Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Community
- Canvas
- Canvas LMS
- Canvas LMS Blog
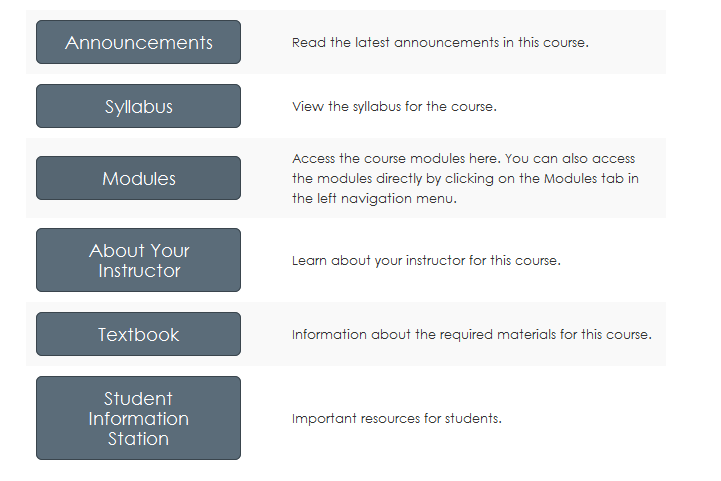
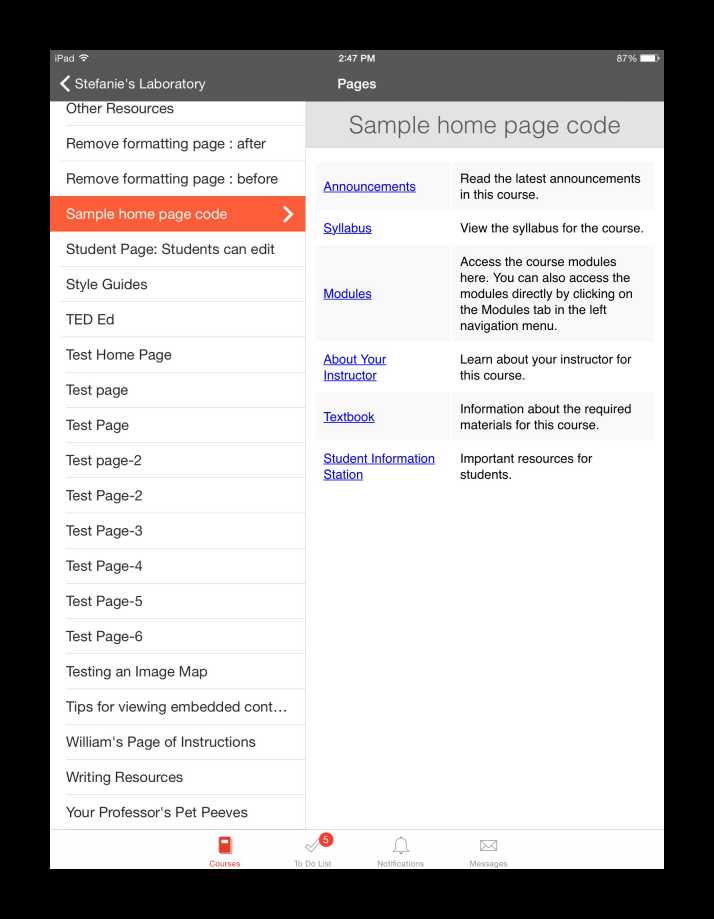
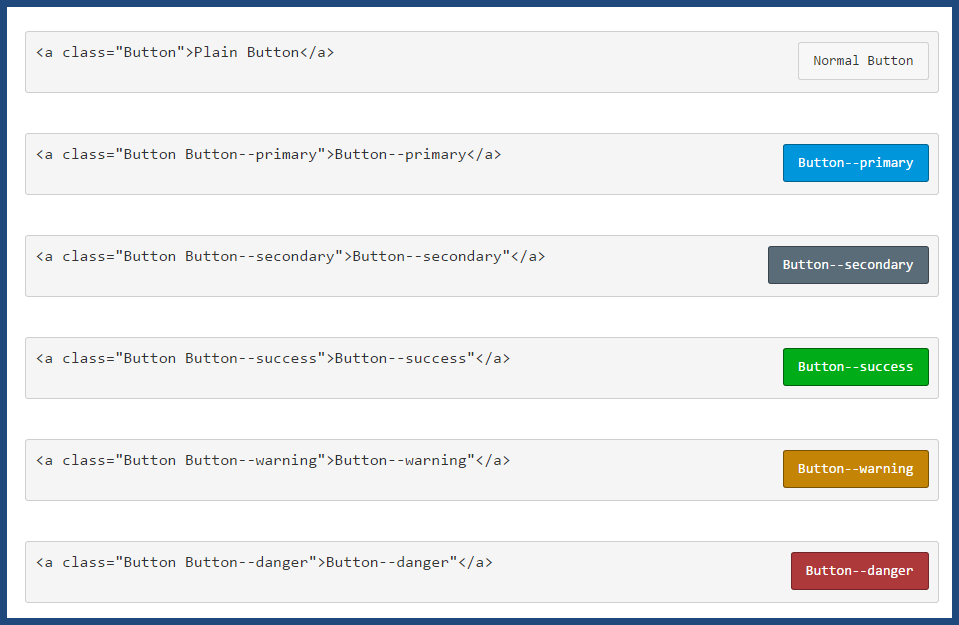
- Creating an inviting course home page

Stef_retired
Instructure AlumniAbout
Community Manager (retired)
Instructure
Bio
Whenever you have questions about the Instructure Community (how things work in this forum? need to change your username? stuff like that), post them to the Community Hub and a member of the Community Team will assist.
Badges
 Community help
Community help
To interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign inView our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign in