The Instructure Community will enter a read-only state on November 22, 2025 as we prepare to migrate to our new Community platform in early December.
Read our blog post for more info about this change.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
[ARCHIVED] Is anyone using custom CSS to make the mobile web experience better?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-11-2017
08:07 AM
I was wondering if anyone has customized their CSS to make the mobile web version of Canvas better. I know I can add a mobile CSS for the app and am already looking at those options to bring the in app experience more in line with what our students see on a desktop. However, the mobile web interface, particularly on phones still leaves a lot to be desired.
I am pretty comfortable with CSS but wondered if anyone had already plowed this ground and would be willing to share so I did not need to start from scratch.
Thanks in advance & happy Canvasing!
13 Replies
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-13-2017
08:08 AM
Thank you for asking this question! I've been dismayed to see that many of the little tweaks I've been making by making use of those features in the Canvas Style Guide (e.g. button styling, table styling) that work in the desktop web version don't carry over into the app. (I understand the Style Guide is for Instructure's web dev team, not users, but I'm happy to use whatever CSS is already baked in before fiddling with our institution account's CSS.)
Pretty pages are more engaging for both students and teachers!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-16-2017
02:10 PM
Hmm.. Maybe I am using different things from the style guide (things like accordions & tabs still don't render), but most of what we have done is put into the "Mobile CSS" for our sub-account. But all of our branding does seem to transfer.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-16-2017
01:41 PM
@mjennings - Interesting question, and I'd like to know as well. At UCF we generally ignore the mobile web since it's officially not supported. We feel that any work to make it better could be blown away at any point with new production releases.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-16-2017
02:15 PM
Thanks @rseilham . I was really hoping you had the answer to this. I didn't realize that the mobile web version wasn't supported. I knew that they were pushing to the app, but there is still so much that can not be done from those (as great as they are) that would be great to be able to do on-the-go in the mobile web.
Do you know if there is a URL scheme that could be placed into a QR code so when scanned it would open the app instead of mobile web? We have an Orientation course for our users and I was trying to put it as a QR Code on some flyers/materials but it then takes them to the mobile web version which is so clunky depending on device.
Thoughts?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-16-2017
02:20 PM
Hi Matthew,
The URL scheme for Canvas is canvas-courses:// - but it only works for a few select URLs. So I suggestion you use something like canvas-courses://{login url}
If the app isn't already downloaded though, the URL does nothing or causes an error.
At UCF, we set something up for this. I'll dig it out and get back to you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-17-2017
07:20 AM
Thanks. Are course that are public able to be viewed in the app if the person is not enrolled in it? Is there anyway for a public Canvas course to be in the app?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-31-2019
07:30 AM
@mjennings , I tested in my Android and found that when I opened the course url from my Chrome browser, I was prompted to continue in the browser or open with one of the installed Canvas apps on my phone; the course opened without issue when I selected the Student App. if you're not starting from a browser, as a non-admin user, there isn't a way to enter a course url or search for public courses inside the app.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-31-2019
07:50 AM
Thanks. That is what I have found as well. However when I go to the Public course URL in my browser (Safari on iOS), I do get the option to launch in the student app, however it just lands me on the dashboard and I can't access the public course. We are in the process of moving all of our tutorials out of the public course back to our website since mobile viewing is becoming increasingly more important.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-01-2019
05:23 PM
It would be terrific to have a style guide for the Mobile App so that we could make some minor adjustments.
For instance, we've had a low contrast issue brought up by students using the iOS Student Canvas App. I wish we could adjust the Mobile CSS for this specific element. I think it should be an easy fix.
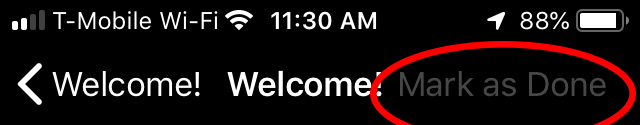
Basically, if a teacher sets a requirement to mark an item as done in the modules, then the button/link to do so is so low contrast in the Canvas App, that some students can't see it. It is a 1.4:1 ratio between the background/text colors. It doesn't matter if I change the background color, the link always uses a low contrast analogous color.

I've used the "Report this Problem" to Canvas option twice and still haven't gotten a reply.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-04-2019
06:39 PM
Hi @ahosmer ,
Unfortunately there is no way to edit the theme of the app. The theme editor only includes an option for mobile CSS, but that only changes styles in Canvas Pages and no other part of the app. The only exception is the mobile app will grab your theme's Global Navigation - Nav Background color for the main section of the app, but not courses. I would suggest you report this to Canvas Support and not use the "Report a Problem" option.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-07-2019
04:34 PM
Hi Ryan,
Thanks for your answer. I called support and did get a more thorough response. It looks like it is an issue with the iOS student app. They have assigned an agent to the case and they've begun testing the issue. Hopefully, we'll see a fix soon.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-30-2019
07:34 PM
@ahosmer ,
Thanks for the additional information. If you see a fix come through, please report back here. Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-01-2019
12:39 PM
Canvas is working to address the contrast issue. They are also going to work at making the Mark as Done link look more like a button.
The good news is a student should easily see the “Mark as Done” link if they haven't clicked on it. The link has high contrast at first and after a student clicks “Mark as Done”, it has low contrast.
As an instructor using the student app, it is misleading because it will always have low contrast. This is not a true student view for an instructor.
 Community help
Community help
To interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign inView our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign in
This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.