Canvas Release Notes (2018-08-04)
In this Canvas release (August 4), students can manage to-do items for all their courses using a List View Dashboard option. In DocViewer, comment replies are stacked together and can be expanded to view the entire comment thread. The Rich Content Editor supports the longdesc attribute for images. Welsh has been added as a supported language.
Gradebook Export/Import CSV files display custom columns created via the API. For moderated assignments, only final graders can excuse students from assignments in SpeedGrader. Institutions using Scheduler view an updated Scheduler interface with improved functionality.
Feature Options
- For institutions using the New Gradebook, assignment columns support a minimum width of 10 px, and Gradebook Export/Import CSV files display custom columns created via the API.
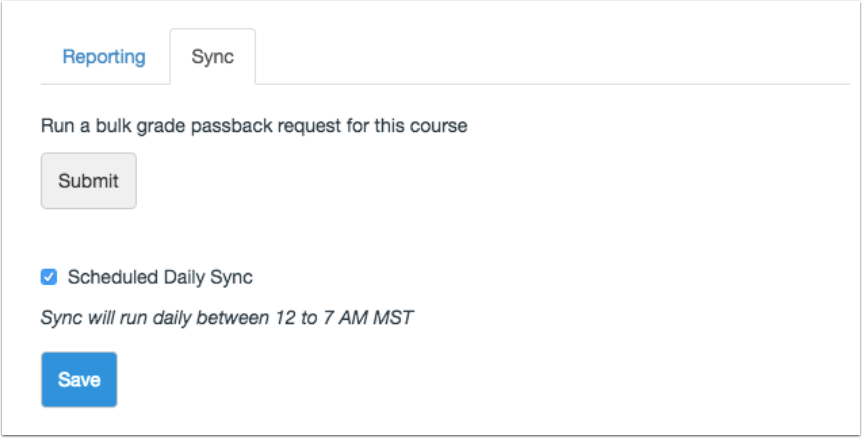
- For institutions using the SIS Integration Settings feature option, Grade passback requests can be managed in bulk for a course, and syncs can be scheduled to run daily. Additionally, admins can optimize the speed of grade passback by selecting the sync duration that best supports their institution.
- For institutions using the new Developer Keys feature option, Developer Keys can be created to only be allowed in test environments.
External Tools (LTI)
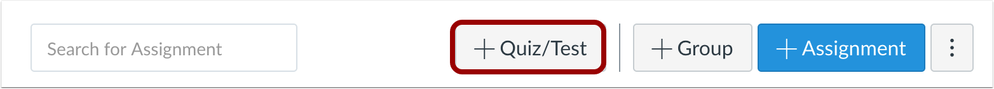
- For institutions using the Quizzes.Next LTI, the beta label has been removed from the Quiz/Test button in the Assignments page.
- For institutions using Google Apps and Microsoft Office 365 LTI tools, Canvas displays a message notifying students that their submission uploads are processing.
Release notes describe upcoming Canvas functionality and are subject to change.
- Follow the Canvas release notes space to be notified of updates
- For all release changes, view the Release Notes Change Log
- If you notice any contrary functionality compared to the outlined behavior in these notes, please file a Canvas support case according to your institution's support protocol
- Other questions? View the Canvas Release Notes FAQ
 |  |  |  |
- NewFeatures
- Dashboard
- Student To Do List View
- UpdatedFeatures
- Assignments
- Google and Microsoft Office Assignment Submission Processing Notification
- Calendar
- New Scheduler Workflow Enforcement
- Developer Keys
- Test Environment Access Option
- DocViewer
- Stacking Replies
- Gradebook
- Export/Import CSV Custom Column Visibility
- New Gradebook
- CSV Export/Import Custom Column Visibility
- Minimum Column Width Change
- Rich Content Editor
- Longdesc Whitelist
- SIS
- Bulk Grade Passback Sync
- SpeedGrader
- Moderated Grading Excused Assignment Exemptions
- OtherUpdates
- Assignments
- Quizzes.Next Beta Label Removal
- Languages
- Welsh
- Platform/Integration
- API
- API Change Log
- Fixed Bugs
- Accessibility
- Calendar
- Files
- Groups
- Login
- Notifications
- Rubrics
- Syllabus
- Theme Editor
- API
- Assignments API
- Assignments
- Media Comment Uploads and Submission Details Page
- Blueprint Courses
- Announcements Blueprint Lock Icon and Brand Configuration Color
- Course Start and End Dates and Associated Course Sync
- ePortfolios
- Comments and ePortfolio Downloads
- Gradebook
- Concluded Course Enrollments and Gradebook CSVs
- New Gradebook
- Concluded Enrollments and Empty Rows
- Notifications
- Announcement Notification HTML Email Formatting
- Permissions
- View SpeedGrader Link and Custom Roles
- SpeedGrader
