The Instructure Product Team is working on implementing a better solution to collect your feedback. Read Shiren's blog for more information.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Community
- Canvas
- Canvas Ideas
- Canvas Ideas
- New UI: Move the Help button up in the Navigation
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
New UI: Move the Help button up in the Navigation
New UI: Move the Help button up in the Navigation
| This idea has been developed and deployed to Canvas |
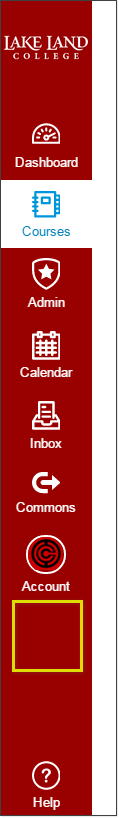
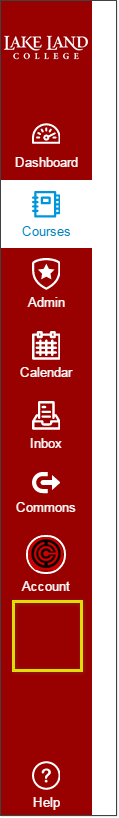
In the new UI the help button displays at the very bottom of the global navigation. I asked people what they thought about this in the User Group: New UI group. Everyone who posted agreed. In beta it is covered up by the pink beta banner so you can't even see it. I think most people will not see it. I would prefer it was right next to the account button (see yellow outline below). Also it seems weird to me to have the admin button in the middle of the other options.
22 Comments
 Community help
Community help
To interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign inView our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign in