Hi Jeffrey,
I do all of the coding for my pages outside of Canvas, so I do have a library of html files.  It is easier to see and make the changes in a proper text editor.
It is easier to see and make the changes in a proper text editor.
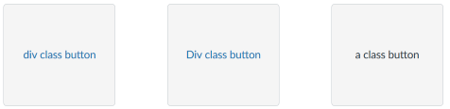
The classes do stay there. For the links already there, if you click the link icon while selecting or in the middle of the link, you can edit the link as usual in the box that pops up and it will have no effect on the classes. I sometimes do this if I need to make a quick change or will sometimes go into the HTML editor and do a quick change there. Content remains the same on save. I have one faculty member that actually likes to tinker with their pages (here, faculty assistants make the Canvas pages) and she needs to be able to add article links, discussion links, files as needed without destroying the page. For more complex things that affect the actual layout of the content (adding images, embedding content, modals), it's best to do those outside of RCE (and I do those parts).
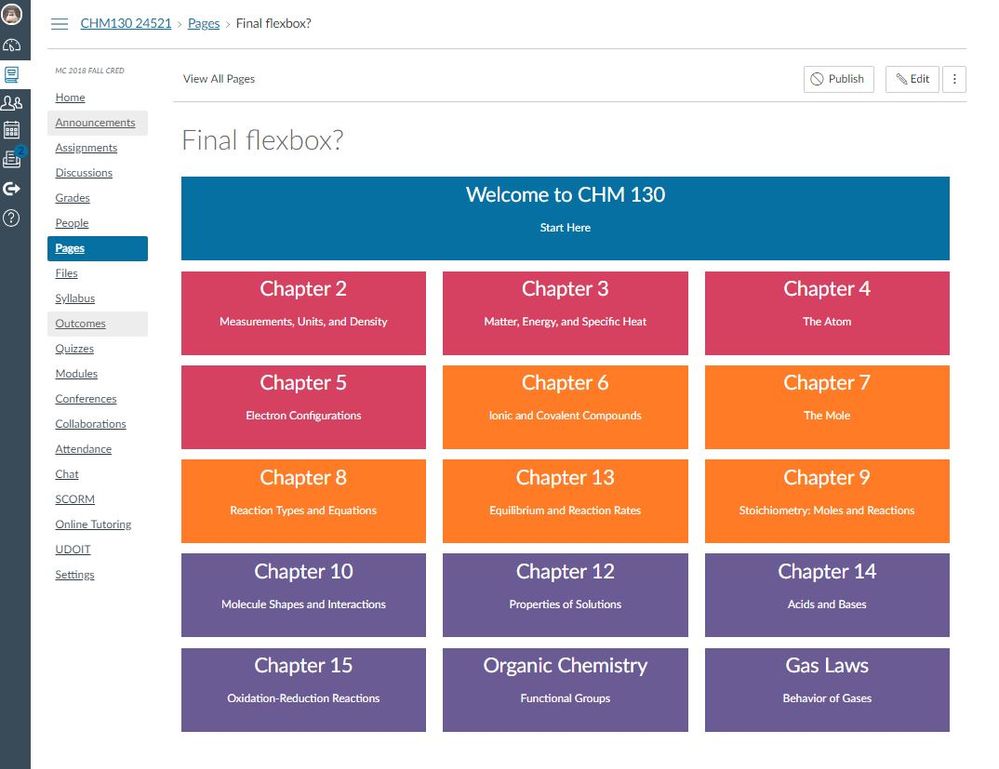
That said, yeah, for a main page like this (I use a similar style), adding a new link/box would basically mean copying and inserting another section of all the <a> code.
To limit the amount of link changes that need to happen, I do put everything in a module and use the module link to reference the page, as that link never changes even if you re-title the page.















This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.