- Additional SpeedGrader Scrollbars and Windows 10
- Outcomes Extra Credit Feature Application
New Features |
Dashboard
Student To Do List View
Location to Enable Feature | N/A |
Configuration Details | N/A |
Affected Canvas Areas | Dashboard, Account Settings |
Related APIs | Planner, Planner Note, Planner Override |
Affects User Interface | Yes |
Affected User Roles | Instructors, Students |
Summary
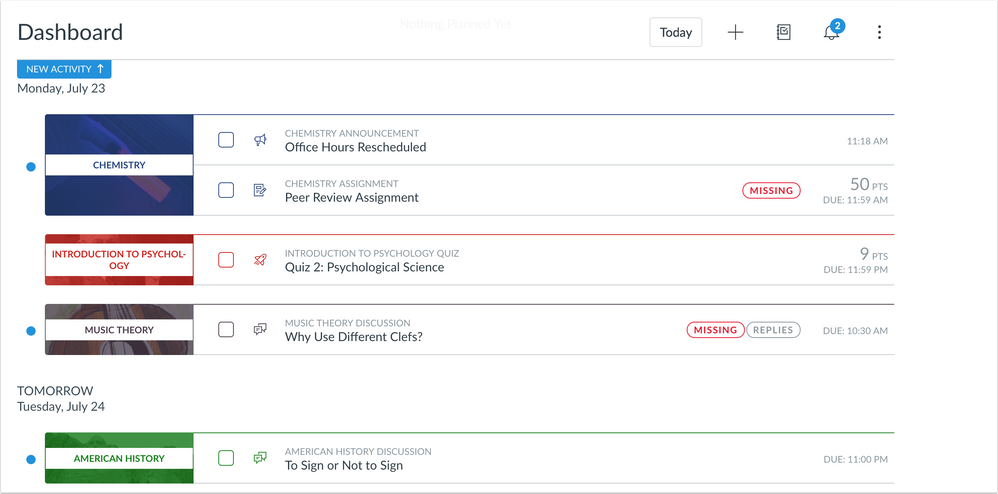
The Dashboard includes an option to view all course tasks in a list format. This view is currently only available to students. In addition to displaying automatically populated graded To Do items, the List view allows instructors to add non-graded items to the To Do list and students to add their own items to the To Do items.
Change Benefit
This change helps students manage all tasks across all their courses in a user-friendly format that also allows for user customization.
Additional Details
For full details, questions, or comments about the Dashboard List View, please see the Canvas Release: Student Dashboard List View document.
Feature Idea Contributions
https://community.canvaslms.com/ideas/11126-add-to-do-list-for-students-on-calender" modifiedtitle="... https://community.canvaslms.com/ideas/9368-to-do-listCanvas features are always welcome to feedback. Product teams may make adjustments at any time via the Canvas Feature Idea process.
- View existing dashboard feature ideas
- For new ideas, please tag the idea with dashboard
Updated Features |
Assignments
Google and Microsoft Office Assignment Submission Processing Notification
Location to Enable Feature | Account/Course Settings - External Apps Tab |
Configuration Details | |
Affected Canvas Areas | Assignments |
Affects User Interface | Yes |
Affected User Roles | Students |
Summary
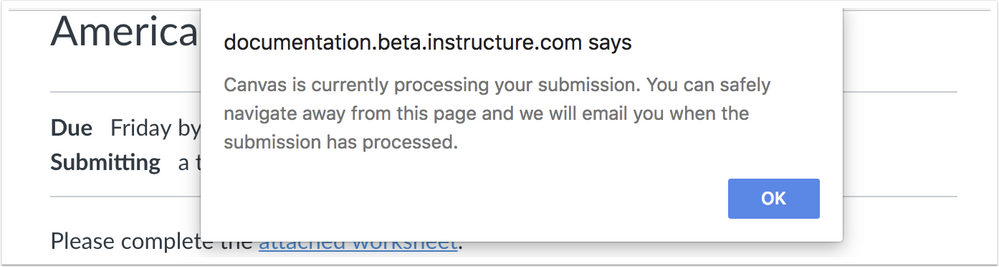
Students can navigate away from the assignment submission page without disrupting a file upload for Microsoft Office 365 or Google Drive file submissions. Canvas displays a message notifying students that their submission upload is processing.
Change Benefit
This update improves assignment submission reliability for Microsoft Office 365 and Google Drive files.
Affected User Roles & Behaviors
Students
When students upload and submit a Google or Microsoft Office 365 file to an assignment, Canvas displays a message notifying students their submission processing. Students also receive an email notification once the submission processes.
Feature Idea Contributions
Canvas features are always welcome to feedback. Product teams may make adjustments at any time via the Canvas Feature Idea process.
- View existing Google Drive feature ideas | View existing Microsoft Office feature ideas
- For new ideas, please tag the idea with google drive and/or office 365
Calendar
New Scheduler Workflow Enforcement
Configuration Details | Contact Customer Success Manager |
Affected Canvas Areas | Scheduler (Calendar) |
Permissions & Default Roles | Course Calendar - add / edit / delete events |
Related APIs | Calendar Events API |
Affects User Interface | Yes |
Affected User Roles | Instructors, Students |
Original Feature Introduction |
Summary
The New Scheduler feature option has been enabled for all institutions currently using the Scheduler feature in the Calendar. Institutions using Scheduler view an updated Scheduler interface with improved functionality. Institutions not using the Scheduler will not be affected.
Change Benefit
This update allows instructors and students to more intuitively view and manage appointment groups created for a course.
Affected User Roles & Behaviors
Instructors
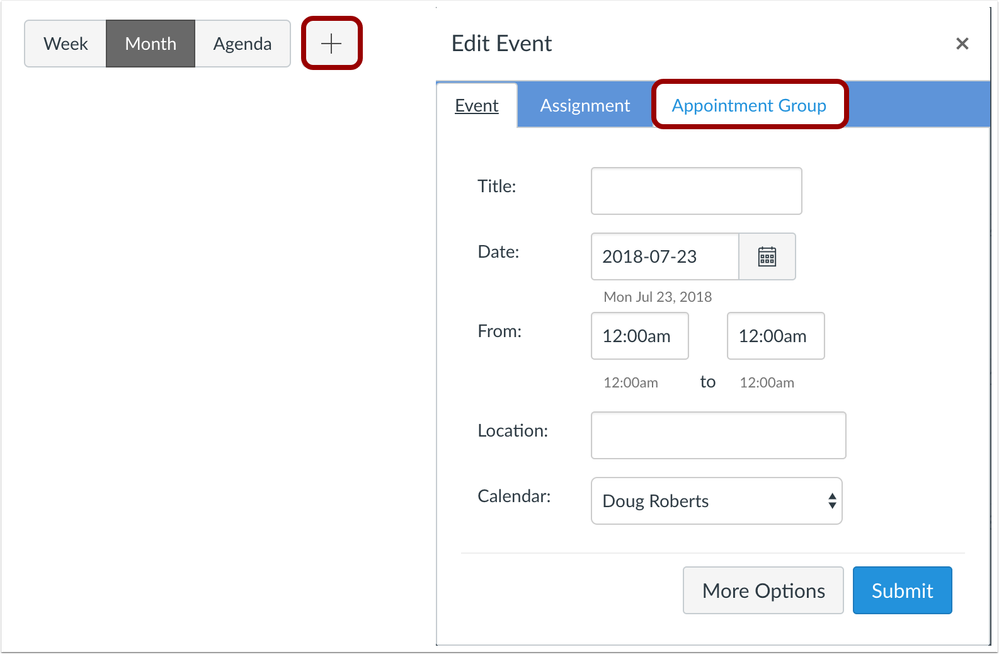
Instructors can create a Scheduler appointment group as a new tab in the Add Event window. However, instructors can only create appointment groups for courses that are displayed in the Calendar sidebar. Appropriate course calendar(s) should be selected in the sidebar before creating a calendar appointment group.
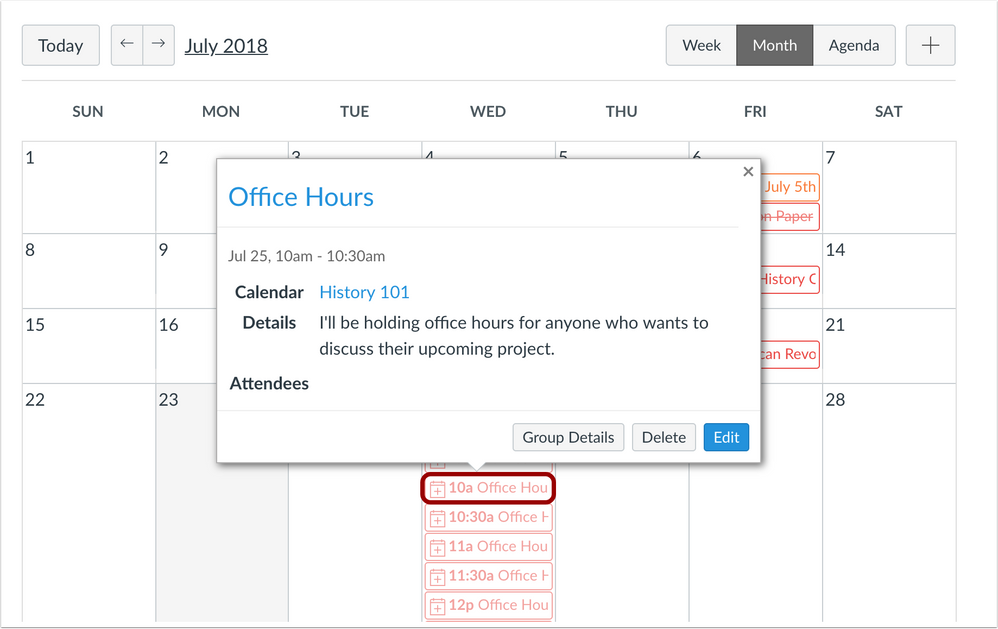
Once an appointment group is created, the appointment dates and times display directly in the instructor’s calendar. Time slots that have been claimed are shown as a solid color; unclaimed time slots are slightly faded. However, please note that if an appointment group is added to more than one course, appointment slots only display in the calendar for the first course shown in the appointment group.
Instructors can click each appointment to view individual signups, student comments, or remaining slots available. Instructors can also edit the number of users who can sign up for an individual appointment slot.
Within each date and time, instructors can also click the Group Details button to view the entire appointment group, which opens in a new window. In the Group Details page, instructors can view all details for the appointment group as per existing Scheduler functionality, add new appointment slots, and message students. Additionally, instructors can view the status of each appointment slot along with the name of each user in the reservation.
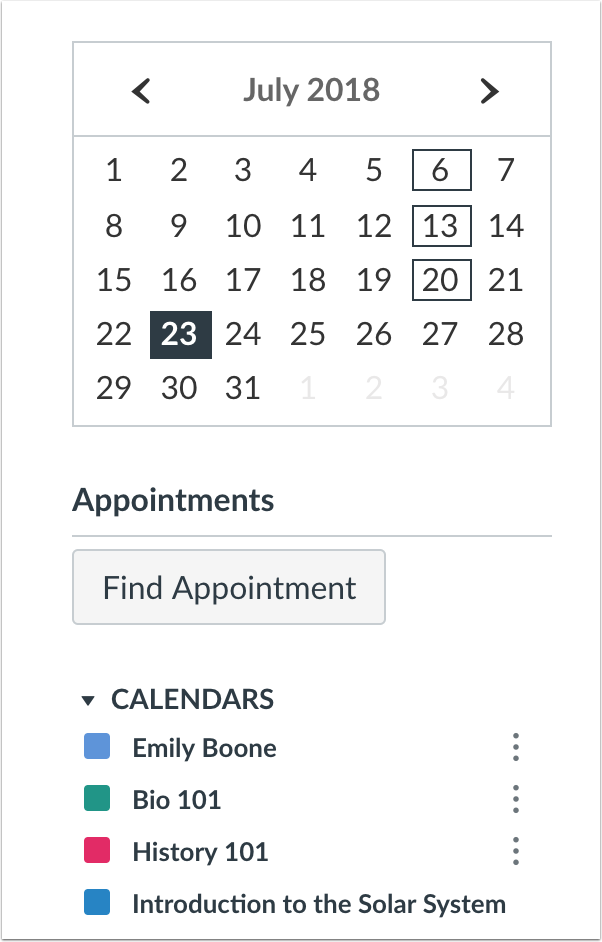
Students
Students can find appointments with the Find Appointments button in the Calendar sidebar and display an appointments window. Any available appointment group in any calendar will be displayed for the students to select. Previously students could only view appointment groups for courses being displayed in their Calendar sidebar.
Once a student selects a course from the appointment window, all available appointments display in the student’s calendar. Faded time slots indicate the time slot has been reserved.
The student can reserve any appointment slot by clicking a date and time.
Once a time slot has been reserved, the student can close the appointment group view by clicking the Close button in the sidebar. Only the reserved time slot will display in the student’s calendar.
If students want to change their time slots, they must click the Find Appointment button again and repeat the appointment process.
Feature Idea Contributions
Canvas features are always welcome to feedback. Product teams may make adjustments at any time via the Canvas Feature Idea process.
- View existing Scheduler feature ideas
- For new ideas, please tag the idea with scheduler
Developer Keys
Test Environment Access Option
This feature is used in conjunction with an existing feature option in Canvas. Please view the content below for additional details. For more information about feature options, please see the Canvas Release Notes FAQ.
Location to Enable Feature | Account Settings - Feature Options |
Configuration Details | |
Affected Canvas Areas | Developer Keys |
Affects User Interface | Yes |
Affected User Roles | Admin |
Summary
Developer Keys can be created to only be allowed in test environments.
Change Benefit
This change allows developer keys to be created without overriding production data. This functionality allows keys to be created in the production environment for environment refresh persistence, but only allow the key to function in the test environment.
Affected User Roles & Behaviors
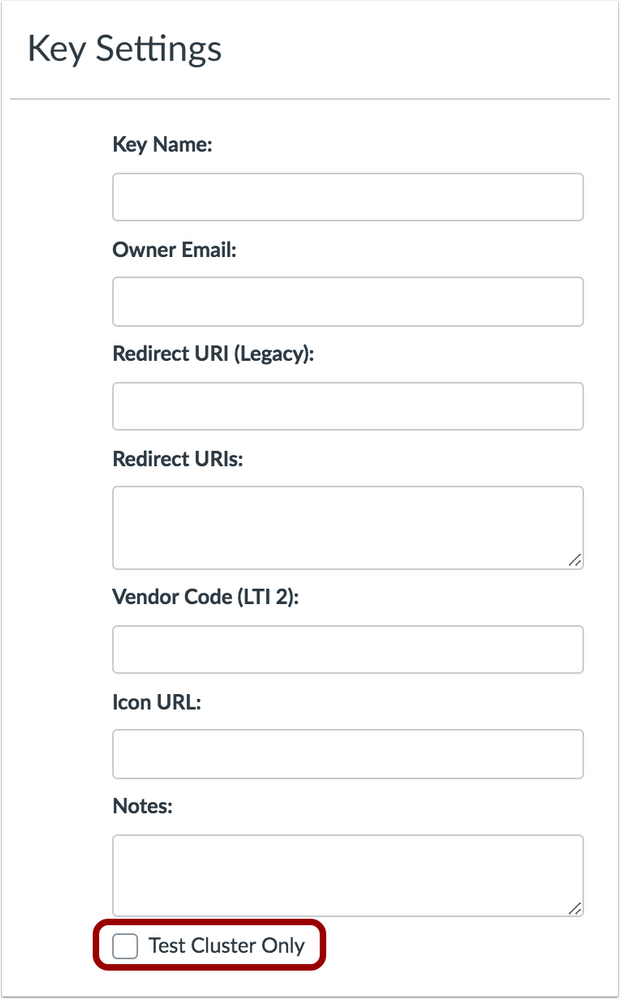
Admins
As part of creating a new developer key or editing an existing key, the Key Settings page displays a checkbox option to enable the key for a test cluster. This checkbox represents enabling the key for the test environment associated with the account.
Previously, developer keys for non-production environments had to be created in the test environment and replaced after each test environment refresh, or the key was created in the production environment meaning the key worked in both environments.
Feature Idea Contributions
Canvas features are always welcome to feedback. Product teams may make adjustments at any time via the Canvas Feature Idea process.
- View existing developer keys/tokens feature ideas
- For new ideas, please tag the idea with developer token
DocViewer
Stacking Replies
Location to Enable Feature | N/A |
Configuration Details | N/A |
Supported in Beta Environment | No |
Affected Canvas Areas | DocViewer |
Affects User Interface | Yes |
Affected User Roles | Instructor, Student |
Summary
Comment replies are stacked together and can be expanded to view the entire comment thread.
Change Benefit
This change helps manage multiple comments in a document.
Affected User Roles & Behaviors
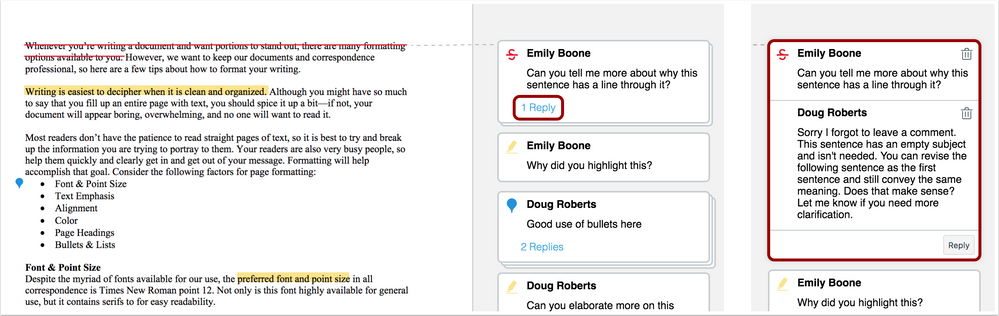
Instructors, Students
When users view comments for a DocViewer-supported document, comments with replies are stacked together. The number of replies is indicated for the comment thread. Users can click the first comment to expand and view all additional comments.
Feature Idea Contributions
Canvas features are always welcome to feedback. Product teams may make adjustments at any time via the Canvas Feature Idea process.
- View existing DocViewer feature ideas
- For new ideas, please tag the idea with docviewer
Gradebook
Export/Import CSV Custom Column Visibility
Location to Enable Feature | N/A |
Configuration Details | N/A |
Affected Canvas Areas | Gradebook |
Related APIs | Custom Gradebook Columns API |
Affects User Interface | No |
Affected User Roles | Instructor |
Summary
Gradebook Export/Import CSV files display custom columns created via the API.
Change Benefit
This change allows instructors to view all custom columns in the Gradebook as part of a Gradebook export or import CSV file.
Affected User Roles & Behaviors
Instructors
As part of exporting a Gradebook CSV file, instructors can view custom columns in the file. Custom columns can be created by an admin or an instructor via the API for the course. Custom columns are included at the end of the CSV file along with the final columns in the Gradebook. Custom columns can be created as editable or read only. Read-only column content cannot be changed.
If a custom column is editable, changes can be made in the CSV and uploaded to the Gradebook.
Feature Idea Contributions
Canvas features are always welcome to feedback. Product teams may make adjustments at any time via the Canvas Feature Idea process.
- View existing Gradebook feature ideas
- For new ideas, please tag the idea with gradebook
New Gradebook
CSV Export/Import Custom Column Visibility
This feature is used in conjunction with an existing feature option in Canvas. Please view the content below for additional details. For more information about feature options, please see the Canvas Release Notes FAQ.
Location to Enable Feature | N/A |
Configuration Details | |
Affected Canvas Areas | New Gradebook |
Related APIs | Custom Gradebook Columns API |
Affects User Interface | No |
Affected User Roles | Instructors |
Summary
Gradebook Export/Import CSV files display custom columns created via the API.
Change Benefit
This change allows instructors to view all custom columns in the Gradebook as part of a Gradebook export or import CSV file.
Affected User Roles & Behaviors
Instructors
As part of exporting a Gradebook CSV file, instructors can view custom columns in the file. Custom columns can be created by an admin or an instructor via the API for the course. Custom columns are included at the end of the CSV file along with the final columns in the Gradebook. Custom columns can be created as editable or read only. Read-only column content cannot be changed.
If a custom column is editable, changes can be made in the CSV and uploaded to the Gradebook.
Feature Idea Contributions
Canvas features are always welcome to feedback. Product teams may make adjustments at any time via the Canvas Feature Idea process.
- View existing New Gradebook feature ideas
- For new ideas, please tag the idea with gradebook_new
Minimum Column Width Change
This feature is used in conjunction with an existing feature option in Canvas. Please view the content below for additional details. For more information about feature options, please see the Canvas Release Notes FAQ.
Location to Enable Feature | N/A |
Configuration Details | |
Affected Canvas Areas | New Gradebook |
Affects User Interface | Yes |
Affected User Roles | Instructors |
Summary
New Gradebook assignment columns support a minimum width of 10 px.
Change Benefit
This change allows instructors to manage the preferred width of their Gradebook columns.
Affected User Roles & Behaviors
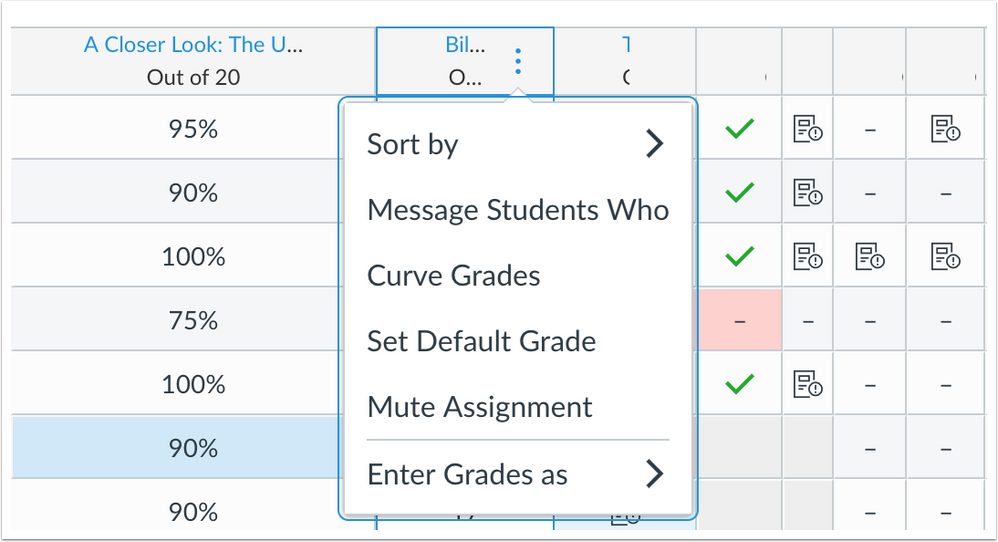
Instructors
Instructors can expand and collapse columns in the New Gradebook. However, the menu for each assignment column can only be viewed when the column is approximately 60 px.
Feature Idea Contributions
https://community.canvaslms.com/ideas/10859-restore-column-width-adjustment-in-gradebookCanvas features are always welcome to feedback. Product teams may make adjustments at any time via the Canvas Feature Idea process.
- View existing New Gradebook feature ideas
- For new ideas, please tag the idea with gradebook_new
Rich Content Editor
Longdesc Whitelist
Location to Enable Feature | N/A |
Configuration Details | N/A |
Affected Canvas Areas | Rich Content Editor |
Affects User Interface | No |
Affected User Roles | All Users |
Summary
The Rich Content Editor supports the longdesc attribute for images. This attribute supports image URLs that direct to a detailed description of an image.
Change Benefit
This change allows users to add references to image descriptions that provide more information than what could be provided as alternative text.
Affected User Roles & Behaviors
All Users
Users can add an image to the Rich Content Editor and use the HTML Editor to add the longdesc attribute. Long description attributes include a URL that can direct to another element in the Rich Content Editor, another file within Canvas, or an external website.
Feature Idea Contributions
Canvas features are always welcome to feedback. Product teams may make adjustments at any time via the Canvas Feature Idea process.
- View existing Rich Content Editor feature ideas
- For new ideas, please tag the idea with rich content editor
SIS
Bulk Grade Passback Sync
This feature is used in conjunction with an existing feature option in Canvas. Please view the content below for additional details. For more information about feature options, please see the Canvas Release Notes FAQ.
