The Instructure Community will enter a read-only state on November 22, 2025 as we prepare to migrate to our new Community platform in early December.
Read our blog post for more info about this change.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
[ARCHIVED] Anchor a div?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-07-2018
09:01 PM
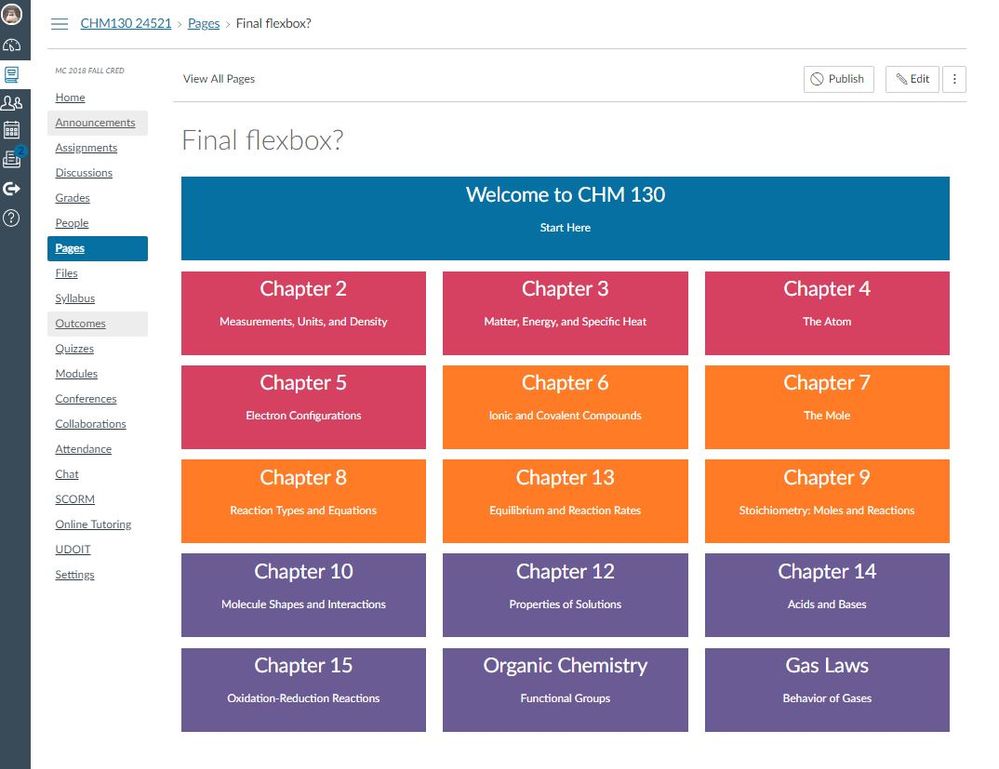
Inspired by @tom_gibbons course on HTML I am trying to come up with a grid based home page for my courses. He, very smartly, uses graphics files to layout his grid and anchors them to course content. I'm too lazy to write all the 'alt' content so I decided to try and use flexbox grid classes from the styleguide. I've gotten to the point where I like my layout and now I'm trying to anchor each item to a page in my course. Here's the layout:
I haven't set it to the home page yet - I'm still playing with it.
The top box has been anchored - or rather, the text is anchored. I would really like the whole div that contains it to be an active link, but every time I try to wrap an "<a>" tag around the div, the code gets stripped when I save it. 😞
Here's the code for the top box. Any ideas on how to make the whole 'div' a link?
Or should I just use gifs and anchor them?
Solved! Go to Solution.
1 Solution
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-13-2018
01:43 PM
I can't see your Commons file because I don't have access, but if you aren't, I'd also try using some of the flexbox classes in order to make it the design a little easier. In particular, it would resize the columns on mobile browsers to also be single column just like in the app.
Here is a reworked version using the flexbox classes (col-xs-12 col-lg-4)
<div class="content-box">
<div class="grid-row">
<div class="col-xs-12 col-lg-4"><a class="btn" role="button" href="/#!" style="text-decoration: none; padding: 40px 20px; display: block; text-align: center;
background: #D74061; color: #ffffff; font-weight: bold;margin: 10px auto">
Chapter 2<br />Measuresments, Unity, and Density</a>
</div>
<div class="col-xs-12 col-lg-4"><a class="btn" role="button" href="/#!" style="text-decoration: none; padding: 40px 20px; display: block; text-align: center;
background: #D74061; color: #ffffff; font-weight: bold;margin: 10px auto">
Chapter 2<br />Measuresments, Unity, and Density</a>
</div>
<div class="col-xs-12 col-lg-4"><a class="btn" role="button" href="/#!" style="text-decoration: none; padding: 40px 20px; display: block; text-align: center;
background: #D74061; color: #ffffff; font-weight: bold;margin: 10px auto">
Chapter 2<br />Measuresments, Unity, and Density</a>
</div>
<div class="col-xs-12 col-lg-4"><a class="btn" role="button" href="/#!" style="text-decoration: none; padding: 40px 20px; display: block; text-align: center;
background: #D74061; color: #ffffff; font-weight: bold;margin: 10px auto">
Chapter 2<br />Measuresments, Unity, and Density</a>
</div>
<div class="col-xs-12 col-lg-4"><a class="btn" role="button" href="/#!" style="text-decoration: none; padding: 40px 20px; display: block; text-align: center;
background: #D74061; color: #ffffff; font-weight: bold;margin: 10px auto">
Chapter 2<br />Measuresments, Unity, and Density</a>
</div>
</div>
</div>If only we had the ability to add our own CSS styles at the Course level....this could look so much cleaner. :smileycry:
45 Replies
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-08-2018
02:51 AM
@debra_mansperge , this is above my level of expertise, but to get your question a little more visibility I’ve shared it with the Canvas Developers group in the Community. They do a lot of coding and html (granted normally on the back end of Canvas), but I thought some might still be able to help.
Kona
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-08-2018
08:37 AM
Had a play with this but not really an expert. Frustratingly found this site - Make Entire Div Clickable | CSS-Tricks which says it should be OK to include <a> tags outside of <div>s but you are right - they are stripped. Not sure why?
It is very frustrating to have stuff like this blocked. Even more so when you could probably get the job done much quicker if you could include css on the page and make up nested tables with divs or even use something like this - https://divtable.com/generator/
Wonderful design by the way!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-08-2018
09:07 AM
It is really frustrating when the code gets stripped. I understand that they want to control for accessibility and function, but couldn't they just highlight the code that's not allowed? I've started keeping a file open just to save my code before I save it in Canvas.
To me, my design seems like a good way to improve accessibility - screenreaders can easily navigate the h2 links. It's also easy to change the titles by using the RCE.
I've tried experimenting with buttons this morning. I think I'm going to have to give in and make some gifs to use as anchors. Thanks for trying!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-08-2018
09:18 AM
Appreciate what you say. The fact that greater range of code is allowed on other open LMS eg Moodle is a little frustrating. I like the way Blackboard deals with it - Security Management - Safe HTML | Blackboard Help
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-08-2018
10:02 AM
Dunno. I used to be able to implement HTML in Bb Vista that would break and override the interface style sheet. That wasn't my intention, but it was the result. So I ran with it.
@debra_mansperge : like you, I also copy my experimental tags, now. But it took a while for me to learn that lesson.
Once upon a time, about 5 years ago, I was up at 3 am working on a course. I would save the content page and I could watch my code vanish from the code editor. I remember shouting, "Why? Why can't Canvas understand that I NEED ROUNDED CORNERS?!? Why can't I have the border-radius tag?!!!?"
No one answered.
Two years later I was teaching a workshop on Canvas HTML and made a video (no audio, because I didn't want any screaming) to demonstrate. At least they made changes so that you didn't have to watch your tags vanish in a puff of futility.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-08-2018
11:31 AM
I saw the video in your course - I understand your frustration!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-08-2018
03:57 PM
Hi @tom_gibbons
For what it's worth, you can get the rounded borders with a class="border-round" on that div tag.
Cheers - Shar
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-08-2018
04:02 PM
Excellent...
*steeples fingers*
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-08-2018
11:48 AM
So I decided just to make the text into the links. (I am terrible at making gifs) I uploaded the page to commons if anyone is interested. What's nice about it is that you can change the text in RCE and add the anchors there, too. Then you can export the whole thing and edit the "<a>" tags to make the text white and un-underlined.
Here's the final version in Chrome:
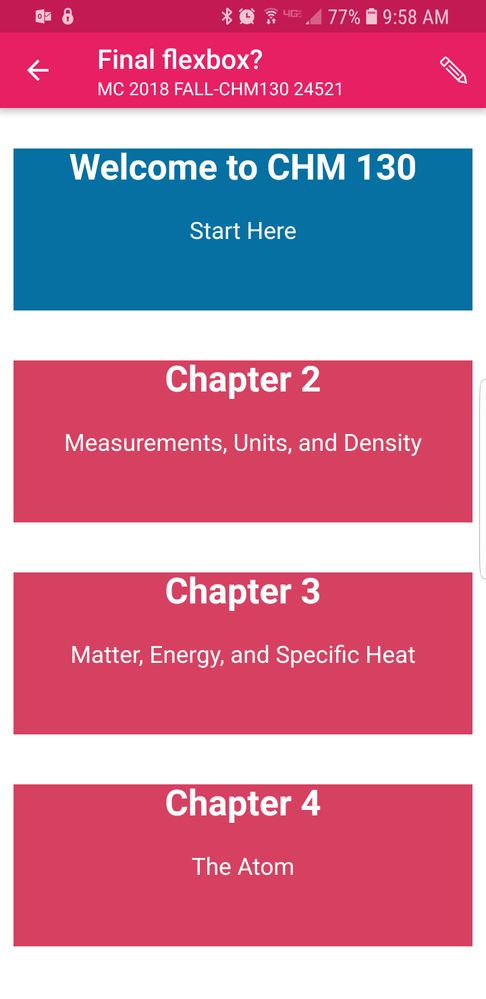
And in the App (Android):

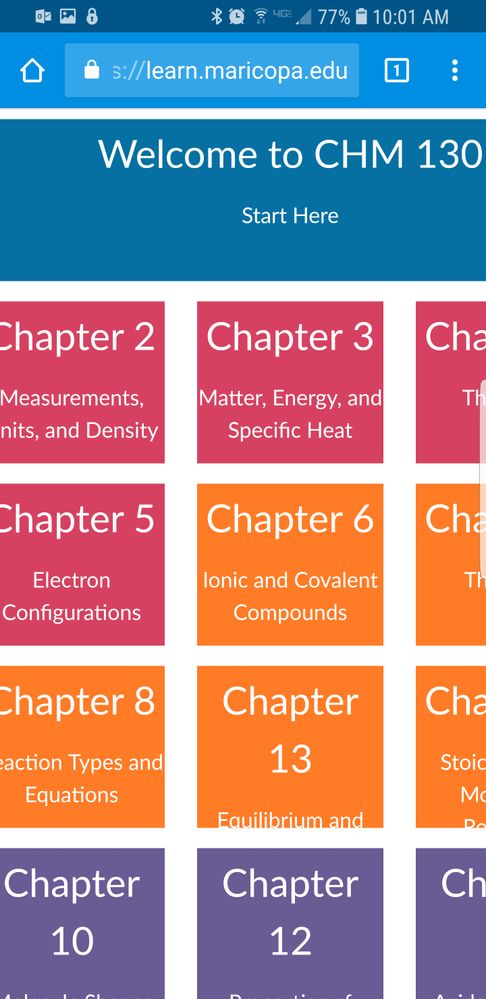
And in Chrome browser for Android:
I'm still interested if someone can figure out how to make the whole container clickable.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-08-2018
04:12 PM
I heart this so much.
I pulled this into one of my demo courses and added your name to the bottom, so I don't lose track of it!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-08-2018
04:13 PM
Hi @debra_mansperge ,
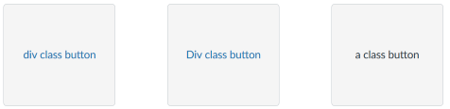
I remember trying to do something similar - making a whole div section clickable and we ended up making really large buttons the size of that div so that the mouseover activates the link. I think we did employ some custom CSS in the final implementation, but here's a step in the direction:
<div class="btn btn-large" style="width: 150px; height: 150px; line-height: 150px;"><a title="View all Assignments">div class button</a></div>
<div class="btn btn-large" style="width: 150px; height: 150px; line-height: 150px;"><a title="Discussion Index" href="https://CANVASsite/courses/1000000/discussion_topics" data-api-endpoint="https://CANVASsite/api/v1/courses/1000000/discussion_topics" data-api-returntype="[Discussion]">Div class button</a></div>
<a class="btn btn-large" style="width: 150px; height: 150px; line-height: 150px;" title="View all Videos">a class button </a>
Hope that helps,
Cheers - Shar
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-09-2018
09:44 AM
Thanks! I tried working with buttons but I wasn't too successful - I'll work on it some more with the help of your code. I'm going to go ahead and publish my course with the current design but I'll continue to work on this.
Thanks again.
DeletedUser
Not applicable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-13-2018
01:20 PM
Have you tried setting "display:block" on the anchor itself? That should allow you to set the padding, margins, position, etc, like a regular div.
I pasted this in the editor 3 times and it seems to do what you're looking for. You may have to play around with the margins/paddings/fontsize to achieve what you're looking for.
<a class="btn" href="/#!" style="float: left; width: 25%; border: none; text-decoration: none; padding: 20px;
margin: 10px; display: block; text-align: center; background: #D74061; color: #ffffff; font-weight: bold;">
Chapter 2<br />Measuresments, Unity, and Density</a>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-13-2018
01:43 PM
I can't see your Commons file because I don't have access, but if you aren't, I'd also try using some of the flexbox classes in order to make it the design a little easier. In particular, it would resize the columns on mobile browsers to also be single column just like in the app.
Here is a reworked version using the flexbox classes (col-xs-12 col-lg-4)
<div class="content-box">
<div class="grid-row">
<div class="col-xs-12 col-lg-4"><a class="btn" role="button" href="/#!" style="text-decoration: none; padding: 40px 20px; display: block; text-align: center;
background: #D74061; color: #ffffff; font-weight: bold;margin: 10px auto">
Chapter 2<br />Measuresments, Unity, and Density</a>
</div>
<div class="col-xs-12 col-lg-4"><a class="btn" role="button" href="/#!" style="text-decoration: none; padding: 40px 20px; display: block; text-align: center;
background: #D74061; color: #ffffff; font-weight: bold;margin: 10px auto">
Chapter 2<br />Measuresments, Unity, and Density</a>
</div>
<div class="col-xs-12 col-lg-4"><a class="btn" role="button" href="/#!" style="text-decoration: none; padding: 40px 20px; display: block; text-align: center;
background: #D74061; color: #ffffff; font-weight: bold;margin: 10px auto">
Chapter 2<br />Measuresments, Unity, and Density</a>
</div>
<div class="col-xs-12 col-lg-4"><a class="btn" role="button" href="/#!" style="text-decoration: none; padding: 40px 20px; display: block; text-align: center;
background: #D74061; color: #ffffff; font-weight: bold;margin: 10px auto">
Chapter 2<br />Measuresments, Unity, and Density</a>
</div>
<div class="col-xs-12 col-lg-4"><a class="btn" role="button" href="/#!" style="text-decoration: none; padding: 40px 20px; display: block; text-align: center;
background: #D74061; color: #ffffff; font-weight: bold;margin: 10px auto">
Chapter 2<br />Measuresments, Unity, and Density</a>
</div>
</div>
</div>If only we had the ability to add our own CSS styles at the Course level....this could look so much cleaner. :smileycry:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-13-2018
02:44 PM
I've been helping @debra_mansperge locally here at her institution. I really think that @DeletedUser has hit the solution for designers that want this particular look on a page of content. The issue that I have is regarding how maintainable this is if you need to edit the content in the Canvas RCE. For instance, when you go back to edit after the first copy/paste, do the CSS classes stick around with the links intact so you can add/adjust the links or add a new link? Seems like you have to keep a library of text files with these CSS hacks just to do a simple maintenance task like this. Debra was concerned about this when she paid me a visit in my office.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-13-2018
03:53 PM
Hi Jeffrey,
I do all of the coding for my pages outside of Canvas, so I do have a library of html files. ![]() It is easier to see and make the changes in a proper text editor.
It is easier to see and make the changes in a proper text editor.
The classes do stay there. For the links already there, if you click the link icon while selecting or in the middle of the link, you can edit the link as usual in the box that pops up and it will have no effect on the classes. I sometimes do this if I need to make a quick change or will sometimes go into the HTML editor and do a quick change there. Content remains the same on save. I have one faculty member that actually likes to tinker with their pages (here, faculty assistants make the Canvas pages) and she needs to be able to add article links, discussion links, files as needed without destroying the page. For more complex things that affect the actual layout of the content (adding images, embedding content, modals), it's best to do those outside of RCE (and I do those parts).
That said, yeah, for a main page like this (I use a similar style), adding a new link/box would basically mean copying and inserting another section of all the <a> code.
To limit the amount of link changes that need to happen, I do put everything in a module and use the module link to reference the page, as that link never changes even if you re-title the page.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-13-2018
06:58 PM
I've been playing around a bit with your code. There are a couple of issues that I've found. The width of the button is dependent on the text in it. After several tries I found that by specifying the width=85% would allow all the buttons to be the same width. Coding in this editor is no fun at all. I also tried to change the size of some text with the <span style="text-size:16px"> around the Chapter 2 text and that worked. So the design works pretty well except for not allowing a text reader to 'bounce' between buttons. All of the chapter headings were h2-tagged so a text-reader could find them easily. I'm not sure how a text-reader would find buttons - it might be just as easy or easier than finding h2 tags.
I'm marking your solution as 'correct'. I think it works great. Just a couple of tweaks that I did (for my own reference when I forget all of this):
1. Change the width to 85% so the buttons don't get narrower with less text.
2. Added border-round to the btn class. It's hardly noticeable, but it does round the edges a tiny bit.
I also found that you could <span> within the <a> element - which is good to know. Also if the text is changed to more than two lines, futzing with the padding attributes will have to be done.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-13-2018
01:50 PM
This is brilliant. Many thanks for sharing Ashley.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-17-2018
12:19 AM
I had the exact same problem and finally got around it with the below code, repeated ![]() I use variations of this all the time now. Below is an image of a dashboard currently in development.
I use variations of this all the time now. Below is an image of a dashboard currently in development.
<div class="content-box">
<div class="grid-row">
<div class="col-xs-12 col-md" style="padding: 0;">
<div class="btn" style="border: none; height: 185px; margin: 5px;"><a style="height: 185px; display: block; font-weight: 100; color: #424242; text-decoration: none;" title="Orientation" href="..."><img style="margin: 45px auto 30px auto;" src="..." alt="" width="50" height="50" data-decorative="true" /><br />What did you miss at orientation?</a></div>
</div>
... repeat the div/btn combo until you want to start a new row and then add the closing grid-row div, then repeat for each line. Hope that helps!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-18-2018
07:53 AM
@debra_mansperge any chance you could post a link to that html course you originally mentioned please?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-18-2018
08:51 AM
This is the link to What is HTML: Central: Advanced Canvas Trainings - by @tom_gibbons . I found it in a reply to this helpful article Rich Content Editor HTML Cheatsheet - by snugent.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-19-2018
01:09 PM
Brilliant - Thanks! ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-20-2018
08:09 AM
Hey, here's a slightly updated version. It also contains a video of a live session (as terrible as those are to watch).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-20-2018
08:33 AM
Hi @tom_gibbons
Great job on both of those courses!
Thanks for sharing in the Community! I will, of course, be following your second rule from the opening pages!
Kelley
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-22-2018
12:37 PM
❤️ very much! Thanks @tom_gibbons
And by Love, I really mean "oh wow, this is great!! :smileygrin:" Especially:
- You Tube no related videos embed
- /items/first on module links to go to the first page in the module - Super wow!!
** This post was edited to include specific reasons why I love the Tom's course.
Cheers - Shar
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-22-2018
04:20 PM
Another way to not include related videos is right on the popup where you get the embed code. If you scroll down, you can set the option right there. My students don't need to know that I'm trying to learn how to fix my $^&%&*& printer.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-14-2019
11:41 AM
Thanks, @tom_gibbons , for sharing your Canvas Kapow! It gave me some good ideas for putting together some professional development on course design. I don't think the direct link works outside of our school district, but I've also added the course to the Commons: Canvas Advanced Design.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-28-2018
08:03 AM
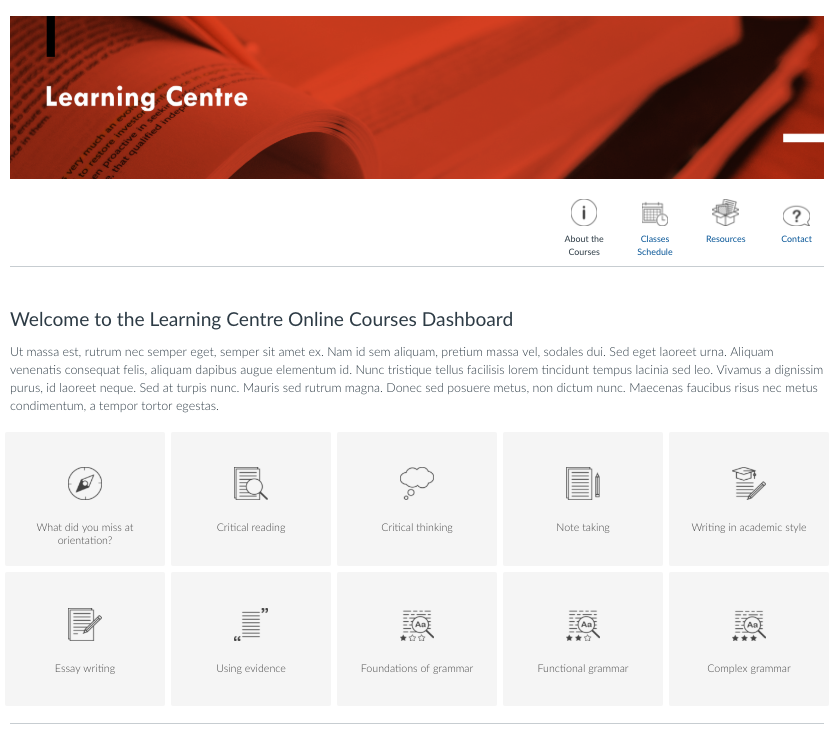
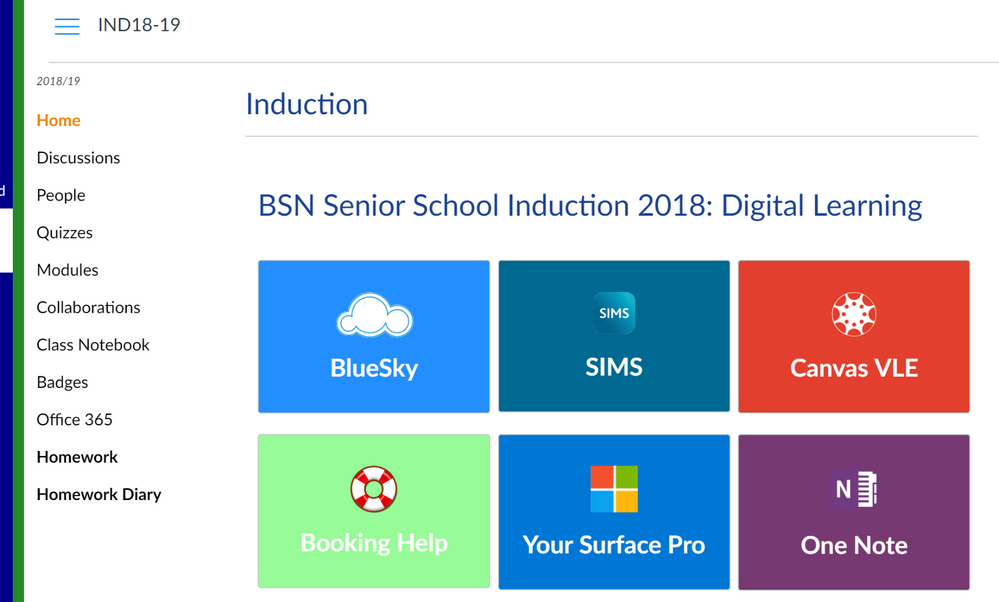
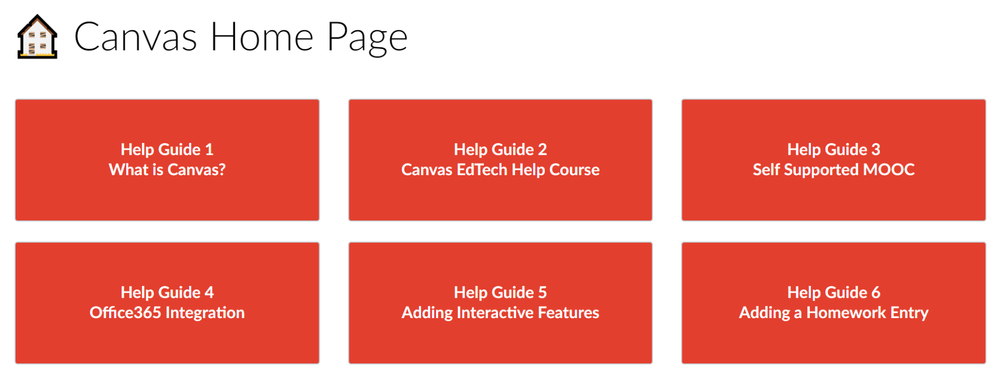
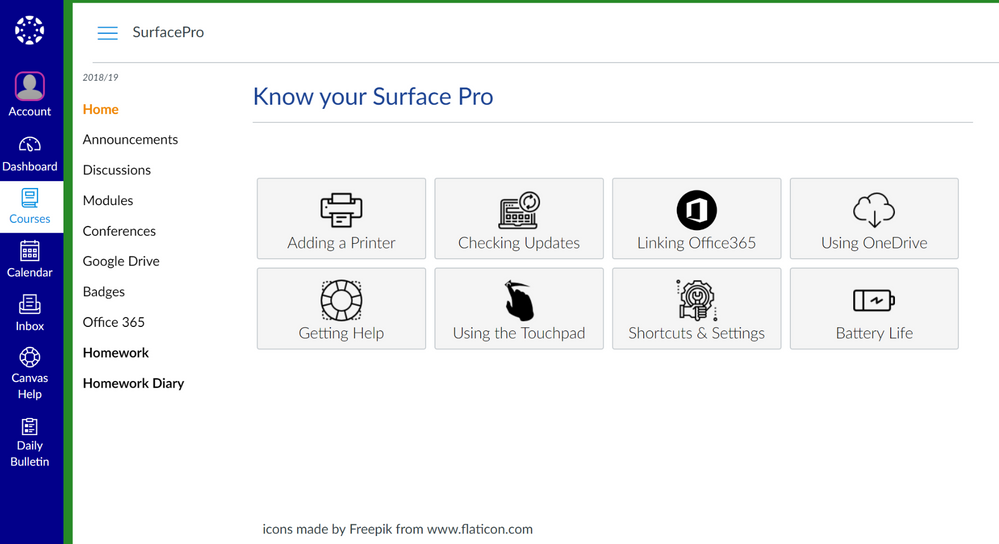
Just wanted to say thanks to everyone who contributed to this thread - has helped me really update and make more engaging Home pages that did the job in our Staff Induction event:
A few questions/issues remain:
1. Not sure if it is my eyes but the borders around the buttons seem to be a different colour. How can I make them the same as the background colour of the button.
2. I would love to have used @rebecca_goldswo design with the ''mouse over'' effect for each colour but I assume this is linked to a particular button style and colour set?
3. Annoyingly when I view the buttons on Edge, they are not the same dimensions and some text goes to a new page - is there a way to reduce the left/right margins to allow more writing on one line
4. Just a personal thing but hate it when buttons with external links have that tiny icon at the end - is it possible to remove it
5. Not sure if this is possible but we have Office365 integration and I would love to be able to link directly from these buttons to 'embedded' Help guides (in the same way you can do this through Modules). I don't seem to be able (or skilled enough) to do this successfully..
Again, many thanks to all who contributed and shared
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-28-2018
06:31 PM
Hi Gideon,
Your designs are looking great!
The Buttons I used have mouseover effects but only because they're from the button classes contained in the Canvas stylesheet (https://canvas.instructure.com/styleguide#buttons). By using the button class "Button--danger" (ha!) on your Canvas Home Page design, you could get a slight hover effect. Would be nice to be able to add your own effects but I can understand from an accessibility perspective why that could potentially be opening a Pandora's Box!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-28-2018
06:58 PM
Thanks very much and thanks for the info about the buttons - I just like the idea of a subtle change in colour/emphasis when you move over the button - nothing like a bit of interaction to make things a bit more engaging. Am happy to have the colours as they are as they match those (almost) of the software tools..
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-01-2018
09:03 AM
Imitation being the sincerest form of flattery I have copied your awesome idea for the navigation menu of one of our courses.
Many, many thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-01-2018
03:16 PM
And some slight tweaking for my Physics Class:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-08-2018
08:58 PM
Hi Gideon,
I really like your designs. I think I might have some answers to some of your questions.
4 - I've been trying to get rid of an external link icon and I finally found an answer. You just set the "a" class = "not_external". It doesn't show up in the HTML code we see, but when you 'inspect' the code in Chrome, you can see that canvas sets these links with the attribute class="external" and adds text for screenreaders that says that the link goes to an external site. So if you do this, realize that you are messing with the accessibility a bit.
3-As far as the text overrun problem, I think you might be able to use class="pad-box-mini" or class="pad-box-micro" to lower the padding around your text. I'm not sure if they work with a button, though. You can try using these css parameters for responsive text as style= "" attributes in your code. CSS Text Effects
5- to do this, I either go back to the RCE and highlight the label and then use the dialog box on the right to link it to a page or a quiz or whatever. Then I go into the HTML editor and change the text attributes if necessary. Or else I link some text to what I want in the RCE and then copy that code. I hope this makes sense.
I really like the idea of buttons but they are so tricky to make both responsive and uniform. Some of my classes have buttons, and some have the design that I asked about in the original post. I wish we could combine the properties of the two.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-09-2018
06:39 AM
Thank you so much for taking the time to review these Debra - wow!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-09-2018
12:59 PM
So, tried out No.4 and it works a treat but strangely extends the button by some pixels! eg
Am assuming that it somehow interferes with the button shapes as I notice the new button is not at all rounded.
No.5 worked perfectly by just copying the link to the page and adding it as a link to the HTML - not sure why I didn''t think I couldn't do that before
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-14-2018
03:13 PM
I'm not surprised that it changed the shape and size of the button. I'm finding that buttons are really finicky. You might want to play around with the class attribute or padding. I really wish I could just anchor a div. It would make life a lot simpler.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-16-2018
06:49 PM
Hi Debra,
For my courses I use a navigation with div blocks, and my anchors seemingly work fine, as they are inside the divs with display set to block, so it covers the whole div.
Looks like this:
The entire area of each block is a clickable link.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-02-2018
12:39 PM
I am just now seeing this post. Would you mind sharing the code for one of those? I'd really appreciate it. Buttons seem to do too many unpredictable things, (at least to me).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-02-2018
08:46 PM
Hi Debra,
So for this section the code is like this:
<div class="quick-nav">
<h2 class="section-heading">Quick Navigation</h2>
<div class="link-blocks">
<div class="col"><a href="LINK"> <span class="heading">Modules</span> <span class="subheading">View all modules for this course.</span></a></div>
<div class="col"><a href="LINK"> <span class="heading">Assignments</span><span class="subheading">View all assigments for this course.</span></a></div>
<div class="col"><a href="LINK"> <span class="heading">Grades</span> <span class="subheading">View your grades for this course.</span></a></div>
<div class="col"><a href="LINK"> <span class="heading">Syllabus</span> <span class="subheading">View the syllabus for this course.</span></a></div>
</div>
</div>We have a lot of custom CSS with our courses, and we use flexbox to align our link blocks. It doesn't really matter how you do it, as long as you keep div elements outside of an anchor tag, they will remain and not be removed by the tinyMCE editor.
Here's our CSS for our link blocks section (hope this helps!)
#canvas-layout-02 .quick-nav .link-blocks {
display: flex;
flex-wrap: wrap;
flex-direction: row;
justify-content: flex-start;
margin-left: -15px; }
#canvas-layout-02 .quick-nav .link-blocks .col {
padding-left: 15px;
margin-bottom: 20px;
flex: 0 1 50%; }
@media only screen and (min-width: 1300px) {
#canvas-layout-02 .quick-nav .link-blocks {
display: flex;
flex-wrap: wrap;
flex-direction: row;
justify-content: flex-start;
margin-left: -15px; }
#canvas-layout-02 .quick-nav .link-blocks .col {
padding-left: 15px;
margin-bottom: 0;
flex: 0 1 25%; } }
#canvas-layout-02 .quick-nav .link-blocks .col {
overflow: hidden; }
#canvas-layout-02 .quick-nav .link-blocks .col a {
display: block;
border: solid 2px var(--themeColor);
border-radius: 5px;
color: var(--themeColor);
padding: 10px;
text-decoration: none; }
#canvas-layout-02 .quick-nav .link-blocks .col a .heading {
font-family: "Poppins", arial, sans-serif;
font-weight: 700;
color: var(--themeColor);
margin: 0;
text-transform: uppercase;
display: block;
font-size: 1.5em;
margin-bottom: 5px; }
#canvas-layout-02 .quick-nav .link-blocks .col a .subheading {
display: block;
font-size: 12px; }
 Community help
Community help
To interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign inView our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign in












This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.