The Instructure Community will enter a read-only state on November 22, 2025 as we prepare to migrate to our new Community platform in early December. Read our blog post for more info about this change.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
[ARCHIVED] Best Design for Mobile Users?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-10-2018
02:41 PM
I use Canvas exclusively with my face-to-face classes. I post assignments and instructional handouts/resources there; students submit all their work through Canvas; I use many Canvas features: the calendar, grade book, announcements, collaborations.
My students primarily use Canvas through the mobile app.
My question is this: What is the best way to structure/design a Canvas course so that students have easy access to what they need both through the computer interface and the mobile app? I have viewed my courses through both the student and teacher mobile apps, but I still am unsure about what makes the most sense.
For example, with the computer interface, I prefer using a page as the home page because it shows the To Do list on the right side and gives students a visual/web-like welcoming page to land on. I also like being able to use color to draw students' attention to changes in our course schedule, important announcements, etc. However, I don't think that's the best for the mobile app. Or is it?
Thoughts?
Thanks,
Teeka
25 Replies
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-11-2018
06:37 AM
@james10 what a great question. I'm curious about what people will say as we are still getting our heads around using Canvas. The app is super cool but, as you have noticed, it has quite a different feel about it. Thanks for getting the ball rolling with this discussion.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-11-2018
09:44 AM
First: Collaborative conversations about mobile design...

Second: Sorry if there is too much in what I am about to post. I am here for this discussion!
Ok...here we go:
To rephrase: "My question is this: What is the best way to structure/design a Canvas course so that students have easy access to what they need both through the computer interface and the mobile app? I have viewed my courses through both the student and teacher mobile apps, but I still am unsure about what makes the most sense."
Once the outcomes and objectives are in place, I set about reverse-designing the course. I use the following devices to check my course design for consistency (for example; are the UX and UI consistent across all platforms). The following list key is in (Device)(Design or Test)(User Agent) format.
- 13" Macbook Pro, macOS 10.13.5. Design and Test. Chrome, Firefox and Safari.
- Dell 22" external monitor. Design and Test.
- 9.7" iPad Pro. Test. Chrome and Safari. Canvas Student and Teacher.
- iPhone 6S. Test. Canvas Student and Teacher.
- 13" Lenovo Thinkpad, Windows 7. Test. Chrome, Firefox and Internet Explorer.
- Samsung Galaxy Tab 2, Android 7. Test. Chrome, and Canvas Student.
Our student and faculty population is all over the map, technology wise, and I want my course designs to be equitable and accessible during dedicated or non-dedicated moments of learning and teaching. I wrote a blog, Anywhere, Anytime: My Adjunct Faculty Experience with Canvas Teacher., detailing my experiences with Teacher for iOS.
While some users are of the tried-and-true desktop variety, we are seeing an increase in mobile usage as students come to us having more and more experience with smaller devices. To that end, the Calendar and To Do list in the app is handy...but isn't the same immediate visual as the To Do list on the web.
Using a combination of the Canvas Style Guide, responsive design (H/T to Minimalistic template design), collaborating with Instructional Designers on practices that have worked well in their courses, and looking for HTML5-friendly embeddable content (such as H5P) to change up the experience, we are slowly working towards something that works.
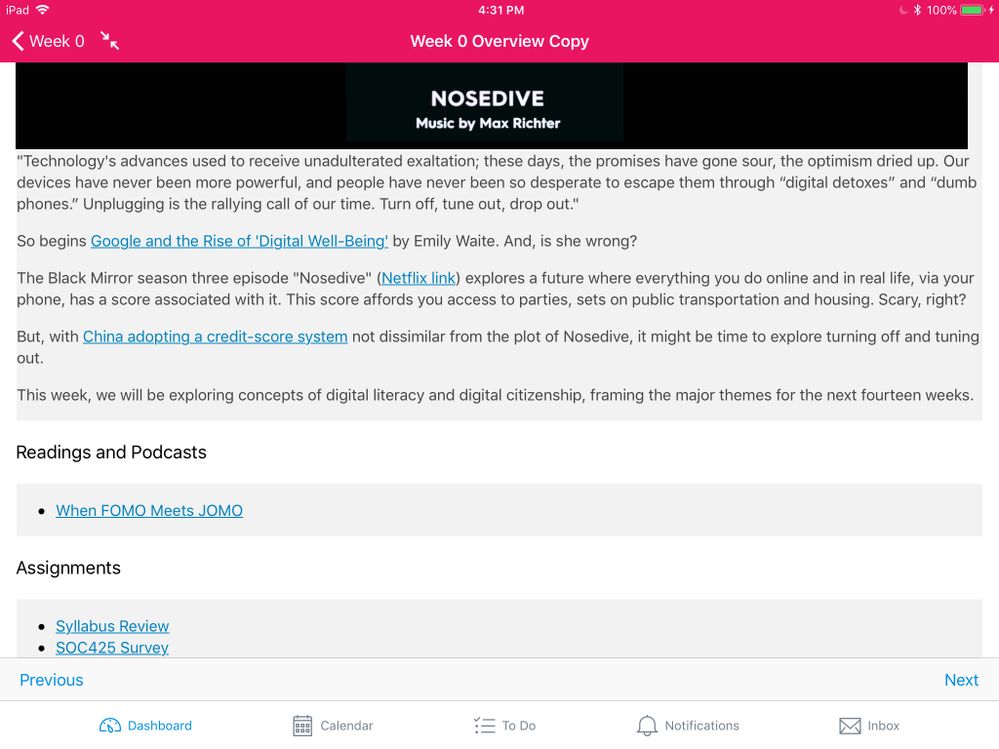
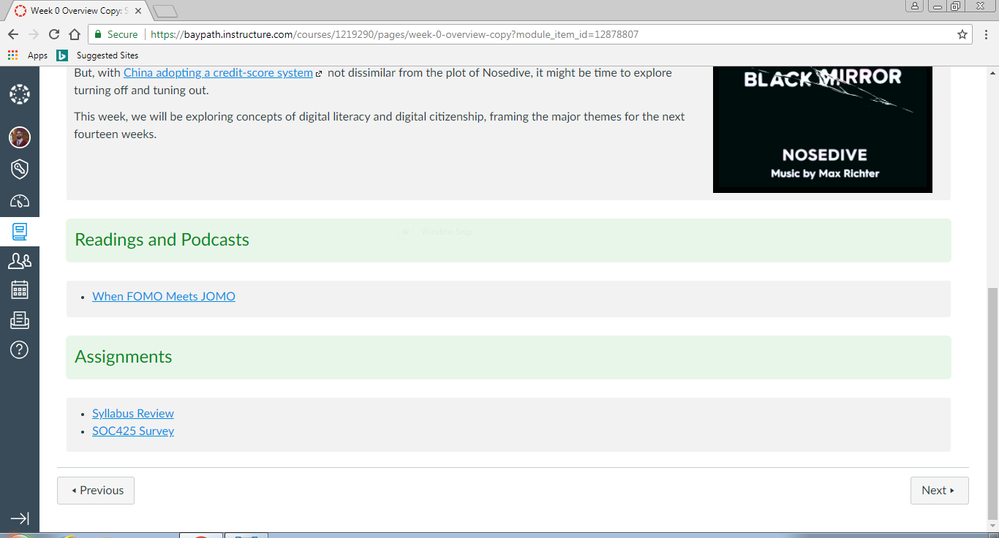
I am in the process of redesigning a course for fall, and have landed on this layout as my favorite so far. Sharing second-half-of-the-screen from iPad and Windows for comparison...
Hope this sparks some ideas, and happy to keep the conversation going!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-11-2018
07:25 PM
Oh my goodness, cgaudreau, you are so out of my league! I can check it on my own phone (iPhone) and laptop, and I peer over my students’ shoulders on their phones to see what it all looks like for them (through their cracked screens and all), but that’s it.
I have two primary concerns in the course design (and remember, my classes are not online/distance courses):
- students can easily find what they need...
- the class calendar/what’s due when
- assignment instructions & where/how to submit their homework
- my feedback on their assignments
- their grades
- it’s easy for me to remind them about due dates and so on
Are the two screen shots you shared from the modules page?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-12-2018
07:29 AM
@james10 , the screenshots were of a content page in the course, not the module layout. The module layout is still a work in progress, and quite messy. Not ready to share those screenshots yet ![]()
It sounds like there is a strong need for Notification preferences to be reviewed on the first day of class. On mobile, push notifications for everything from Announcement, Due Date changes, Submission Comments (feedback), and Grades make everything pretty seamless.