Location to Enable Feature | Account Settings - Feature Options |
Configuration Details | |
Affected Canvas Areas | Gradebook |
Related APIs | Courses API, Sections API |
Affects User Interface | Yes |
Affected User Roles | Instructors |
Summary
For institutions using PowerSchool PowerTeacher Pro or Infinite Campus, grade passback requests can be managed in bulk for a course, and syncs can be scheduled to run daily. Additionally, admins can optimize the speed of grade passback by selecting the sync duration that best supports their institution.
Change Benefit
These changes allow users to better manage multiple grade passback requests in a course more easily.
Affected User Roles & Behaviors
Admin
When syncs take place in a course, the SIS data is passed back to the SIS Gradebook according to the time duration set by the institution. By default, the option is set to 1 month, which means all grades entered in Canvas within the past month are synced back to the SIS Gradebook. Admins can contact their Customer Success Manager to request a shorter sync duration of 1 week or 2 weeks if needed.
The recommended duration is as follows:
- 1 week: Instructors are using grade passback on a weekly basis or multiple times a week, and the majority of syncs are scheduled
- 2 weeks: Instructors are using grade passback on a bi-monthly basis (every other week)
- 1 month: Default setting; instructors are using grade passback at least once a month or infrequently throughout the month
Instructors
When syncs are scheduled, the Gradebook passes all SIS assignments and scores for the course to the SIS gradebook.
Scheduled requests are displayed in the reporting tool.
Feature Idea Contributions
Canvas features are always welcome to feedback. Product teams may make adjustments at any time via the Canvas Feature Idea process.
- View existing SIS Grade Passback feature ideas
- For new ideas, please tag the idea with sis grade passback
SpeedGrader
Moderated Grading Excused Assignment Exemptions
This feature is used in conjunction with an existing feature option in Canvas. Please view the content below for additional details. For more information about feature options, please see the Canvas Release Notes FAQ.
Location to Enable Feature | N/A |
Configuration Details | |
Affected Canvas Areas | SpeedGrader |
Permissions & Default Roles | Grades - Select final grade for moderation (Instructors, TAs) |
Affects User Interface | Yes |
Affected User Roles | Instructors, TAs |
Summary
Only final graders can excuse students from assignments in SpeedGrader.
Change Benefit
This change ensures that final graders manage the final grades for moderated assignments, which includes excusing a student from an assignment.
Affected User Roles & Behaviors
Final Grader
Excusing a student displays as a custom grade, though currently the Moderate Grade Summary page displays the custom grade as a 0. Admins can also excuse an assignment for a student.
Graders
Graders in SpeedGrader are not able to add an EX to excuse an assignment. If a grader attempts to add an EX, the grade text box is cleared out and not retained as a grade.
Feature Idea Contributions
Canvas features are always welcome to feedback. Product teams may make adjustments at any time via the Canvas Feature Idea process.
- View existing SpeedGrader feature ideas
- For new ideas, please tag the idea with speedgrader
Other Updates |
Assignments
Quizzes.Next Beta Label Removal
Location to Enable Feature | Account/Course Settings - External Apps |
Configuration Details | |
Affected Canvas Areas | Assignments |
Supported in Beta Environment | No |
Affects User Interface | Yes |
Affected User Roles | Instructors |
Summary
The beta label has been removed from the Quiz/Test button in the Assignments page.
Change Benefit
This change indicates that the Quizzes.Next LTI is no longer in beta.
Affected User Roles & Behaviors
Instructors
Instructors using the Quizzes.Next LTI in their courses access the tool from the Assignments page. The Quiz/Text button no longer includes the beta label. No functionality has been affected for this feature.
Languages
Welsh
Location to Enable Feature | Account/Course/User Settings - Language Menu |
Configuration Details | N/A |
Affected Canvas Areas | All Canvas |
Affects User Interface | Yes |
Affected User Roles | All Users |
Summary
Welsh (Cymraeg) has been added as an available language in Canvas.
Change Benefit
This change allows users in Wales to view Canvas in their native language.
Affected User Roles & Behaviors
All Users
Users can enable languages in their User Settings. Admins and instructors may enable a language for an entire account or course through Account or Course Settings, respectively. When a language is selected, users will view all Canvas areas in the selected language.
Platform/Integration |
API
API Change Log
The following changes have been made in the API Documentation change log:
- Changes: Outcome Results API, Outcomes Data Format Documentation
- Additions: Outcome Results API
Fixed Bugs |
Accessibility
Calendar
The View Calendar link is no longer within the H2 HTML code. In Agenda view, event menus are read to screen readers. In an event deletion window, focus cannot escape the event delete button.
Files
In the Files page, the right column header reads as Actions to screen readers.
Groups
At both the course and account levels, the +Group button and +Group Set button reads to screen readers as add group and add group set, respectively. Focus is retained within the buttons.
Login
The Forgot Password page includes an H1 that identifies the page to screen readers. The images in the Login page include alt tag support for screen readers. Custom logos include the account name for the alt text. The Acceptable Use Policy link is accessible to screen readers and keyboard users.
