[ARCHIVED] How do I add a background image to the Home Page feature area?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How do I add a background image to the Home Page feature area (the area below the header and above the search bar)? I've called to it in the CSS code, but how do I upload it to the Canvas server so the code can call it?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Try this
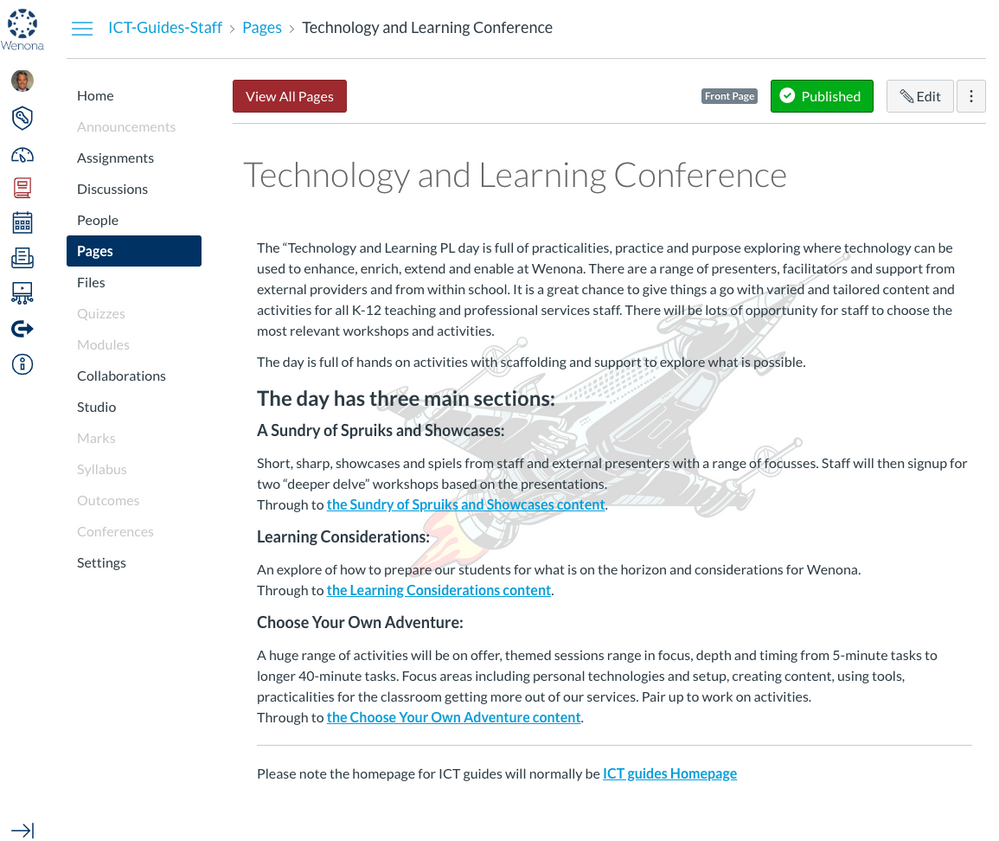
<h2 style="color: #686868; position: absolute; padding: 1rem; z-index: 9999; background: #ECECEC; margin-top: 0rem;"><span style="color: #333333;">TITLE HERE</span></h2>
<div>
<div>
<div style="width: 100%; overflow: hidden;"><img src="https://canvas.sydney.edu.au/courses/12079/files/4107150/preview" alt="" width="1146" height="229" data-api-endpoint="https://canvas.sydney.edu.au/api/v1/courses/12079/files/4107150" data-api-returntype="File" data-decorative="true" /></div>
</div>
<div>
Gives you this - you can move as you see fit.



This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.