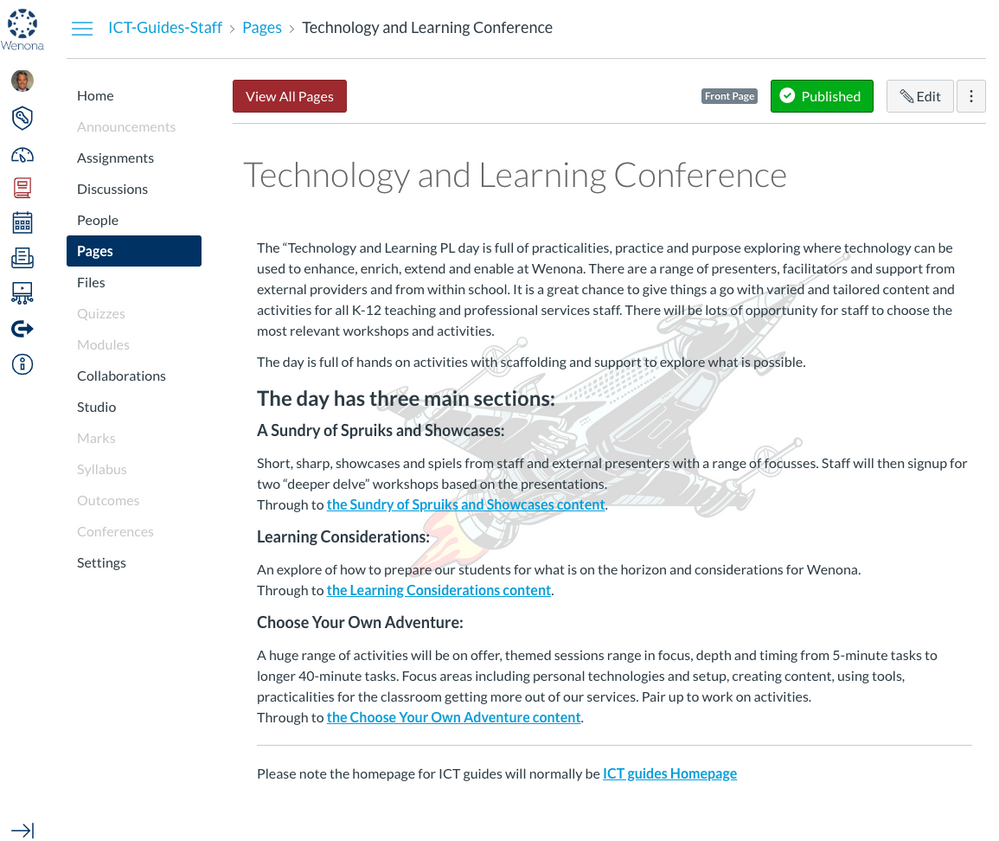
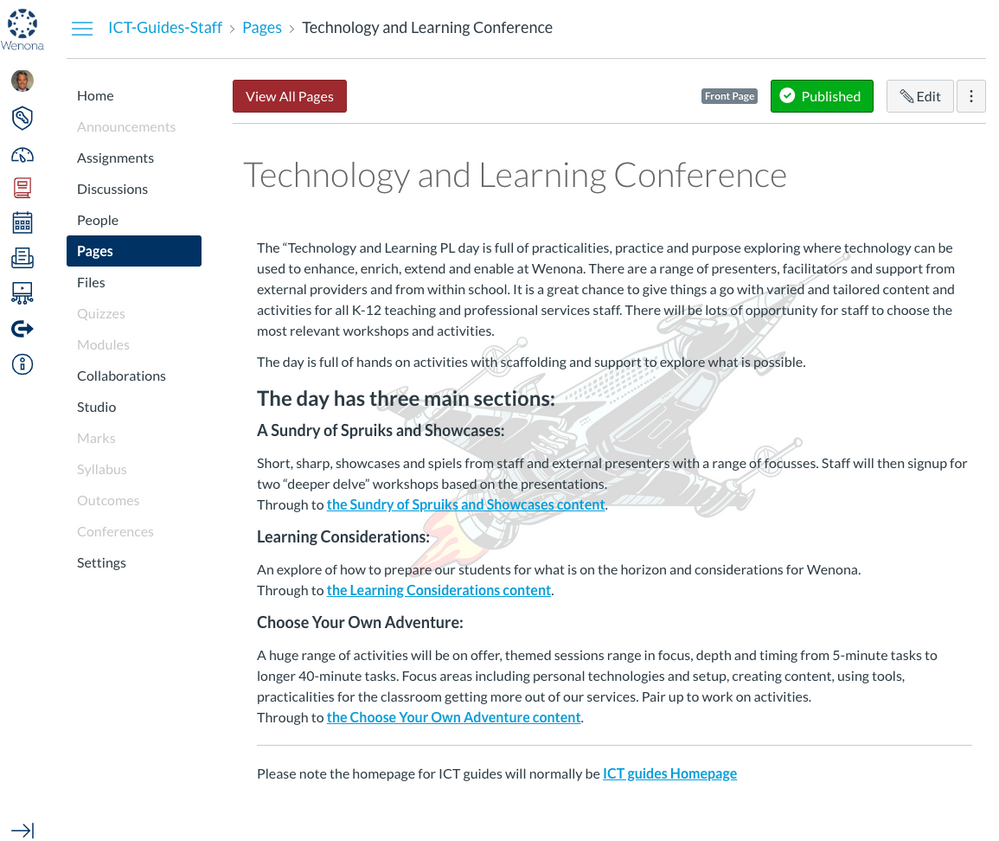
I made a washed out (semi transparent) background image and added it to a page by just putting the new image URL in the same format as yours. I stripped out your "New title" colours and formatting and voila!!!
NOTE: I did make the graphic taller with blank space so I did not have to fiddle with scrolling bars. I have dropped my amended code below the screenshot.
Thanks again,
Rolfe

Replace HTML of page with the following.
<div style="position: absolute; padding: 1rem; z-index: 9999; margin-top: 0rem;">
<p>
Normal content here
</p>
</div>
<div style="width: 100%; overflow: hidden;"><img src="https://wenona.instructure.com/courses/1877/files/199175/preview" alt="" width="800" height="1200" data-api-endpoint="https://wenona.instructure.com/api/v1/courses/1877/files/199175" data-api-returntype="File" data-decorative="true" /></div>



This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.