Notifications
The View Notifications table header is read correctly by screen readers.
Rubrics
The Edit and Delete buttons specify to screen readers which rubrics will be edited and deleted, respectively. Additionally, the Edit and Delete buttons displays a color contrast of 3:1 for the default Canvas interface and 4.5:1 for high contrast profiles.
When a rubric criterion row is deleted, focus is placed on the delete icon in the previous criterion row.
Syllabus
In the Syllabus table, users can use the down arrow key to read the table contents. The Enter key opens the link in the Details column.
Theme Editor
The Theme Editor File Upload button specifies to screen readers the name of the file that is being uploaded.
API
Assignments API
In the Get a single assignment endpoint, the include query parameter’s markup is formatted correctly within the documentation.
Explanation: In the Get a single assignment endpoint, the include query parameter’s markup was formatted incorrectly within the documentation. Canvas code has been updated to correct the placement of the API documentation.

Assignments
Media Comment Uploads and Submission Details Page
In the Submission Details page, uploading a media comment and refreshing the page does not remove the comment.
Explanation: When a user uploaded a media comment in the Submission Details page, refreshing the page also removed the media comment. Canvas code has been updated to verify the media comment type and retain the comment in the page.
Blueprint Courses
Announcements Blueprint Lock Icon and Brand Configuration Color
The Blueprint lock icon in the Announcement index page respects the branding configuration color in the Theme Editor.
Explanation: When an announcement is locked in a Blueprint course, the Blueprint lock icon was always gray while all other pages displayed the primary brand color for the account. Canvas code has been updated to update the primary brand color for the Blueprint lock icon in the Announcements page.
Course Start and End Dates and Associated Course Sync
Course Start and End dates sync from a Blueprint course to associated courses.
Explanation: When a Blueprint course was synced to associated course, the course Start and End dates, and Users can only participate in the course between these dates checkbox setting, were not included in the sync, even if the Include Course Settings option was selected in the Blueprint menu. Canvas code has been updated to sync course Start and End dates to associated courses.
ePortfolios
Comments and ePortfolio Downloads
ePortfolio download ZIP files do not include comments.
Explanation: When users tried to export an ePortfolio, the download ultimately failed if the ePortfolio included comments. Canvas code has been updated to remove comments from ePortfolio downloads.
Gradebook
Concluded Course Enrollments and Gradebook CSVs
Gradebook CSV files do not include concluded enrollments in concluded courses.
Explanation: When a Gradebook CSV file was exported from a concluded course, the CSV file also displayed all concluded enrollments even if SpeedGrader and the Gradebook did not display concluded enrollments in the course. Canvas code has been updated to always export enrollments according to the enrollment options set in the Gradebook.
New Gradebook
Concluded Enrollments and Empty Rows
The New Gradebook does not display empty rows in place of enrollments concluded by term or course dates.
Explanation: When an enrollment was concluded by term or course dates, the New Gradebook replaced the student’s name with an empty Gradebook row. Canvas code has been updated to verify concluded enrollment dates with their appropriate display in the Gradebook.
Notifications
Announcement Notification HTML Email Formatting
Announcement notification emails include HTML formatting.
Explanation: When an announcement notification email was distributed to users, some of the emails did not include all the HTML formatting. Canvas code has been updated to verify all HTML formatting is retained in announcement notification emails.
Permissions
View SpeedGrader Link and Custom Roles
The SpeedGrader link displays in all assignments for users with the Grades - View All Grades permission. However, users must also have the supported permissions to view features in other Canvas areas, such as the Discussions - view permission to view the Discussions page.
Explanation: When custom roles with the Grades - View All Grades permission but without the Assignments and Quizzes - add / edit / delete permission tried to access SpeedGrader from an assignment, the assignment sidebar did not display the SpeedGrader link for discussion and external tool assignments. However, the SpeedGrader link was available for all other assignment types if both permissions were disabled. Canvas code has been updated to display the SpeedGrader link for users with the Grades - View All Grades permission. However, users must also have the supported permissions to view features in other Canvas areas, such as the Discussions - view permission to view the Discussions page.
SpeedGrader
Additional SpeedGrader Scrollbars and Windows 10
SpeedGrader does not include extra scrollbars when viewed in a Windows 10 browser.
Explanation: When a user viewed a submission in SpeedGrader using the Windows 10 browser, SpeedGrader displayed extra scrollbars within the window. These scrollbars were separate from DocViewer, which is a separate component and displayed one vertical scrollbar. Canvas code has been updated to remove extra scrollbars in SpeedGrader.
Outcomes Extra Credit Feature Application
SpeedGrader respects the Allow Outcome Extra Credit feature option scores are added to an outcome.
Explanation: When an institution has enabled the Allow Outcome Extra Credit feature option and extra credit is awarded in a rubric, navigating to a previous student displayed a message in SpeedGrader that said extra credit was not permitted for outcomes. Canvas code has been updated to respect the feature option and allow extra credit when applicable.
| Date | |
|---|---|
| 2018-07-23 | Release Notes published |