Multiple Scroll Bars
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello community!
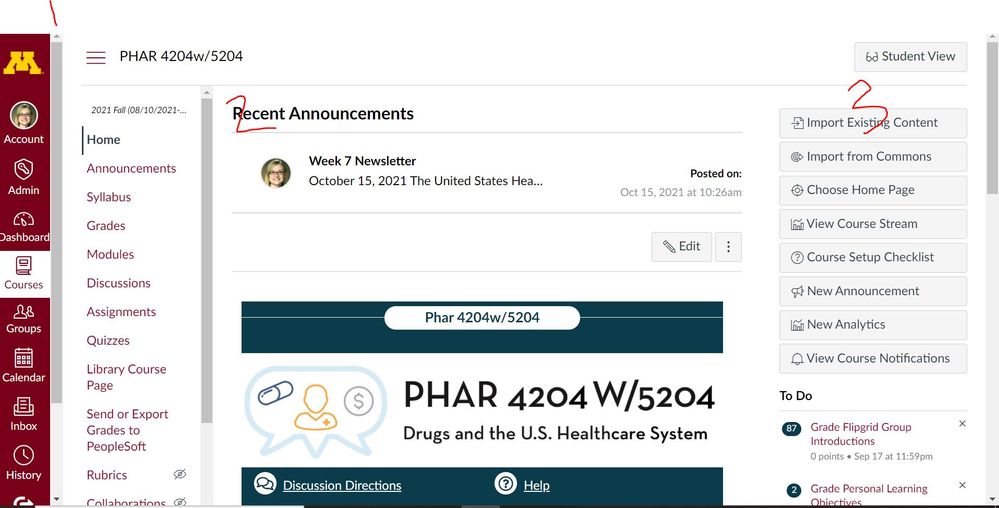
Why are there three scroll bars that show up now when I'm logged into a Canvas course? Is there a way to revert back to the previous view?
Thanks!
Sarah
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @schw0814 ...
The newest scroll bar (which you have pictured as #2) was just released this past weekend. You can find out more about this by visiting the monthly Canvas Release Notes:
- Canvas Release Notes (2021-10-16) - Instructure Community
- Release Screencast: 2021-10-16 Navigation (Sticky ... - Instructure Community
As it relates to the scroll bar labeled #1...when I look at your screenshot, it looks like your screen resolution is big enough so that not all global navigation icons fit within your screen, so therefore Canvas is providing you a scroll bar to access those buttons that cannot be seen on your screen at the moment. For example, I also have a similar scroll bar on my personal laptop at home, but I don't have that on my work laptop because I have some larger monitors at work which give me more screen real estate. However, if I were to use the zoom controls within the browser to zoom in to something like 150% or greater, then the scroll bar would show up for me. So, it depends on screen resolution and your browser zoom settings. There isn't a way to remove the new scroll bar...as far as I know. The Feature Idea associated with this new behavior was to make the course navigation menus "sticky".
As it relates to the scroll bar labeled #3, that one looks pretty standard since you have a page of content that has more content than can fit on the screen.
I hope this helps a bit. Let Community members know if you have any other questions about this...thanks!