The Instructure Community will enter a read-only state on November 22, 2025 as we prepare to migrate to our new Community platform in early December.
Read our blog post for more info about this change.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Community
- Explore
- Events
- Conferences
- InstructureCon 2015
- Supercharge Your Course Development Process
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Found this content helpful? Log in or sign up to leave a like!
Supercharge Your Course Development Process
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-20-2015
05:06 PM
 This session is all about souping up and fine tuning the course development engine at your institution, not just through best practices, but through custom-built tools that extend the Canvas platform to add pedagogical value, speed development, and aid continuous development tracking. It's instructional design empowered.
This session is all about souping up and fine tuning the course development engine at your institution, not just through best practices, but through custom-built tools that extend the Canvas platform to add pedagogical value, speed development, and aid continuous development tracking. It's instructional design empowered.
Presenter: Neal Legler - Utah State University
Location Map & Room: ARCHES |

Login to "Add a comment" below! |

5 Replies
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-23-2015
03:15 PM
Neal,
Can you post your presentation on this site (or a link to it)? I am interested in the last part of the presentation, your overview of the course checker (I can't remember what you called it, but the thing you ran to check if course are ready!)...
Thanks,
Melissa
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-23-2015
05:11 PM
Hi Melissa,
Thanks for checking with me on this. Here is a link to the slides: INSTCON 2015 - Supercharge Course Development Process - Google Slides
For the course-development tracker, we don't really have a non-USU-specific version that is available for general use at the moment, so the only place where it is accessible is in our account admin space. However, I do have a screenshot in the slideshow, and if you are interested in talking more specifically about what we did, we can arrange a conversation sometime. A basic description of how it works is as follows:
- We start with our "All Banner Report," which is a home-grown report pulling from our SIS data warehouse information about classes based upon a chosen set of delivery method and location filters. The report downloads as a .CSV file.
- We fire up the development tracker in Canvas and upload the CSV file, which is parsed and put into a MySQL database.
- Through the API, we pull a provisioning report out of Canvas and compare it to the matching SIS ID details from the All Banner report and fill in additional information fields for each course.
- Via the API, we go back and check for each course to get information about the number of pages, assignments, enrollments, etc. and add that information to the database as well.
- There are other fields that we update manually through the development tracker UI, which similarly feed to the database.
- We can run additional provisioning reports as needed, as well as running the APIs to check for content, etc.
Everything is developed in PHP on a Bootstrap CSS framework using a MySQL database and some JQuery.
I hope that helps! Thanks again for your interest.
Neal
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-24-2015
07:45 AM
Neal,
We are only starting on our Canvas Journey. We go live in June '16. So when I see things like your CD Tracker, I get really excited about it! That would be an awesome tool for our department. Currently we don't have the talent to create something like this, so I will take the screen shot and description and go searching!!!! Hopefully as we go on this journey we will be picking up lots of knowledge... right now it is ALL overwhelming. Your workshop showed some really great goals for us!
BTW -- we are looking for an Instructional Designer (send great people our way) UTPB.edu
Thanks!
Melissa
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-25-2015
03:38 PM
Hi A00364575
I attended your session, Awesome! Your school has done some amazing things. I was so impressed with the Design Tool.
Towards the end of your session you were talking about tracking and reporting tools. I'd like to get a few screenshots. Particularly, the sample report that shows the list of courses (with the icons on the side) that indicate if the course has a syllabus, assignments, etc. and if it's published. I'd also like to see the pie chart that you showed.
Is this reporting tool something that Canvas helped you write? Can you share this?
Thanks so much.
Sylvia
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-11-2016
01:42 PM
Hi @Sylvia_Ami ,
It is really embarrassing for me to be responding to your message one year later. I honestly need to login to the community much more often than I have been able to this past year to check on things and collaborate more with others. I am getting ready this year's presentation and thought to look back at last year's and came across this. I think I got lost in post InstCon15 catch-up and missed this message when you sent it earlier.
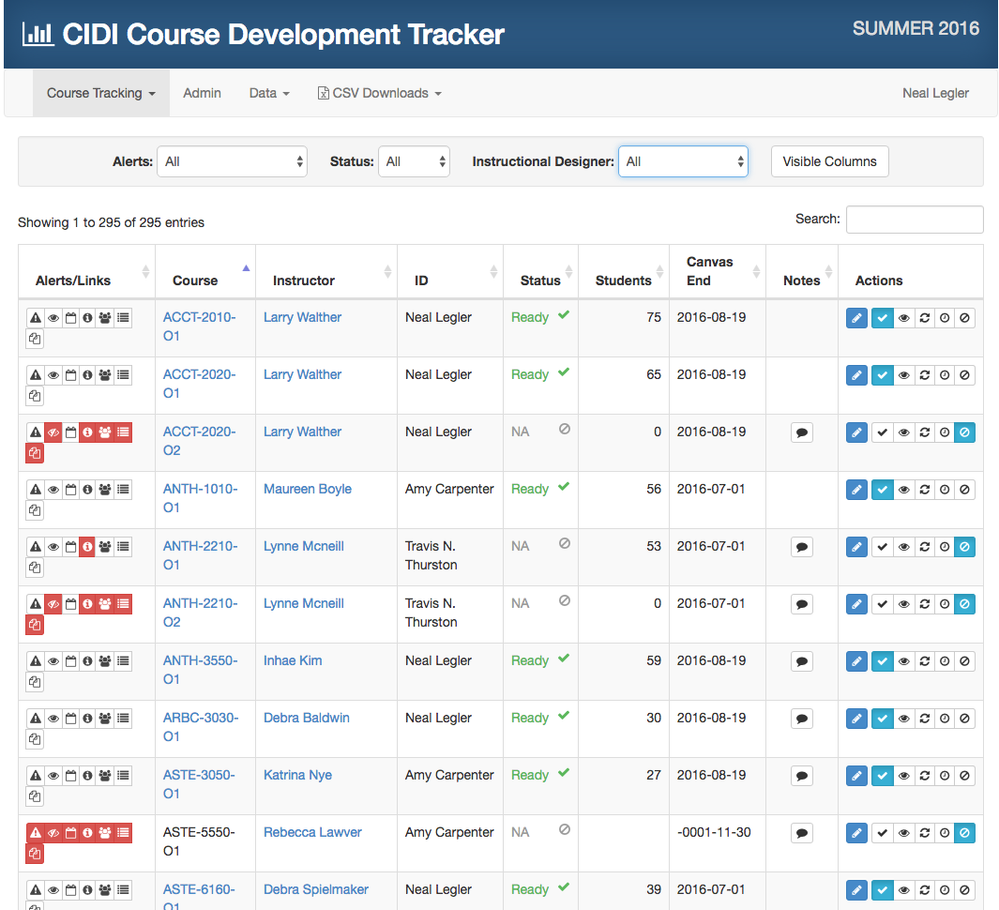
Here is a screenshot of our development tracker:
Here are the pie charts, made using highcharts.com:
These were all built in-house by our developer, Kenneth Larsen, using the Canvas APIs, so we didn't use any pro-services for this.
We have added a couple of features since last year. Now we can merge courses from the list (a new feature that will remove some of the N/A options that take up so much of our pie chart now), plus the ability to export a CSV file that lists one instructor per-row along with a horizontal list of their classes, start and end dates, assigned designer, and content deadline so that we can run it through a mail merge and send out "personalized" reminder emails ahead of the new semester.
We haven't really found a way to share the development tracker, since it's so specific to our operations, but we'd be happy to work with someone to give insights. Our design tools, as of a few months ago, are now being offered as a SAAS solution by CIDI Labs, a spinoff from USU: Cidi Labs | Instructional Design Tools for Canvas
Thanks for your patience, and sorry again for the insanely delayed reply.
Neal
 Community help
Community help
To interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign inView our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign in