Removing External Site Icons
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-12-2016
12:20 PM
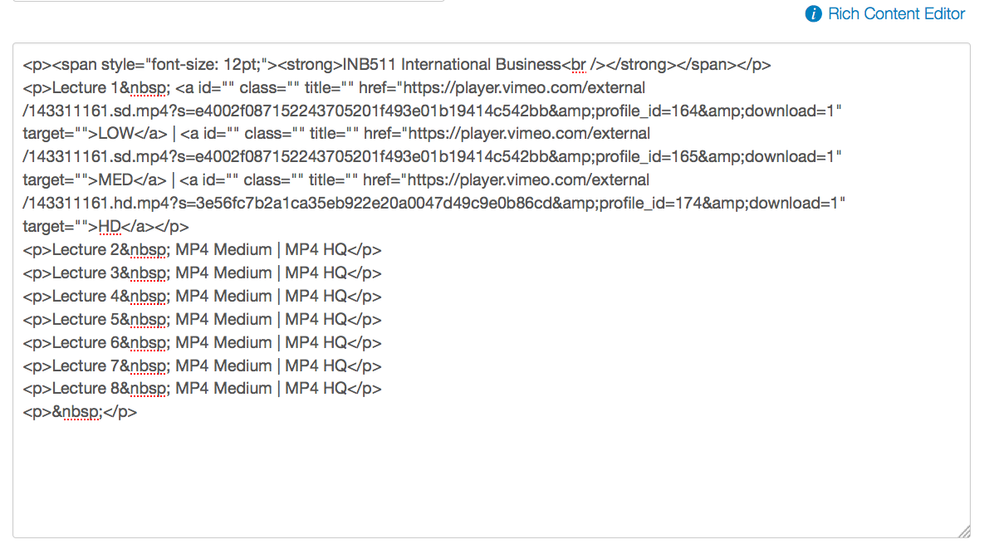
Is there any way to remove the icons that mark links to external sites?
Solved! Go to Solution.
1 Solution
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-12-2016
05:45 PM
Hello @fisk ...
The only thing I've been able to find for you is this question in the Instructional Designers group here in the Canvas Community: How to get rid of external link icon. If you are not following the ID group here in the Community, you might want to consider doing so by clicking on the link and then clicking on the "Follow" button on the top right corner of the page. Hope this helps!