[ARCHIVED] Pasting Code Into A Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
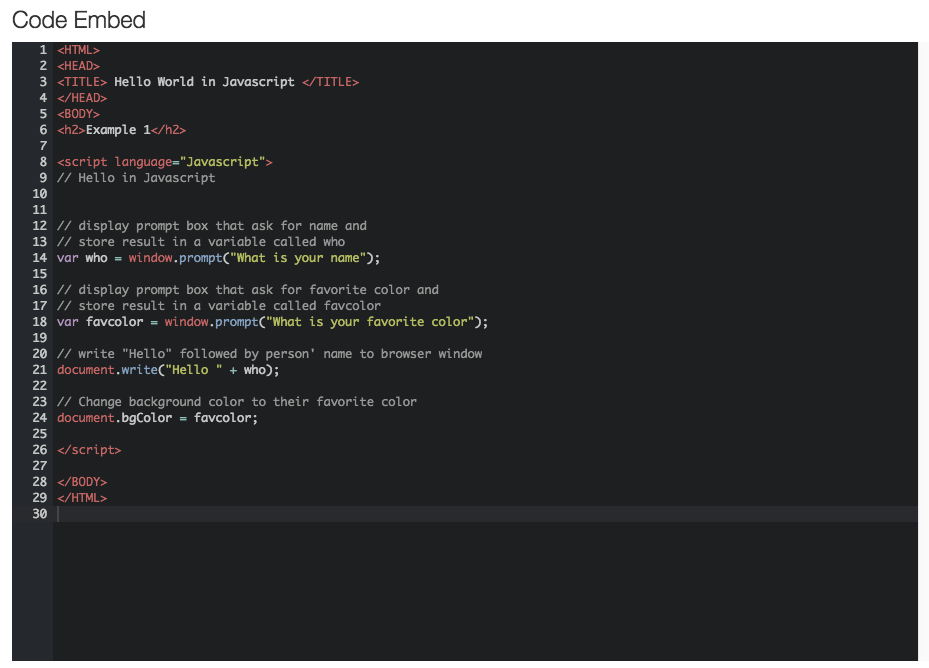
Several of our teachers teach coding classes and would love to be able to paste example code into a page and have it look formatted, indented, and color coded. Essentially they want to be able to do what we can do on this Canvas forum like this:
<HTML>
<HEAD>
<TITLE> Hello World in Javascript </TITLE>
</HEAD>
<BODY>
<h2>Example 1</h2>
<script language="Javascript">
// Hello in Javascript
// display prompt box that ask for name and
// store result in a variable called who
var who = window.prompt("What is your name");
// display prompt box that ask for favorite color and
// store result in a variable called favcolor
var favcolor = window.prompt("What is your favorite color");
// write "Hello" followed by person' name to browser window
document.write("Hello " + who);
// Change background color to their favorite color
document.bgColor = favcolor;
</script>
</BODY>
</HTML>
Does anyone know of a way to do this in the RCE or maybe a place they can type code that will generate an embed that they can use on the page?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content


This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.