The Instructure Product Team is working on implementing a better solution to collect your feedback. Read Shiren's blog for more information.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Community
- Canvas
- Canvas Ideas
- Canvas Ideas
- New UI – HELP BUTTON & MENU- Move it UP w other bu...
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
New UI – HELP BUTTON & MENU- Move it UP w other buttons & consistent fly-out
New UI – HELP BUTTON & MENU- Move it UP w other buttons & consistent fly-out
Status:
Completed
Submitted by
admin_brake
on
04-22-2016
10:56 AM
| This idea has been developed and deployed to Canvas |
| Idea open for vote Wed. May 4, 2016 - Wed. August 3, 2016 Learn more about voting... |
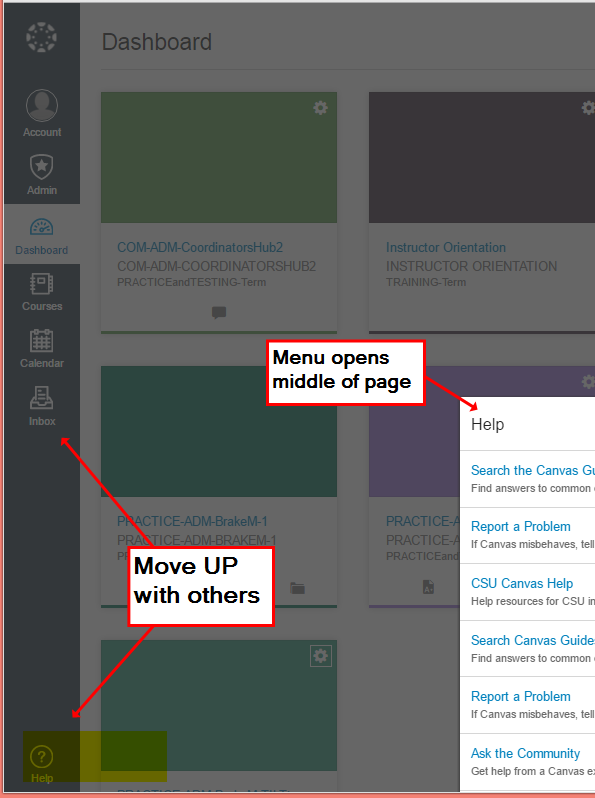
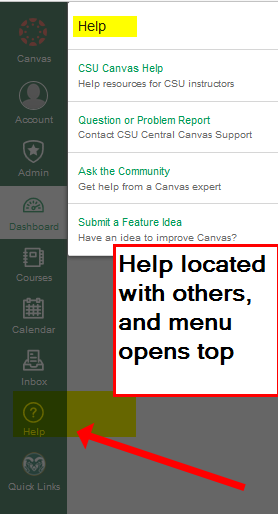
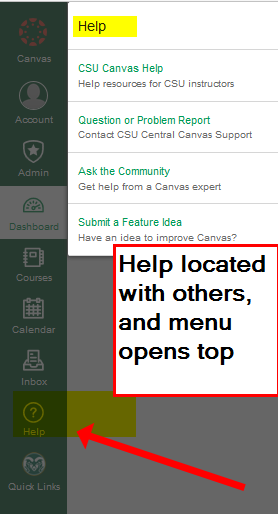
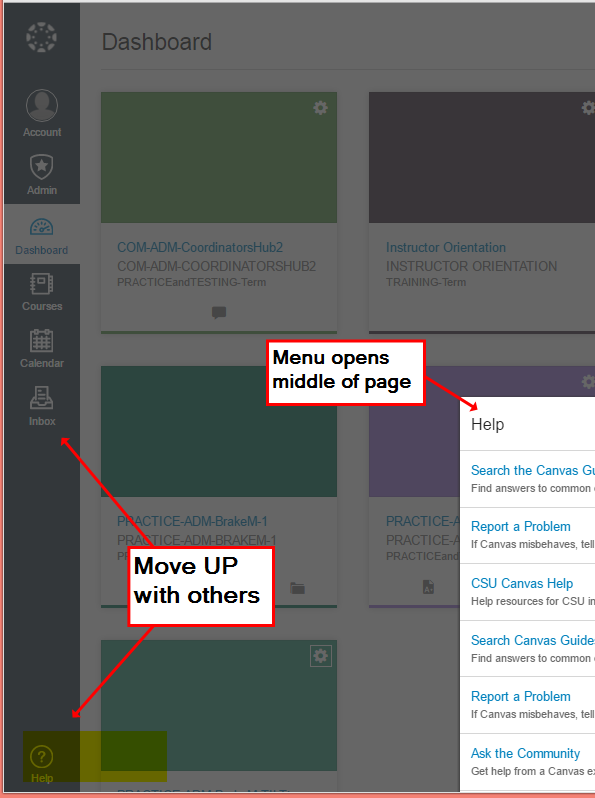
The HELP button in the left navigation menu is super important.
1- MOVE IT UP, inline with the other buttons!! (so people can see it easily).
2- Set the fly-out menu to open top & left, matching the Account and Courses menus.
Users won’t know to use the Help button if they can’t see it.
Consistency is a sign of quality.
Now, Help TOO LOW: Improvement: Move Help UP in-line; menu opens top left:

This idea was from our Canvas College Coordinator Team, who are speaking for their users.
Melody Brake - Colorado State University
| Comments from Instructure |
For more information, please read through the Canvas Production Release Notes (2016-08-27)
21 Comments
 Community help
Community help
To interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign inView our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign in