Removing Missing and Late Labels
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
In GET THE RED INK OUT OF MY GRADEBOOK. The Sequel., laurakgibbs makes a passionate plea to remove the missing and late labels that come along with the new gradebook. @kona had me take a look at the issue and I determined that there was something that could be done through the API, but I didn't have time to look into it right then. She created a feature request for someone to help out: Macro help with the new Gradebook!
I still don't have time to look at it, but I did anyway, and this blog post is to make the code available to people. This code does not have a fancy interface. It doesn't add any buttons to Canvas. I thought about it, but the way discussions would be handled would have to be completely different from the way that quizzes and assignments would be handled, and I hope that this is a short-term work-around, and I really need to get ready for the semester to begin, but I know that people wanted this.
Background
The new gradebook doesn't have the option to disable the missing or late labels for students. You can go through and manually change the late policy status to "none" and it will remove the labels.
Laura (forgive me if I get this wrong) teaches in a way not supported by Canvas and allows students to choose which assignments to complete. She feels the assignments that the students don't complete aren't missing, they were optional and there are too many for any student to attempt to do them all. Yet they are faced with a sea of red "missing" labels for assignments they never really had. Some people feel that if you tell the students "that's just the way Canvas does things and you should ignore it for my class," they will. However, Laura feels it's harmful to the students. She has 200 assignments for 90 students, and is so passionate about this that she was going to go through all 18,000 assignments and manually set the status to "none" to get rid of this.
I've made a name out of automating repetitive tasks, so Kona asked me about this. The script that you're getting automates that process.
What does it do?
It removes the missing or late labels by setting the policy to none.
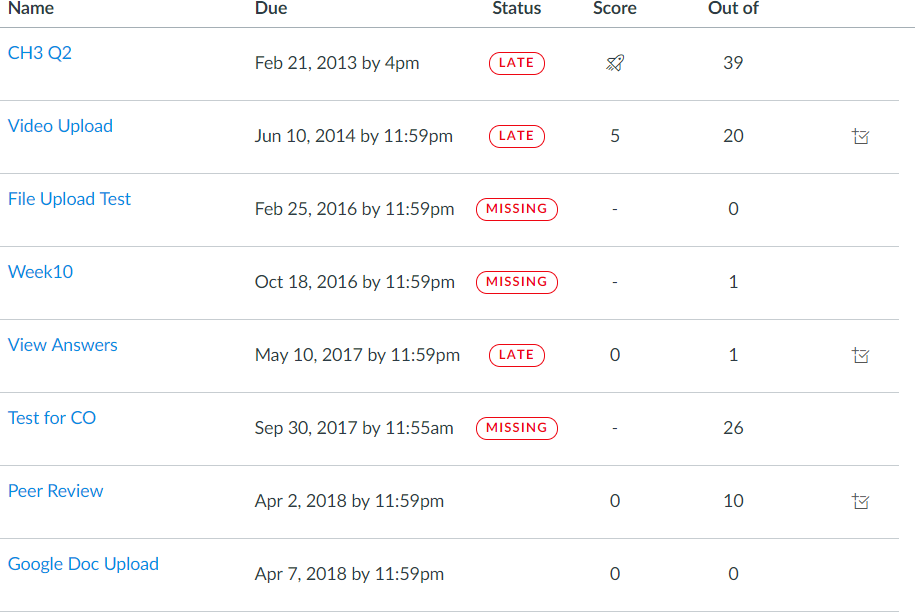
It turns this:
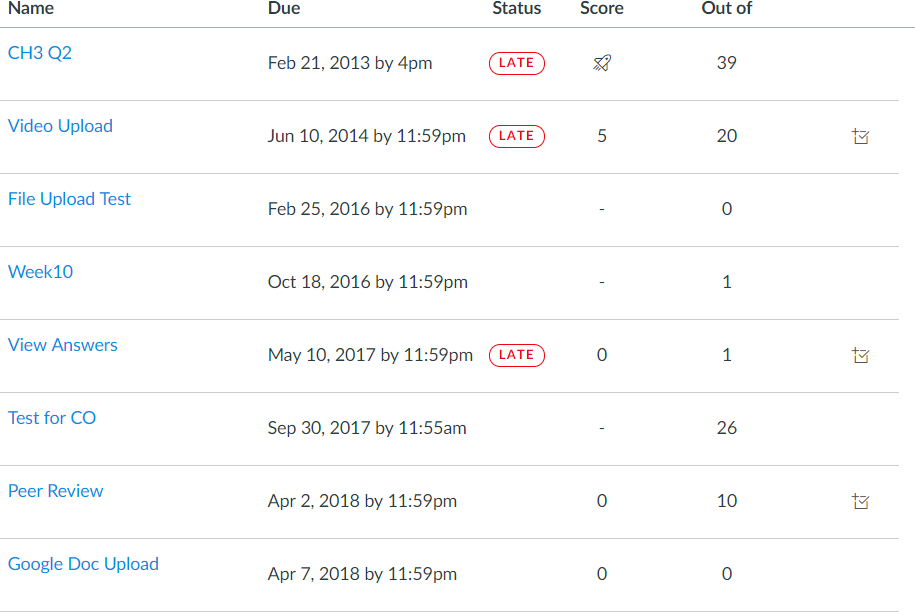
Into this (with the default settings of the script):
And it does it for all assignments in a class at one time.
Where I can run this?
The script can be ran from any assignment, discussion, or quiz page and it will process for just that item. For example, navigating to /courses/123/assignments/456 will set the labels for just the assignment 456.
The script can also be ran from the main page for assignments, discussions, or quizzes and it will process all of that kind of assignment. Assignments gets everything that is graded, while discussions and quizzes just change the process for discussions and quizzes.
It will not run if it's not on one of the designated pages. You cannot, for example, run it from the course homepage or course settings page. It must be somewhere under assignments, discussions, or quizzes.
How does it do this?
This may get a little technical.
When a teacher goes into the gradebook and marks the late policy status to "none", Canvas makes an API call to save that information. The script makes the API call on behalf of the teacher.
It looks for where you're executing the script from. It can run for all assignments, all quizzes, and/or all discussions, or it can run for just one of those.
Based on the type of assignment, it then fetches information about just that single one or all of the available ones of that type.
After fetching the information about the assignments, it looks at for assignments that ...
- Are published
- Have a due date
- Do not have a submission type of Not Graded, On Paper, Wiki Page, External Tool, or none. The "none" was something I picked up from the source code for when it couldn't find a submission type and may not actually be there.
It takes that list of assignments and retrieves all submissions for those assignments, looking for things to change.
Here are the rules that it follows
- Never, ever, do anything if the late policy status is set to Excused.
- If removing the "missing" labels, it looks for submissions that currently do not have a late policy set (the policy is null) and if there is no submission, or a submission is not late, it sets the policy to "none". This disables the "missing" tag, but leaves the "late" tags.
- There is an option that also removes the "late" labels. This didn't seem to be as big of a deal for Laura, but I can see it where someone might have turned on late penalties and then decided they didn't want it for a particular assignment. This can be used to remove that for all students at one time.
- When resetting the values, is basically looks for the same conditions, but it sets the value back to null instead of "none". The way that late and missing are computed is different because Canvas won't say that it's late if it's missing.
Once it has determined a list of submissions that need updated, it makes the API call to set the late policy status.
This script can be repeated at any time. If it takes too long the first time, run it again. It will still download the list of assignments, but it won't have to send the updates for those assignments it previously handled, so it will be able to get to more of the assignments and submissions each time it's ran.
My testing was limited. I had 91 assignments and only 3 students, but it was running in just a few sections. Laura's class is divided into 3 sections, so there are 6000 submissions per class to handle. It will be interesting to see how it works for her.
Finally, I didn't really do any error checking for failed API calls. If it happens, run it again. This isn't intended to be a polished release like many of my scripts.
How do I use it?
Step 1: Make a local copy
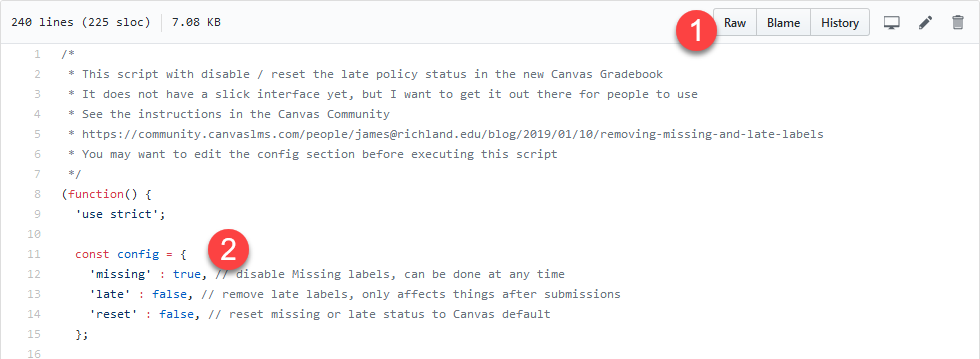
Open the source code to the script and copy/paste it into a text editor. It may help if you click on the Raw button (1) before you try to select the code.
Then take a look at the options in the config section (2) to make sure they're what you want.
- missing: If this value is true, then it will set the late policy for any eligible assignment to "none", effectively removing the "missing" tags. This can be done pre-emptively at the beginning of the course. It does not disable the "late" tags.
- late: If this value is true, then it will remove the "late" label from assignments by setting the late policy to "none". This can only be done after an assignment is late as submissions after the due date will reset the policy.
- reset: If this value is true, it restores the default Canvas behavior.
- debug: If this values is true, then Canvas will log information about the throttling results to the console. The threshold starts at 700 and if ever gets down to 0, then the API calls stop working. This is for those really impatient people who want to make it go a little faster.
Step 2: Execute the code
- Navigate to the location (see below) where you want to run this in Canvas
- Open the developer tools in your browser. For most browsers, this is F12 although you can also right-click in the browser and choose Inspect (Chrome) or Inspect Element (Firefox).
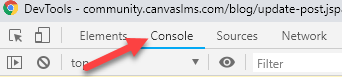
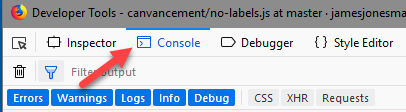
- Switch to the Console tab in the developer tools:
Chrome:
Firefox: - Paste the code (make sure you've configured it) into the command line in the Console window.
- Make sure this is what you want to do
- Press enter (Chrome) or Ctrl-enter (Firefox)
You may need to run it again if it didn't get all the way through the first time. Inside the console, you can just hit the up arrow instead of pasting the code again. Also, the F12 is a toggle, and will hide the developer tools if it is open.
Video Demonstration
This doesn't have a slick interface and it doesn't use Tampermonkey. You have to copy and paste code into your browser's console.
I covered three scenarios in the video
- Hide missing labels for all assignments
- Hide the late label for a specific quiz
- Restore the late and missing labels for all quizzes
Hopefully that is enough to get an idea of how to run it.
Additional Notes
This section really isn't for anyone, because you're all way more organized than I am. But just in case, here's some additional information that I discovered.
If you publish an assignment or change a due date after running this script, it will reset the late policy status to null, which basically removes anything that you've done. That means that missing labels will show up again. To get rid of them, run the script again.
If a student turns in a late assignment, it will change the status from missing to late. That means that if you want the late labels to disappear, you have to run the script again.
If you have an assignment that has a grade and you manually go through and tell Canvas that it is missing, Canvas will believe you. That makes sense, I guess, because you can use it to warn a student that "Hey, this isn't acceptable!" In my testing, I found that typing a grade into the gradebook when the policy was manually set to missing did not remove the missing tag. That's okay for Laura, who doesn't want the missing tags in there anyway, but I thought I'd mention it since it may not be obvious.
Finally, you may want to test this in a beta instance of Canvas with a previous class if you can. It works for me, but I haven't tested for anyone else.
Update 2021-02-01
I added the Bottleneck library to the code to allow for throttling. When I originally wrote the script, the browser automatically limited connections to 5-6 per domain and that kept the Canvas API happy. Since then, things have changed and the connections are faster and the script was running up against the Canvas API limits. The limit starts at 700 and when you get down to 0, it just stops delivering content and the script fails. If you re-ran the script, then it would pick up where it left off and continue.
I added the ability to output the results of the x-rate-limit-remaining response header so you can see how close to 0 you are getting. The default of 10 concurrent connections with 20 ms between starts never dropped below 580 for me, so it could be sped up some, but I wanted to play nice with the API, taking a slower route that is more likely to be successful.
The fetching of submissions fails with unpublished assignments. I thought I was checking this because my documentation mentions published assignments, but it must not have been in the code. It is now. Previously, if you fetched any assignments along with one that was unpublished, it would not adjust any of that batch. It batched them into groups of 10, so some people might have been seeing some assignments never being fixed before. That is resolved.
There was an error in the regular expression used to find the next link header. It was getting the right link ... eventually, but it was making more calls than needed. I changed <(.*?)> to <([^>]+)> and now it only picks up the next link instead of the current one as well.
I also updated the code to use ES6 arrow functions. I now have an IDE that supports ES6 code (bye-bye Eclipse) and updated the code to remove some other warnings and messages.
- « Previous
-
- 1
- 2
- Next »
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.