The Instructure Product Team is working on implementing a better solution to collect your feedback. Read Shiren's blog for more information.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Community
- Canvas
- Canvas Ideas
- Canvas Ideas
- HTML Formatter
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
HTML Formatter
HTML Formatter
Status:
Completed
Submitted by
 Chris_Hofer
on
07-16-2015
10:55 AM
Chris_Hofer
on
07-16-2015
10:55 AM
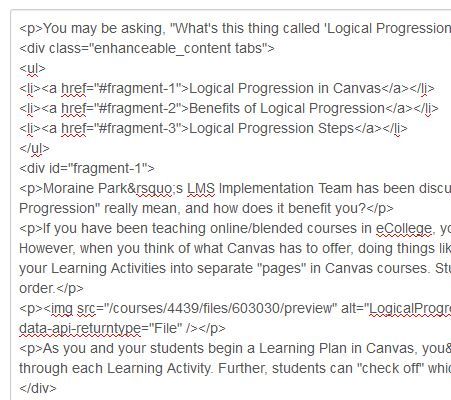
On the "HTML Editor" side of content pages, I would like to be able to click on a button to format (indent) the HTML code so it displays properly rather than having everything left-aligned. For example, in a Canvas page, HTML code looks like this:
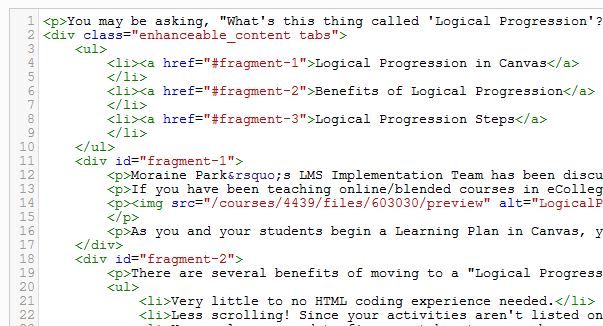
However...using a program like Adobe Dreamweaver or a website like Format HTML for Free, the code is easier to decipher...as in this example:
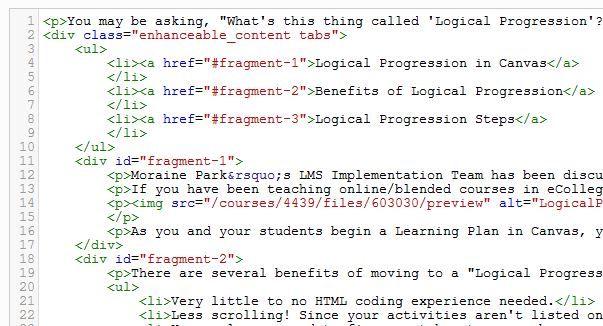
As an added bonus, it would be awesome if the code could also be color-coded (as in this example). This helps me easier figure out where I might have to add code to a page if the need arises.
| This idea has been developed and deployed to Canvas |
For more information, please read through the Canvas Release Notes (2021-02-20)
61 Comments
 Community help
Community help
To interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign inView our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign in