Instagram Content Embedding
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-08-2016
02:19 PM
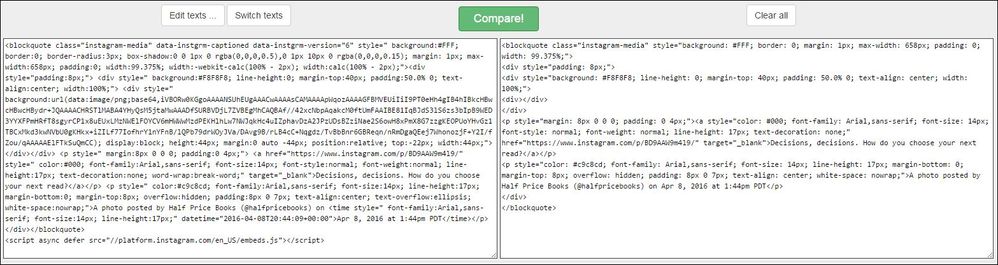
When trying to embed content from Instagram, the content is 'grayed out.'
Any ideas?
Solved! Go to Solution.
1 Solution
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-09-2016
03:52 PM
Hi Everyone,
In doing a little bit more sleuthing, I've found a work-around. Use this code,
<p><iframe src="//instagram.com/p/______________/embed/" width="612" height="710"></iframe></p>
but replace the underscores with the part of the instagram url following "https://instagram.com/p/"
![]()
Solution from Wordpress Instagram Embed: One Problem, Two Solutions | Pace