Basic Clickable Image Map: code-snippet
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Outcome: make a single image with multiple clickable regions to point to multiple URIs.
General overview:
- Upload the base image ("map") into the course Files.
- Create an *.html document (in Notepad or similar), in which you'll specify the coordinates on the image which correspond to the various target URIs.
- Upload the *.html document you created into the course Files.
- Point at the *.html document within the course - via direct link, or as a Module object.
In action:
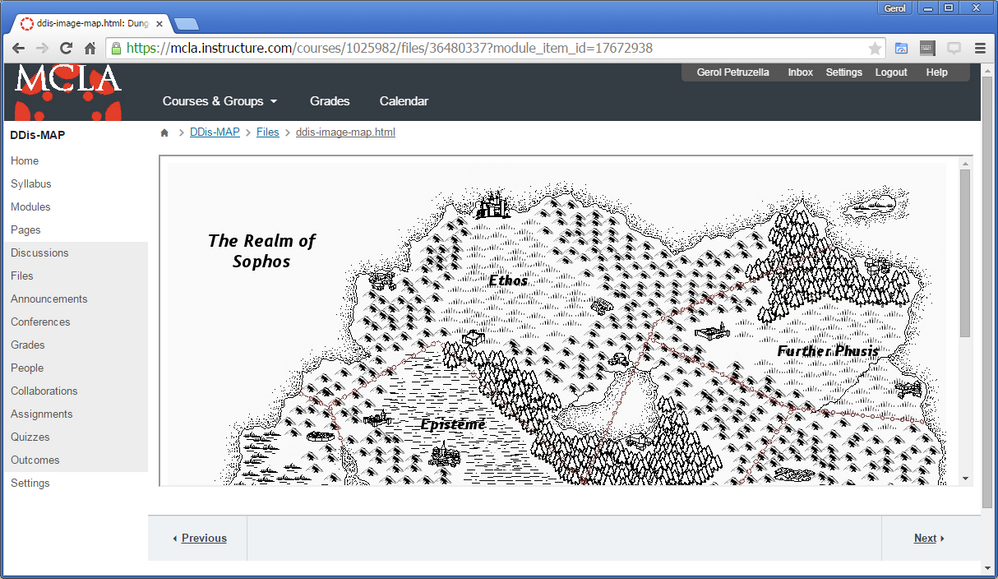
- I first uploaded a "map" image called "map-sophos-1.jpg".
- I used Notepad to write an *.html document as follows:
<img src="/courses/1025982/map-sophos-1.jpg" alt="course map" width="100%" height="" usemap="#Map1" />
<map name="Map1" id="Map1">
<area shape="poly" coords="324,566,556,451" href="https://mcla.instructure.com/courses/1025982/wiki/entering-thauma" />
<area shape="poly" coords="655,537,560,449" href="https://mcla.instructure.com/courses/1025982/wiki/entering-logos" />
<area shape="poly" coords="316,567,321,482" href="https://mcla.instructure.com/courses/1025982/wiki/entering-episteme" />
<area shape="poly" coords="589,209,597,196" href="https://mcla.instructure.com/courses/1025982/wiki/entering-further-phusis" />
<area shape="poly" coords="155,276,162,239" href="https://mcla.instructure.com/courses/1025982/wiki/entering-ethos" />
</map>
Things to note:
In the <area> tags, shape= specifies polygon areas, coords= sets the 4 corners of each area, href= sets the target of each area's click.
The shape= attribute can also use other shapes - "rect", "circle".
- I uploaded the *.html file into the course Files.
- I added the *.html file as a Module item.
Things to note:
Canvas will display the map within an overflow box, if the image is tall.
The result: In the image below, the various "regions" on the map actually represent differently-targeted clickable areas!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.