[ARCHIVED] How to embed a screencastify video in a module
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I made a video in screencastify and want to embed it in a module in my class. Could anyone provide steps on how I should do this? I appreciate any assistance and guidance.
Dianne Prosack
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello, Dianne! If you want to embed a Screencastify video into a Canvas page, try following these directions:
1) Record your video using the Screencastify extension, and then click stop/end recording to finish creating the video.
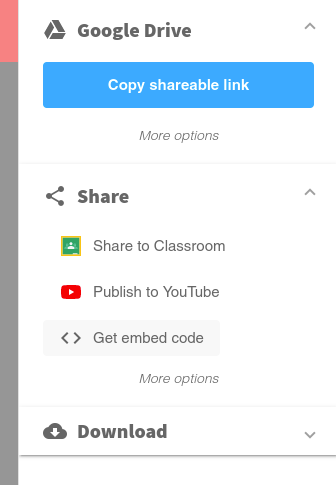
2) A new tab should open, showing the preview of your video. On the right-hand side of the video you'll see the toolbar that has all of your sharing options - select "Get embed code", as shown below.
3) On the new window that pops up, click on the "Copy embed code" button. The embed code is now copied to your clipboard.
4) Navigate back to your Canvas course, and specifically the page you wanted to insert the video into. Open the page into editing mode.
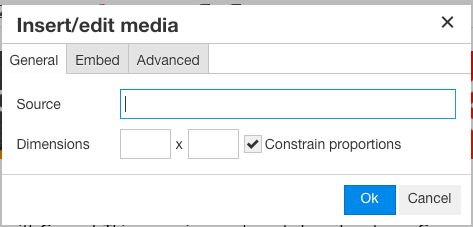
5) Find the Insert Media button and select the tab for "Embed"; from here, paste in the embed code that you copied earlier. Depending on which Rich Content Editor you're using (old or new), you'll find that Insert Media button in different places. If you need help using features of the Rich Content Editor, use these links (old vs. new RCE).
6) Click "Ok" in the prompt box, and your embedded video should insert directly to the Canvas page.
If you have any other clarifying questions or concerns, please let me know. Hope this helps!





This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.