Found this content helpful? Log in or sign up to leave a like!
How do you call the API from an exteral server?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have an LTI tool working on a secure server.
I'm trying to GET a specific Assignment with Jquery ajax so I can PUT it back with an update to the external_tool_tag_attributes: { url:
$.ajax({
type: "GET", // Type of request to be send
url: canvasapi, // Url+token to which the request is sent
contentType: "application/json; charset=utf-8",
dataType: "jsonp", // type of data
success: function(data, status, jqXHR)
{
console.log( "success status: "+status );
console.log( "success data: "+data );
console.log( "success xhr text: "+jqXHR.responseText );
},
jsonp: false, // should use Callback below
jsonpCallback: function(data)
{
//var asgndata = JSON.parse(data);// or //json_decode(data);
//console.log( "jsonp asgndata: "+asgndata );
console.log( "jsonp data: "+data );// undefined parser error in their return data
},
error: function (jqXHR, status)
{
console.log( "ERR status: "+status ); // parser error
console.log( "ERR xhr text: "+jqXHR.responseText );// undefined
}
});
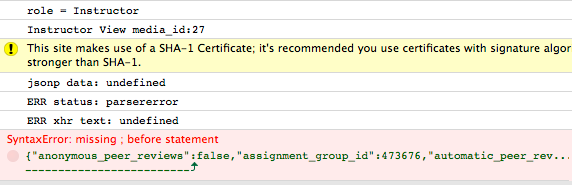
But it returns with errors:
I can paste the url+token in the browser and it returns what I need.
I've tried other API calls with no success.
What is the best way to call the API from an external server?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content