[ARCHIVED] I'm embedding a published google doc onto a page. How can I get the published google doc to fit the width of the iframe?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-26-2020
03:42 PM
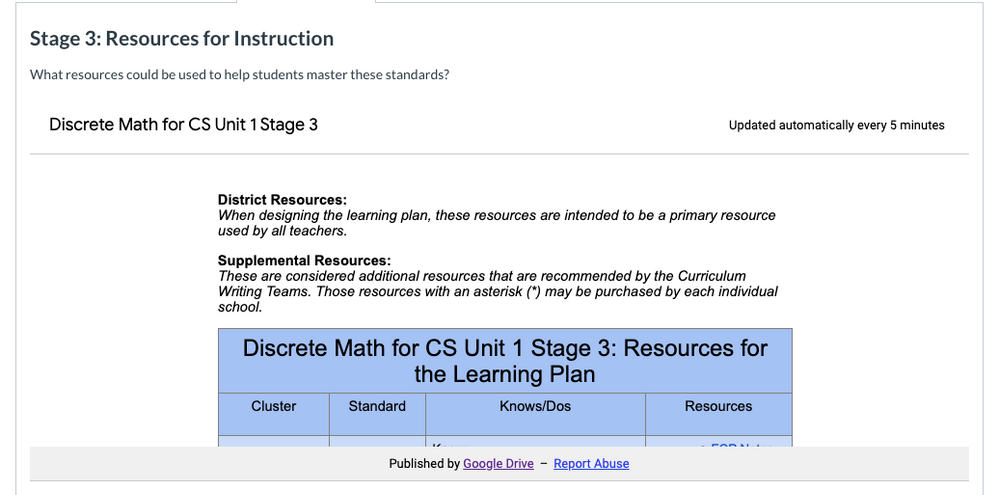
No matter what width and height I add to the embed code, the published google doc seems to have a width that does not fill out and match the iframe. Below is a screenshot. You can see that the desired width of the iframe is the gray box below, but the published google doc is much skinnier than the iframe (see gray box). Below the image you can see my embed code.
<iframe src="https://docs.google.com/document/d/e/2PACX-1vTf0SqZhhUF9_70OHPQ-LuU6pFhB4XDc3UDZb1TBdWTG9OjlypceXW02..." width="100%" height="400" allowfullscreen="allowfullscreen"></iframe>


This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.