To model the behavior, you might consider using the Teacher app for your grading and feedback, along with the Student app, to test the notifications and how they would be beneficial for your students.
You also mentioned assignment instructions and how to submit their homework: If I can ask, which strategies or introduction-level courses to digital learning in on ground classes do you or your institution employ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-08-2020
03:23 PM
Hi Christopher.
First, yes. I know this post is two years old. Your information is EXACTLY WHY I came wandering through the CMUG today. We're facing some changes with the COVID19 wave we're getting hit with here in WA and I'm trying to work on content to convert to mobile-friendly use.
It the example you posted, do I understand correctly that you put your entire Week 0 onto a single page and placed your content in that way?
I'm having a difficult time finding information on the literal HOW to convert my courses to mobile-friendly.
Thanks,
Polly
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-09-2020
10:19 AM
@probinson1 , we are actively looking at preventative strategies, much like other institutions.
From experience, pushing our all content into the Overview page of each module drives down cognitive overload at the module level. With the page containing all the links, it allows the Instructional Design team the ability to provide one-stop shopping for each week. The only subsequent pages listed in the modules are typically assignments and discussions - though there are sometimes outliers.
With each corresponding page, assignment, and discussion within each module, I also provide a line of code to bring users back to the overview, minimizing clicks (and taps on mobile). The code usually reads something like the following
<hr/>
<a>Go back to the week one overview</a>.I use the rich content editor to link to the overview, and update for each subsequent week. It's a lot of copying and pasting, but we do not have InstUI: Instructure’s Style Guide 2.0 in place to figure out an easier way to accomplish this with breadcrumbs.
This way also allows the design to fluidly move between iOS and Android Student apps and mobile browsers.
Since the screenshots, we have moved to a new template layout and are going real bare-bones for our suggested workflow for faculty who may have to quickly transition to online teaching.
<h2>Weekly Overview</h2>
<p>[instructor overview video or text here]</p>
<h2>Student Objectives</h2>
<ul>
<li><span>[objective one here]<br /></span></li>
<li><span>[objective two here]</span></li>
</ul>
<h2>Readings</h2>
<ul>
<li>[reading one here]</li>
<li>[reading two here]</li>
</ul>
<h2>Discussions</h2>
<ul>
<li>[discussion one here, linked]</li>
<li>[discussion two here, linked]</li>
</ul>
<h2>Assignments</h2>
<ul>
<li>[assignment one here, linked]</li>
<li>[assignment two here, linked]</li>
</ul>Not sure how much viability it will have, but since we do not lock courses down for editing, it is our first approach.
I hope this helps frame things for you, and do not hesitate to continue the conversation here or off-thread - happy to help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-06-2022
04:19 PM
You link to here is broken - https://community.canvaslms.com/t5/Canvas-Mobile-Users/Anywhere-Anytime-My-Adjunct-Faculty-Experienc...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-07-2022
07:34 AM
@jim_the_steam_c I did a quick test, and it shows as working. However, I did export it as a printer friendly page and attached to this message.
Since I last visited this thread, we've made some drastic improvements to the equity of the design. This includes:
- Using the Icon Maker to create a common set of icons for use throughout each course. (The icons come from the Noun Project, which we pay a yearly fee of $39 to use citation-free.)
- Headers and banners, using WCAG compliant contrasts, to denote Weekly Overviews, Student Learning Objectives, Learning Materials, Discussions, and Assignments. These headers are then replicated on subsequent pages as needed.
I'd be happy to connect and share resources or approaches to the layout. We started using this layout after coming across a post here on the Community showing a similar layout, and have been adapting it over time.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-11-2018
07:07 PM
@rseilham has some great resources in the Community I'll share on his behalf!
- (view in My Videos)This video is currently being processed. Please try again in a few minutes.
- Mobile Series: Tips to Designing Mobile-Friendly Assignments
- Are Courses Really Mobile First?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-11-2018
07:29 PM
That is so helpful, @KristinL ! Thank you!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-12-2018
10:42 AM
This may be super basic, and may also be a repeat of some of the things that @rseilham has posted, but it's a quick slide deck from a presentation that I did last year. And it has nuns and otters in it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-12-2018
11:26 AM
Great share thanks @tom_gibbons
Nuns and otters appreciated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-14-2018
09:18 AM
This is a great discussion, but what's interesting is that we still have presentations called ".... Designing for mobile devices". In my K12 school district we have measured that nearly 50% of students are accessing their Canvas courses on mobile devices. That said, I pose the question - Have we reached the point where we should still be talking about two different kinds of designs (mobile and web)? Or should we just be talking about design - period, and take into account that our users are using different kinds of devices and the content has to function and look good on all of them, all the time?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-14-2018
10:36 AM
@joseph_allen , that's exactly what I'm doing with my approach (detailed above).
However, given the design rut and road ahead of us, it may be a little while before both designs converge.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-15-2018
12:43 PM
Yes, and...
While designing standards-compliant content will mostly get you to where you need to go, there are also interface and process considerations that vary from one platform to another. To dismiss those differences is to put specific user groups at a disadvantage. Flatly: the user experience is different, so the design needs to take that into consideration. I mean, you know that about 50% of students are using a mobile device, which means that 50% *aren't*. Or at least 50% of the time users are using a mobile OS and 50% of the time they're using a desktop OS. Or is the data survey-based? Is it really that 50% are using a mobile OS *exclusively*? The statistic raises a lot of questions.
Until the mobile app/mobile browser/desktop browser interfaces operate and are laid out identically (read: never), you kind of need to consider and test for all of it, if that's what your user base is using. OR, warn them about what they shouldn't use, lay the onus on them, and design with a primary platform in mind. But I don't think you can dismiss the differences in the user experience.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-15-2018
02:03 PM
Have we reached the point where we should still be talking about two different kinds of designs (mobile and web)? Or should we just be talking about design - period, and take into account that our users are using different kinds of devices and the content has to function and look good on all of them, all the time?
I have been getting the opportunity to do design some here in the Community similar to how I used to get to design in Canvas. This statement resonated with me and I wanted to share some thoughts.
I fell in love with Canvas because of the RCE+HTML Editor and then because of the ability to iframe/redirect-tool https content. Now I design in this Community platform called, Jive, but everything I learned has transferred. When I design, I always have 2 considerations front of mind. Universal Design (UD) - This includes accessibility but should surpass it. This means I can't be lazy and slap images around with information in them just because that makes it easier to be responsive. I also can't use header tags just because they are quicker to make my font look how I want.
Following from UD is being "mobile-friendly" or "responsive." This is really just a subset of UD because it's hard (impossible?) to get bigger than "Universal." Mobile-friendly and responsive can be separate things. Sometimes I need to design for the mobile "option" such as on the homepage here where it is completely separate code than the normal homepage. This reminds me of testing course design to ensure it functionally works well within the mobile apps. This is particularly an issue with certain "embeds" or "iframes."
What I have been having the most fun / frustration with though, is making page designs that, once UD, are responsive. What I have found is that my world is much simpler when I give in to the single-column paradigm. No more tables. Where I have to have a grid, it is all divs and styling. Check out the redesigned InstructureCon 2018 landing page for an example.
Not having access to the custom CSS can be a barrier for an instructor, but you can do a lot with inline styles and there are a number of cool ways people are dealing with this. Check out Home Sweet Homepages without Tables and Is there really no way to apply a style sheet to a specific course? for examples. There are even 3rd party solutions and any number of other ways people are joining account/mobile CSS/JS to streamline truly Universal Design.
None of this really gets at how to structure a course and which options or settings might impact mobile user experience (UX). Those previously shared resources speak to that much better than I could. I'll just say...use modules!
Design and discuss on!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-16-2018
12:20 PM
Hi everyone. This is a great conversation, and as you can see from my various presentations, one a topic I care a lot about. With that the most polarizing question asked is:
Have we reached the point where we should still be talking about two different kinds of designs (mobile and web)?
I have been teaching mobile design for Canvas for nearly 6 years, and the most important thing I hear is "this information didn't just make me a better teacher on mobile, but on the web as well." The idea of considering any redesign of content will generally provide a better experience for all users. With that, I still think that web and mobile should be considered differently. The reason is not the technical design, but the way users interact with mobile devices.
I am hearing a lot of discussion about CSS and UI, but we should also consider UX across platforms.
For instance, the average mobile user in the Canvas app spends about 4-5 minutes per session, while almost 15 minutes on the web. It's important to consider this in your design of content. How is information chunked, and mentally broken down for this type of user?
Also, what about file formats? And if you have to use formats that aren't mobile compatible, what are the alternatives? The same goes for large file sizes and even the interface of the Canvas mobile apps. For instance, don't tell your students to click the submit assignment button when it doesn't exist on a mobile device. It's important to communicate with mobile users when something won't work seamlessly.
This all goes beyond the "look" of a course and gets to the heart of the content and organization.
Even though I'm a sucker for a wonderful looking homepage and Canvas pages with graphics and a pretty layout, I'm an even bigger fan of an experience that works for all platforms and doesn't put any users at a disadvantage. This is the old "form over function" argument.
Essentially, before being bogged down with the look, think about the function across all platforms and consider how each user will access the content.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-08-2018
04:33 PM
I agree that function and access are more important than lovely graphics. However, I also want to avoid the long scroll of death that the assignments and modules pages on the mobile app.
Which option for the homepage works best on the mobile platform in your opinions: the "syllabus page," "modules page," a custom made page??? Something else?
thx
Teeka
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-10-2018
06:21 PM
@james10 ,
Good question about the home page. I feel that this is sometimes the most polarizing Canvas discussions!
I tend to lean towards the modules because it just "gets to the content" and eliminates a few taps or clicks. Of course I'm in HE, but for K-12, I might do something different. I think your audience should dictate the design and it's not a universal choice.
Also, I want to direct you to a great UX study done by Penn State in 2016, in particular this paragraph about home pages in Canvas:
https://sites.psu.edu/canvasux/files/2016/08/Canvas_UX_Final_8-8-2016-2b3v7qk.pdf
In comparing student perceptions of the various pages’ ability to inspire engagement, ofattractiveness, helpfulness in finding what is needed, and overall usefulness, the MOST preferred was Modules. The Syllabus and Recent Activity pages were relatively evenly preferred. The least preferred was the Welcome page. Whatever page is used as Home Page, the most important things to see there are (1) due dates, (2) the course outline, and (3) timely instructions.
I'm curious how others feel about this as well. Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-10-2018
08:53 PM
Totally different world K-6. Thanks for acknowledging that @rseilham
Having quick, engaging access to learning areas and info for parents is key for me.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-15-2018
11:35 AM
Hi @Bobby2 ,
Yup, and like you said it's not just HE and K12, but K-6, middle school, high school, etc. Every situation needs to be evaluated. I think the key word you used for custom home page is "engaging" since the modules are great at displaying information, but are not very engaging. I sometimes wish the modules tool was a little more flexible to bring in some elements of Pages.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-22-2018
12:14 PM
I'm HE, too, @rseilham . The Modules page seems like a scroll of death to me, but I see your point. Is there a way to set up the mobile interface to be one way and the computer interface another?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-07-2018
06:03 PM
@james10 ,
There is no way to change the general interface to be different on one platform and not another, unless it's built that way out of the box by Instructure.
The only way you can change the navigation is through Canvas Pages, but this would be the same for mobile and web.
The Modules section is different for mobile and web. The web is just one long page of items while the mobile apps drill down into the modules so you only see the items for that module. I like the implementation for a mobile device where scrolling a bunch would be a bad experience. Which do you prefer?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-23-2018
07:39 AM
I feel like the scroll of death phenomenon (perfect coinage, that) inherent to the modules page could be solved if headers in modules could optionally act as a button and hide child (i.e. indented) content. ...But then I dearly wish Canvas had some sort of native accessible show/hide button class baked in for end users.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-02-2018
12:20 PM
That's an interesting solution and one that I never thought of. I think the idea of the long module pages might not be the scrolling as much as making it easy for students to have a visual place mark. It might be nice to have a mechanism that allows students to "go back" to where they left off in each course, especially on a mobile device.
 Community help
Community help
To interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign inView our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign in

This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.