One aspect of having even two tabs open during a course redesign is that I often have to scroll way back up to the top of the modules page to make sure I'm doing work in the right course. It's a small issue, but over time does take start to crash into my workflow - and I'm imagining I'm not alone here.
Throwing this idea out there, but would it be possible to make the course header at the top of the module page persistent and sticky, so that when scrolling down the title of the course stays at the top of the navigation.
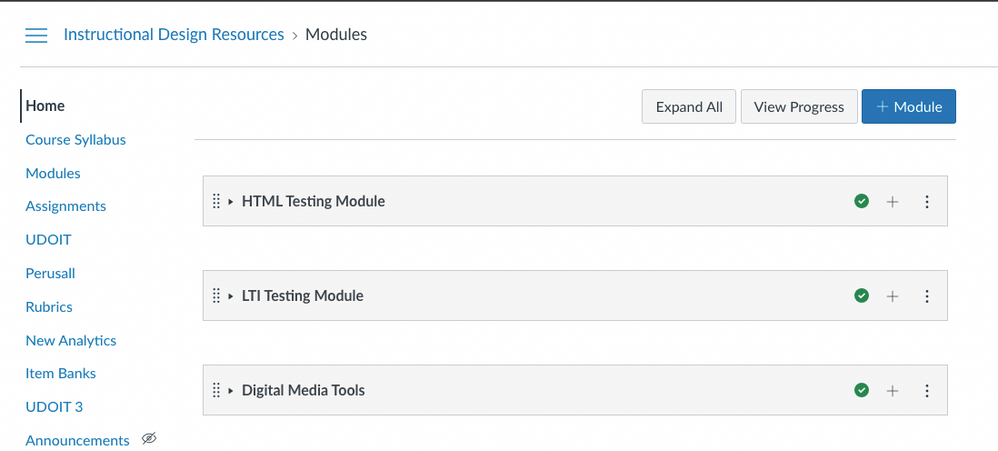
As an example, this is a screenshot of an internal Instructional Design Resources page that our team shares. As-is, the course title "Instructional Design Resources" is at the top, next to the hamburger menu.
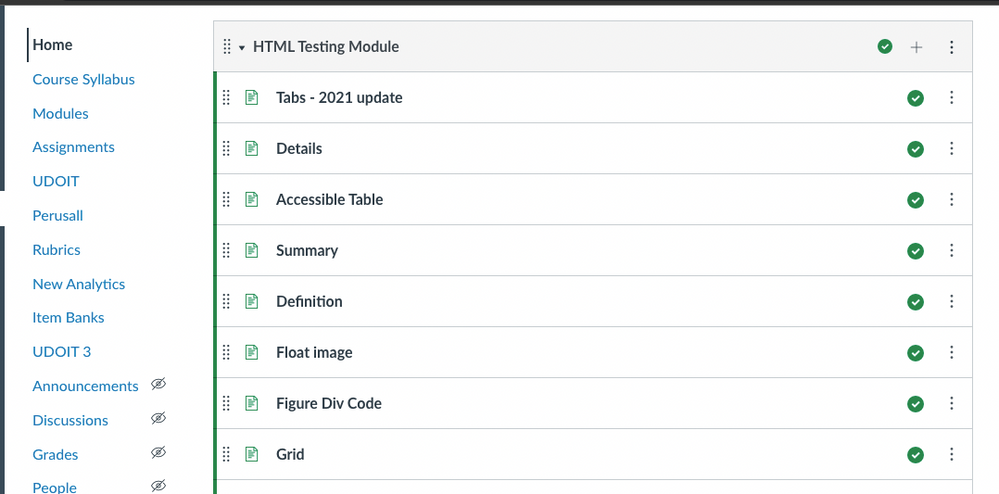
If a module is then opened, in this case HTML Testing Module, then the course title disappears.
We are in the midst of redesigning 200+ courses under a Title Three grant, and often have to toggle between the most-recent live version of a course and the sandbox. From a certain perspective, even though the live course content was imported into the sandbox, there are always those little things that come up when cleaning out course content and files that we need to double back on.
Thanks for considering!
Chris