Collapse & Expand Modules
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
For various reasons I decided to write a little CSS & JS to do the following:
- Load the modules page with all modules collapsed by default
- Create a button on the modules page to Expand/Collapse all modules
- When a user clicks on a link that takes them to a module in the modules page, make the modules page load with all modules collapsed EXCEPT the module that was clicked on the previous page.
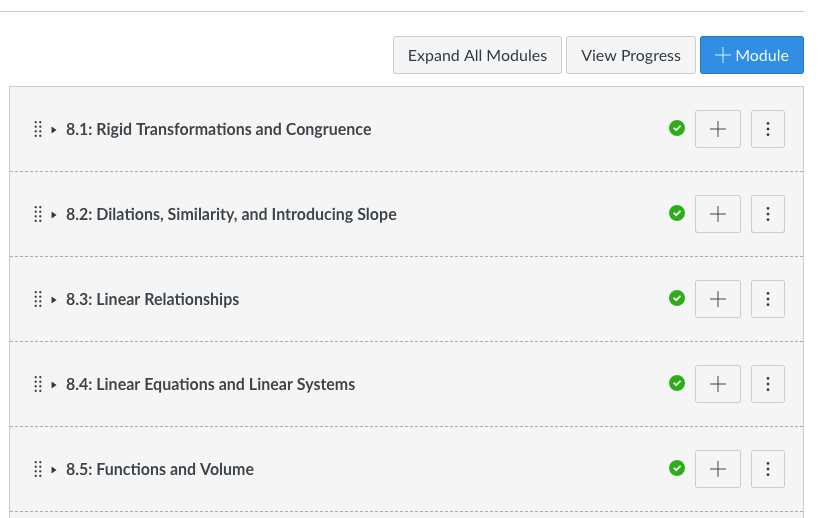
This is what the page looks like when first opened. Notice the button at the top "Expand All Modules."
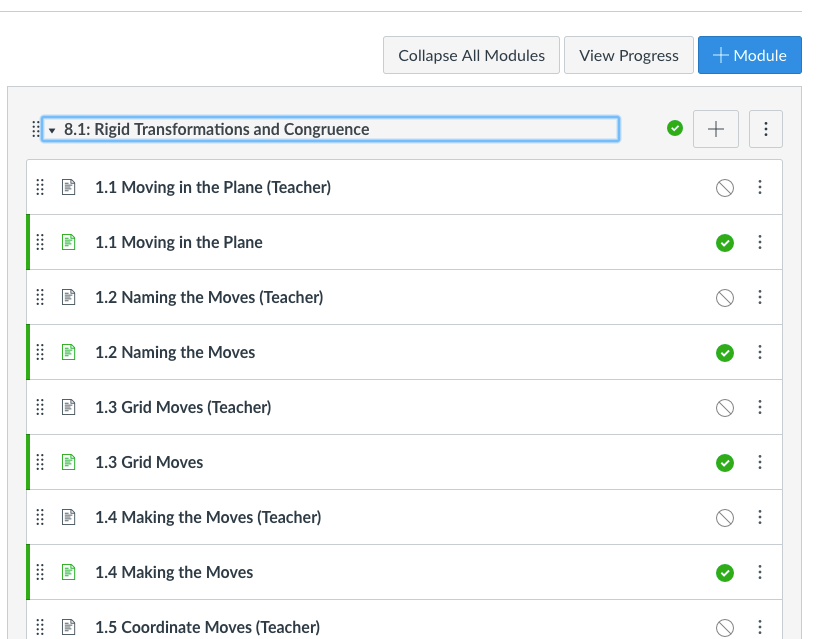
This is what the page looks like with the modules expanded. Notice the button at the top "Collapse All Modules."
I am putting the code here for others to use and improve. If you make improvements, please share them with the rest of the community. I am not a coding professional and consider myself to be an intermediate level, NOT an expert (although I got some help from some experts when I got stuck during this project ![]() .)
.)
If you have suggestions, please feel free to let me know. I'm always looking to improve my coding ![]()
**DISCLAIMER**
This code is 100% unsupported by me and/or by Instructure. Use it at your own risk. Always try new code in your test or beta environments first. This will probably break. If you don't have someone on staff who can maintain it or fix it when it breaks, you will want to seriously reconsider using it in the first place.
Add this to the CSS file:
/* Collapse all modules. use this in combination with JS to auto-open the module link that was clicked to navigate to the page */#content #context_modules .content,#content #context_modules .collapse_module_link { display: none;}#content #context_modules .expand_module_link { display: inline-block;}Add this to the JavaScript file:
//// Use in combination with CSS that loads all modules in a collapsed state.// When navigation to the modules page is to a specific module, // automagically click the module so it opens in an expanded state.//var anchor = window.location.hash;var underscore = anchor.indexOf("_") + 1;var characters = anchor.length;var module = anchor.substring(underscore,characters);var selector = "span[aria-controls='context_module_content_"+module+"']";console.log(selector);window.onload = function() {expand_module()};function expand_module() { document.querySelector(selector).click(); console.log("click attempted");}//// Add button and script to expand and collapse all modules//// Create the button on Modules pagesif(window.location.href.indexOf("modules") > -1) { document.querySelector('.header-bar-right__buttons').insertAdjacentHTML( 'afterbegin', '<button class="btn" id="expand-collapse-modules" status="collapsed" onclick="expand_collapse_modules()"><span class="screenreader-only">Collapse or expand all modules</span>Expand All Modules</button>'); }// when the button is clicked, expand or collapse all modules that are not currently expanded or contracted.function expand_collapse_modules() { if (document.getElementById("expand-collapse-modules").status == "collapsed"){ document.getElementById("expand-collapse-modules").innerText = "Expand All Modules"; document.getElementById("expand-collapse-modules").status = "expanded"; var items = document.querySelectorAll("span[style='display: inline-block;'][aria-expanded='true']"); } else { document.getElementById("expand-collapse-modules").innerText = "Collapse All Modules"; document.getElementById("expand-collapse-modules").status = "collapsed"; var items = document.querySelectorAll(".expand_module_link:not([style='display: none;'])"); } for (var i = items.length-1; i >= 0 ; i--) { console.log(i); items[i].click(); } } The code is also attached to this blog for your convenience.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.