A Simple Page Template
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
After tinkering with several different designs, and watching how students respond, I settled on the following page template. The code is shared so that you may use it and modify it. For example, the layout uses tables and div tags would be a much better practice. Feel free to modify ![]()
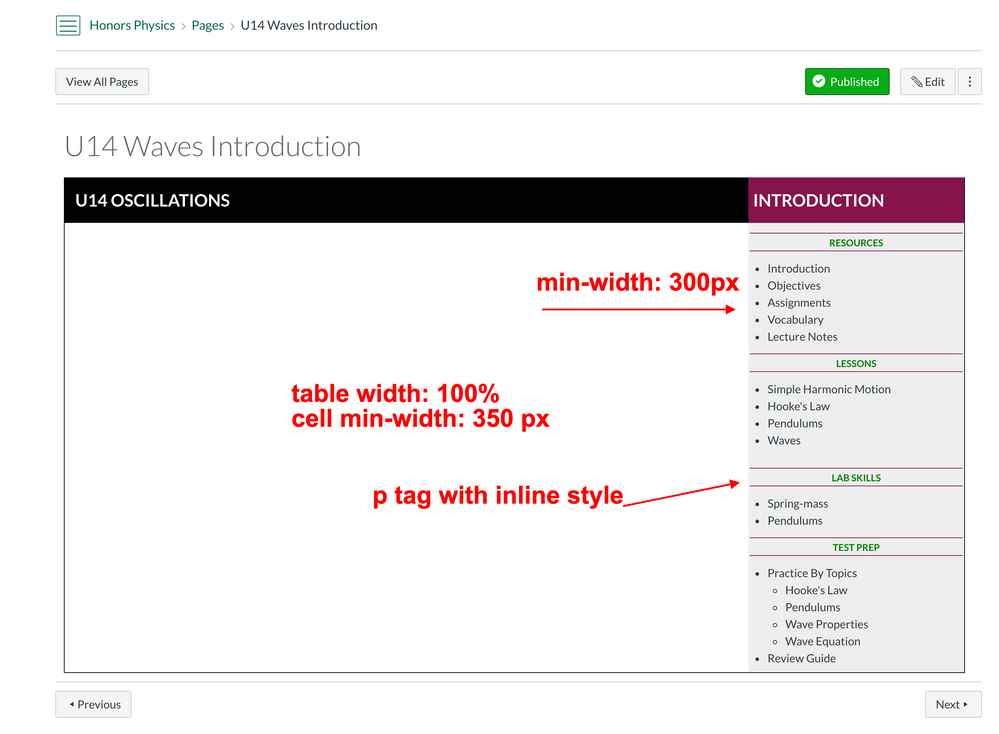
The main table is 100%, with the left column set to 80% and the right sidebar set to 20%.
The left column has a min-width so that the Canvas student app shows the left column in a full screen. The right sidebar is the "off screen" and a finger swipe shows it.
The right sidebar also has a min-width so that longer headings are not wrapped.

<table style="width: 100%; border-collapse: collapse; border-right: 1px solid #000000; border-bottom: 1px solid #000000; border-left: 1px solid #000000; margin-left: auto; margin-right: auto;" border="0">
<tbody>
<tr>
<td style="width: 80%; padding-right: 15px; padding-left: 15px; min-width: 350px; background-color: #000000; vertical-align: middle;">
<p><strong><span style="color: #ffffff; font-size: 18pt;">U14 OSCILLATIONS</span></strong></p>
</td>
<td style="width: 20%; min-width: 300px; background-color: #85144b; vertical-align: middle;"><strong><span style="color: #ffffff; font-size: 18pt;"> INTRODUCTION</span></strong></td>
</tr>
<tr>
<td style="width: 80%; padding-right: 15px; padding-left: 15px; min-width: 350px; vertical-align: top;">
<p> </p>
</td>
<td style="width: 20%; min-width: 300px; background-color: #eeeeee; vertical-align: top;">
<p style="border-top: 1px solid #85144b; border-bottom: 1px solid #85144b; text-align: center;"><strong><span style="font-size: 10pt; color: #008000;">RESOURCES</span></strong></p>
<p><a title="U01 Lecture Slides" href="https://puhsd.instructure.com/courses/7465/pages/U01%20Lecture%20Slides" data-api-endpoint="https://puhsd.instructure.com/api/v1/courses/7465/pages/U01%2520Lecture%2520Slides" data-api-returntype="Page"></a></p>
<ul>
<li>Introduction</li>
<li>Objectives</li>
<li>Assignments</li>
<li>Vocabulary</li>
<li>Lecture Notes</li>
</ul>
<p style="border-top: 1px solid #85144b; border-bottom: 1px solid #85144b; text-align: center;"><strong><span style="font-size: 10pt; color: #008000;">LESSONS</span></strong></p>
<p><a title="U01 Lecture Slides" href="https://puhsd.instructure.com/courses/7465/pages/U01%20Lecture%20Slides" data-api-endpoint="https://puhsd.instructure.com/api/v1/courses/7465/pages/U01%2520Lecture%2520Slides" data-api-returntype="Page"></a></p>
<ul>
<li>Simple Harmonic Motion</li>
<li>Hooke's Law</li>
<li>Pendulums</li>
<li>Waves</li>
</ul>
<p style="border-top: 1px solid #85144b; border-bottom: 1px solid #85144b; text-align: center;"><strong><span style="font-size: 10pt; color: #008000;">LAB SKILLS</span></strong></p>
<p><a title="U01 Lecture Slides" href="https://puhsd.instructure.com/courses/7465/pages/U01%20Lecture%20Slides" data-api-endpoint="https://puhsd.instructure.com/api/v1/courses/7465/pages/U01%2520Lecture%2520Slides" data-api-returntype="Page"></a></p>
<ul>
<li>Spring-mass</li>
<li>Pendulums</li>
</ul>
<p style="border-top: 1px solid #85144b; border-bottom: 1px solid #85144b; text-align: center;"><span style="color: #008000;"><span style="font-size: 13.3333px;"><strong>TEST PREP</strong></span></span></p>
<p><a title="U01 Lecture Slides" href="https://puhsd.instructure.com/courses/7465/pages/U01%20Lecture%20Slides" data-api-endpoint="https://puhsd.instructure.com/api/v1/courses/7465/pages/U01%2520Lecture%2520Slides" data-api-returntype="Page"></a></p>
<ul>
<li>Practice By Topics
<ul>
<li>Hooke's Law</li>
<li>Pendulums</li>
<li>Wave Properties</li>
<li>Wave Equation</li>
</ul>
</li>
<li>Review Guide</li>
</ul>
</td>
</tr>
</tbody>
</table>
<p> </p>The discussion becomes -- how would you modify this code LAYOUT for an increase in usability and accessibility?
Thank you for the feedback!



This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.