Found this content helpful? Log in or sign up to leave a like!
Have accordions stopped working?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am building out a new content page, and was using the style guide's example code for the mini-accordion, but it just displays the sections as links with content listed below (see image). Here is what I pulled from the style guides:
<div class="accordion ui-accordion--mini" id="styleguide_demo_accordion2">
<h3><a href="#">Section 1</a></h3>
<div>
<div class="styleguide-section__accordion-demo-element">
Content for Section 1
</div>
</div>
<h3><a href="#">Section 2</a></h3>
<div>
<div class="styleguide-section__accordion-demo-element">
Content for Section 2
</div>
</div>
<h3><a href="#">Section 3</a></h3>
<div>
<div class="styleguide-section__accordion-demo-element">
Content for Section 3
</div>
</div>
</div>
<br/>
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I don't know of the longevity of the styles as I've seen messages on the community that Instructure is moving away from jQueryUI.
Nevertheless, on Canvas Commons some code was shared for an accordion UI widget. I've confirmed that this code still works:
<div class="enhanceable_content accordion">
<div>PUT TITLE FOR TAB HERE</div>
<div>
<h3>Content 1</h3>
<p>Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam.
Integer ut neque. Vivamus nisi metus, molestie vel, gravida in, condimentum sit amet,
nunc. Nam a nibh. Donec suscipit eros. Nam mi. Proin viverra leo ut odio.
Curabitur malesuada. Vestibulum a velit eu ante scelerisque vulputate.</p>
</div>
<div>PUT TITLE FOR TAB HERE</div>
<div>
<h3>Content 2</h3>
<p>Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam.
Integer ut neque. Vivamus nisi metus, molestie vel, gravida in, condimentum
sit amet, nunc. Nam a nibh. Donec suscipit eros. Nam mi. Proin viverra leo ut odio.
Curabitur malesuada. Vestibulum a velit eu ante scelerisque vulputate.</p>
</div>
<div>PUT TITLE FOR TAB HERE</div>
<div>
<h3>Content 3</h3>
<p>Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam.
Integer ut neque. Vivamus nisi metus, molestie vel, gravida in, condimentum sit amet, nunc.
Nam a nibh. Donec suscipit eros. Nam mi. Proin viverra leo ut odio.
Curabitur malesuada. Vestibulum a velit eu ante scelerisque vulputate.</p>
</div>
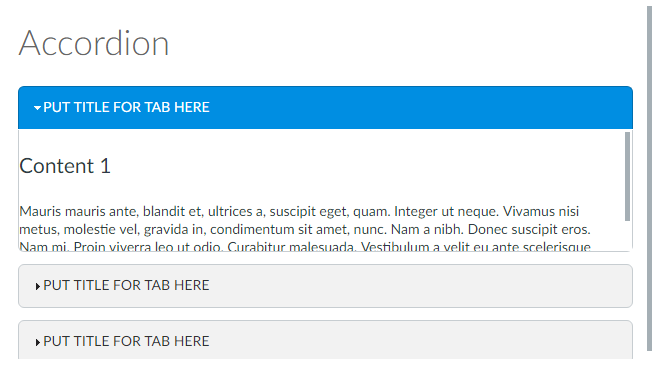
</div>This renders as follows: