Found this content helpful? Log in or sign up to leave a like!
how to create a masonry grid of 16 boxes?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-03-2018
02:19 PM
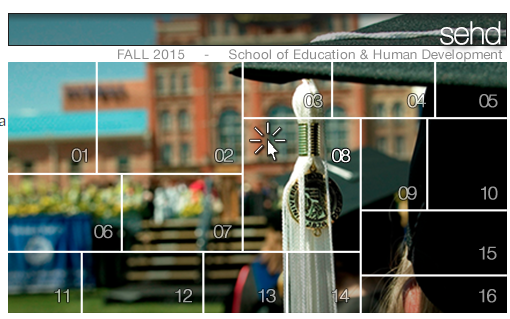
Hello! I would like to create a masonry grid of 16 boxes, where each box corresponds to a theme, as in the image below.
I saw this in this link:
but I do not know how. I tried using bootstrap, but to no avail. Can anybody help me? Thanks.