Embedding an Uploaded HTML page in an iFrame
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Challenge
- Pros to embedding an html document in an iframe
- Cons & Complications to embedding an html document in an iframe
- Solution
- Video Tutorial
- Step-by-step Tutorial
- What We Will Need
- Getting the .htmlFile Readyfor Upload
- Creating the <iframe>
- Conclusion
Challenge
Previously, I was attempting to help terryscc with an issue related to iframe content not rendering properly in Canvas and the Canvas mobile app. To see our initial discourse, checkout Iframe links on mobile app. From these communications, I gathered information related to the issue, and I think that I have devised a solution for it. Before I get too far into it however, I wanted to first details what we are attempting to do here and why we are attempting to do it.
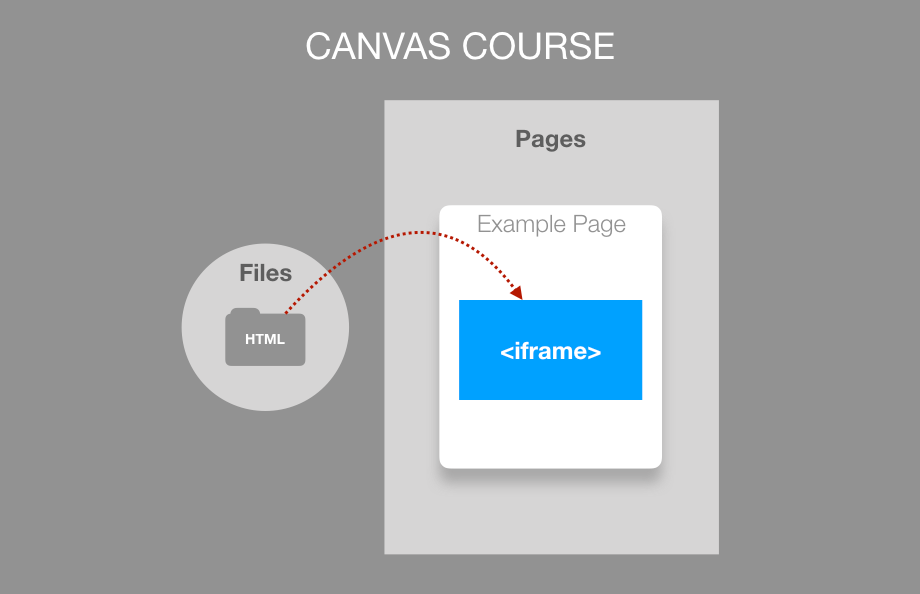
Figure 1. We are attempting to upload a .html file and then embed it into an iframe on a page.
Rather than creating a simply link or anchor tag to the file, we are attempting to embed it in a page of the Canvas course. Why would we want to do this? Well there are a couple of advantages that come with embedding an HTML file including:
Pros to embedding an html document in an iframe
- You have control over they layout of all of the elements of the file, giving you a greater level of how they are laid out with regards to one another.
- You can add a <style> tag to the <head> of your html document, giving you a wider range of options with regards to how the elements look, feel, and even behave on the page. The styles options that are available via this method are wider than inline styles.
- If you are brave enough and knowledgable enough, you can actually write javascript or jQuery code that will enable features that would otherwise only be available on the desktop version of Canvas, but are missing in the mobile app versions.
While this may seem like a favorable option, before we begin, I must point out that there can be some unforeseen complications that arise when attempting to put any content into an iframe.
Cons & Complications to embedding an html document in an iframe
- Any content that originates from a url that begins with http instead of https will not be allowed to render in your Canvas course. This is a security protection measure.
- While the iframe will render the content, depending upon the width of the origin page, the content may render in a way that requires vertical scrolling, horizontal scrolling, or both.
- If you don't have access to the origin file (.html) for the iframe, then any links clicked in the iframe will lead to their designated pages, but those pages will render in the iframe itself. This can lead to some very weird/unexpected/non-ideal renderings of pages, from your Canvas course or otherwise, in the iframe itself.
- If the file referenced in the iframe originates from your Canvas course, it will render in a weird sort of way (see item 3) unless you acquire the path to it correctly.
Solution
I have created a simple solution to demonstrate the possibilities when the four complications are addressed appropriately. If you are more comfortable with HTML and CSS, then feel to take the information here and run with it to your heart's content. If you aren't so familiar with HTML and CSS, never fear. I will provide you with all of the materials so that you can at least play around with this and maybe learn a thing or two.
Video Tutorial
If you would like to watch a video of me talking through this, it is directly below. If you instead prefer to follow along on the page, then simply skip the video for now.
Please accept the cookie policy before viewing this external content.
Step-by-step Tutorial
What We Will Need
- A .html document. If you would like to borrow one from me, you can find it here.
- A text editor so that you can open the .html document and modify the code. I prefer Sublime, but choose the one that you are comfortable with.
- A new page in a Canvas to which we will add the iframe.
- A basic understanding of the HTML editor in Canvas. If you have embedded YouTube iframes using it, then you are good.
- A little bit of free time and patience.
Getting the .html File Ready for Upload
Before we upload it, there are a couple of things that we want to make sure of when it comes to our .html file. I have detailed them below:
- Open the .html file in your text editor.
- Make sure that you have added urls for the anchor tags <a> in either your .html file or the one that I provided you with. If you need to know where to put the url, locate the three anchor tags that I have added on lines 134-136 and paste you links over where it reads yourLinkGoesHere. Make sure your link is between the two quotes.
<a class="button is-1" href="yourLinkGoesHere">Go to Page</a><a class="button is-2" href="yourLinkGoesHere">Go to Syllabus</a><a class="button is-3" href="yourLinkGoesHere">Go to Modules</a> - Locate the closing head tag in your .html file. If you are using my example, it should be around line 131, and it will look like this:
</head> - Place your cursor right before the < of the </head> tag and hit return/enter to add a blank line. In that blank line, add the following code:
Note: if the code is already there, you may skip step 4.<base target="_parent"> - Go to the Files section of your Canvas course and upload the .html file.
Before we proceed, I want to talk about the importance of step 4. When we go to embed our .html document into our Canvas page, what we will really be doing is placing our document inside of an <iframe> element which is, itself, inside of another .html document. Essentially we are performing the Inception of web design. Essentially, when the page is fully loaded the code is going to look something like this:
<!DOCTYPE html><html> <head> <!-- Canvas' HEAD content --> </head> <body> <!-- Canvas' BODY content, including our ... --> <iframe> #document <!DOCTYPE html> <!-- this is actually the start of our .html file --> <html> <head> <!-- The HEAD content from our .html file --> </head> <body> <!-- The BODY content, including the buttons, from our .html --> </body> </html> </iframe> </body></html>Why does this matter?
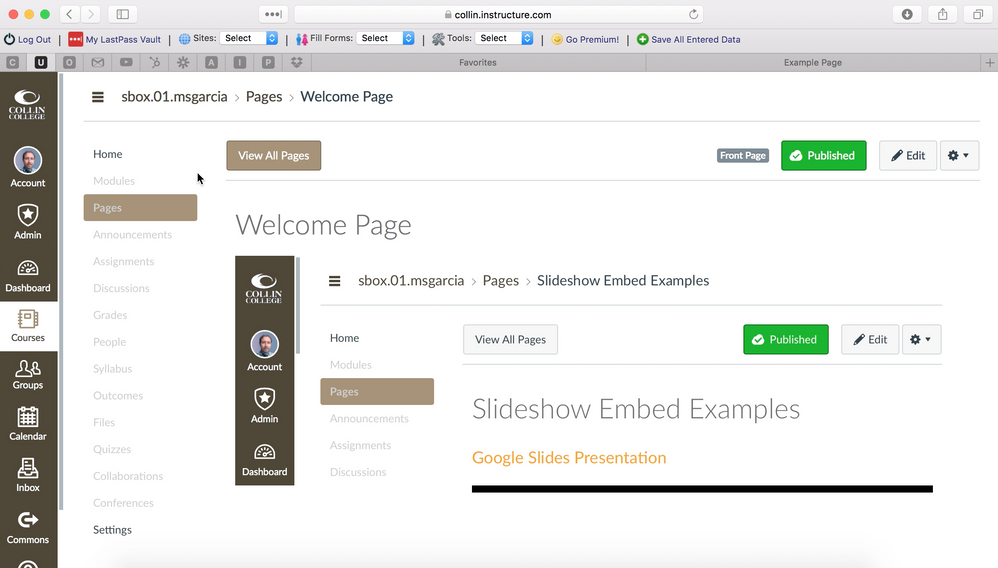
Well, the problem that can arise is that if the iframe is rendering a separate html document from the Canvas one that the browser you are using is rendering, then any links that exist, and are clicked, within the iframe html document will only open new tabs and windows within the iframe's document. To correct this behavior, we introduce the <base> parameter in the head. This sets a base behavior for all clicked links originating from our .html file. The target="_parent" piece of the base code essentially says, "when a link is clicked, the base behavior is to open that link in the parent window." Had we not done this, we would expect to have aberrant behavior on link clicks, where windows would load inside of windows, and you would most likely get something that looks like this:

Notice how both the global nav and the course nav are still rendered in my iframe. That is not the behavior that I want, and this is the behavior that the <base> parameter corrects.
Creating the <iframe>
- First, we need to get the link to our .html file, so click on Files in the Canvas course menu.
- Locate the .html file and click on it. This should open up a preview window.
- Make sure the developer console is enabled in your browser, right click on any are of the preview window where your file is currently rendered and choose Inspect Element from the list of options. Use my Verifying Mobile Friendly Web Content tutorial if you have forgotten how to access the developer console.
- In the source code that appears, you should be able to locate an <iframe> that has the following parameters:
Where the #'s in the src="" parameter will represent your unique course id number and the unique number associated with the file. Copy the src="" parameter.<iframe allowfullscreen="" title="File Preview" src="/courses/######/files/########/file_preview?annotate=0" class="ef-file-preview-frame ef-file-preview-frame-html" data-reactid=".3.0.0.1.1"></iframe> - Modify the src="" parameter that you just copied so that it looks like this:
Where INSTITUTION is replaced with your specific institution's name for your Canvas instance, and again, the #'s are replaced with the distinct course and file ID's.src="https://INSTITUTION.instructure.com/courses/######/files/########/file_preview?annotate=0" - Copy the src parameter that you have created. We will be using it soon.
- Create a new page in your Canvas course, and, switch from the Rich Content Editor to the HTML Editor by tapping the link in the upper right.
- Create an iframe, and include the src parameter you saved, so that it looks like this:
We will now add a few things to the iframe so that it will behave a little nicer when we save it.<iframe src="https://INSTITUTION.instructure.com/courses/######/files/########/file_preview?annotate=0"></iframe> - Just before the src= parameter add style="width: 100%; height: 300px; overflow hidden" so that you iframe now looks like this:
By setting the width to 100%, the iframe will behave in a responsive manner, always growing or shrinking to fill whatever space is actually allotted to it. You may need to experiment with the height, depending upon how tall your container will be. If you have a lot of buttons and text, you will need to increase the height parameter until everything is visible (you will see the cutoff if you didn't make your iframe tall enough). The overflow parameter is a personal preference on my part. I choose to make my iframes tall enough so that all of their content is visible with needing to scroll within them. If you don't set your overflow, you may find that you, or your students, have to scroll either horizontally or vertically within the iframe to see all of its content. This will involve scrolling ON TOP of the scrolling that is already happening in the main window as a result of Canvas' html.<iframe style="width: 100%; height: 300px; overflow: hidden" src="https://INSTITUTION.instructure.com/courses/######/files/########/file_preview?annotate=0"></iframe> - Finally, modify the iframe by adding scrolling="no" just before the > of the opening <iframe> tag. Your finalized code should look something like this:
This scrolling parameter is a fallback for the overflow style that we added in step 9, and ensures that there is no scrolling allowed in the iframe. Again, this is a personal preference, but you are welcome to not utilize this if you feel it is unnecessary.<iframe style="width: 100%; height: 300px; overflow: hidden" src="https://INSTITUTION.instructure.com/courses/######/files/########/file_preview?annotate=0" scrolling="no"></iframe> - Save the page.
- You should be good to go! Check your page on both the desktop and mobile versions of Canvas, and click all of your links to ensure that they are opened in the main browser window.
Conclusion
As you can see, this opens the door for instructional designers and instructors to build out content that is not based solely on inline css styles or the stylesheets provided by Instructure. I am excited to see what you all choose to do with this information, and as always, please feel free to contact me if you have questions or concerns about getting this up and running.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.