繁體中文 Canvas 部署說明 (2024-01-17)
Canvas 部署包含修正錯誤、提升效能和準備新功能的代碼變更。這些部署每兩週進行一次,可在本文件標題中指示的版本部署日期之前在測試版環境中進行測試。
部署說明指示了部署中的顯著功能變化。若要根據使用者角色檢視功能,請查看依使用者角色的 Canvas 功能。
已修復的程式錯誤位於已知的問題中。有關在此部署中解決的相關問題,請檢視 2024-01-17 已知的問題標籤。
訂閱發行說明頁面以取得新發佈和部署說明的通知
關於「Canvas 平台服務」變更 (API, GraphQL, Canvas Data),請參閱變更記錄中的適當頁面
其他問題?請造訪 Canvas 發佈常見問題
想要討論部署說明中的功能?在功能問與答中公佈回覆:Canvas 部署說明 (2024-01-17)
內容列表
- 介面更新
- 行事曆
- 可以手動輸入活動時間
- 分數
- 已提交日期欄
- 成員
- 觀察者配對代碼 CSV 匯出更新
- 報告
- LTI 報告 Tool_ID 欄
- 多種格式的內容編輯器
- 課程檔案懸停顯示整個檔案名稱
- 支援的高度和寬度屬性
介面更新
行事曆
可以手動輸入活動時間
|
摘要連結 |
|
|
受影響的功能區域 |
行事曆 |
|
要啟用的帳戶設定 |
無 |
|
權限 |
課程行事曆 - 添加/編輯/刪除 |
|
相關建議 |
摘要
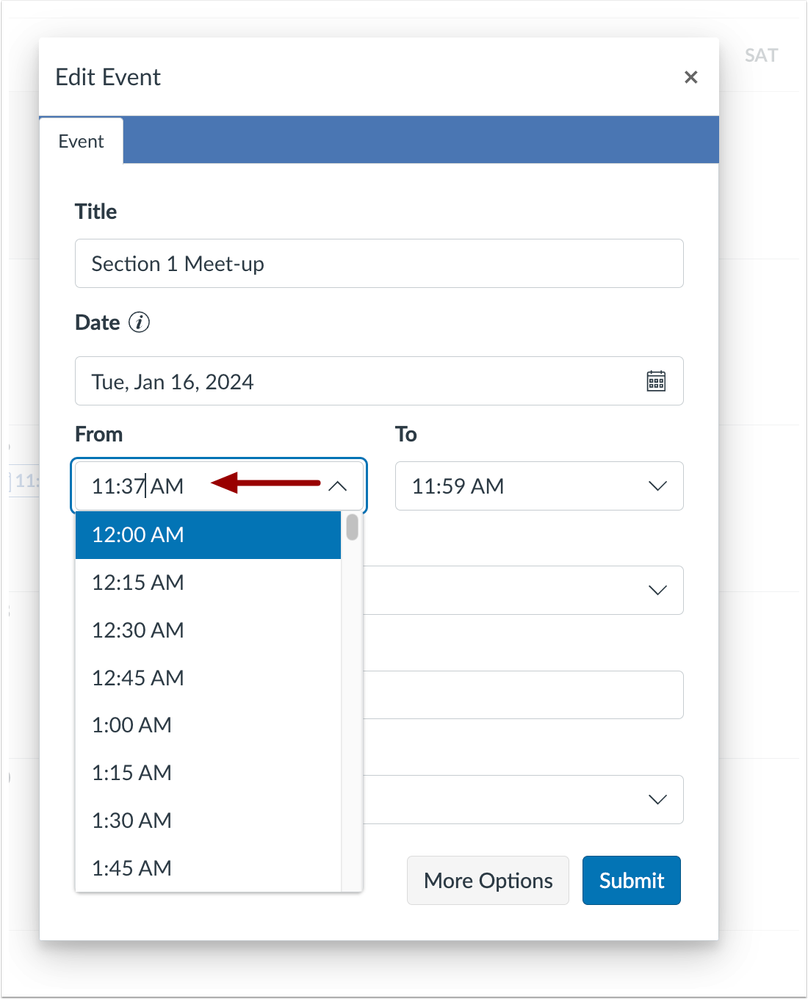
建立或編輯活動時,使用者可以手動輸入活動時間。此外,下拉選單中的時間增量會變更為 15 分鐘。
變更的好處
此更新為使用者提供了在預設 15 分鐘增量下拉式選單選項之外建立時間範圍的選項。
功能工作流程
 Calendar From Time Drop-Down Menu時間下拉選單中的行事曆
Calendar From Time Drop-Down Menu時間下拉選單中的行事曆
若要手動輸入活動時間,請按一下從或到字段,然後輸入所需的活動時間.
分數
已提交日期欄
|
摘要連結 |
|
|
受影響的功能區域 |
分數 |
|
要啟用的帳戶設定 |
無 |
|
權限 |
使用者繼承 |
|
相關建議 |
摘要
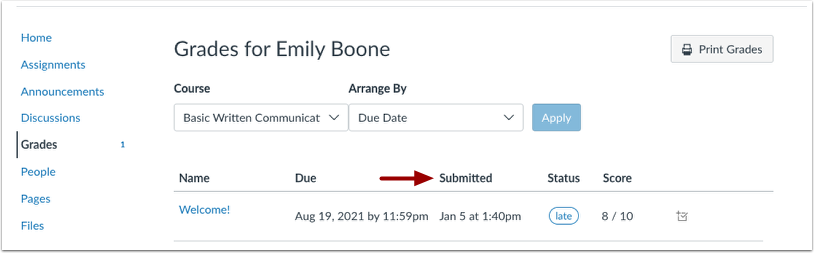
在「成績」頁面中,已提交欄顯示提交作業的日期。
變更的好處
此更新允許學生和觀察者輕鬆檢視提交作業的時間。
功能工作流程
 Student View Submitted Column in the Grades page成績頁面中的學生檢視已提交欄
Student View Submitted Column in the Grades page成績頁面中的學生檢視已提交欄
在「成績」頁面中,提交日期顯示在已提交欄中。
額外詳情
如果作業允許多次嘗試,則欄僅顯示最近的提交日期。
成員
觀察者配對代碼 CSV 匯出更新
|
摘要連結 |
|
|
受影響的功能區域 |
成員 |
|
要啟用的帳戶設定 |
無 |
|
權限 |
使用者 - 為學生產生觀察者配對代碼 |
|
相關建議 |
摘要
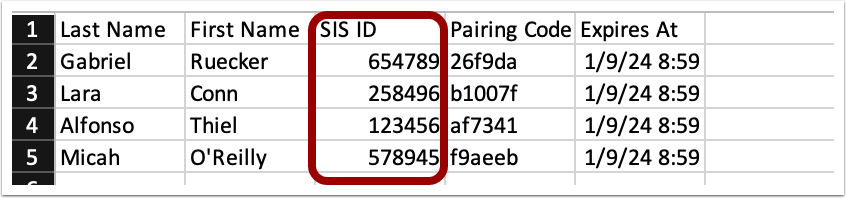
SIS ID 添加到觀察者配對代碼 CSV 匯出中。
變更的好處
此更新使管理員能夠準確、快速地將學生與其 SIS 匯出的相應聯絡資訊進行配對。
功能工作流程
 CSV SIS ID ColumnCSV SIS ID 欄
CSV SIS ID ColumnCSV SIS ID 欄
匯出課程的配對代碼時,CSV 中會顯示 SIS ID 欄。
報告
LTI 報告 Tool_ID 欄
|
摘要連結 |
|
|
受影響的功能區域 |
報告 |
|
要啟用的帳戶設定 |
無 |
|
權限 |
帳戶級別設定 - 管理 |
|
相關建議 |
摘要
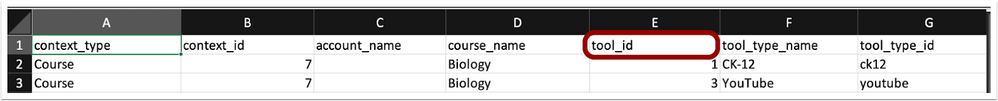
在根帳戶 LTI 報告中,工具 ID 欄位會添加至報告中。
變更的好處
此更新允許管理員透過其唯一識別碼來識別特定工具,從而建立更全面的 LTI 報告。
功能工作流程
 cLTI Report Tool_ID ColumncLTI 報告 Tool_ID 欄
cLTI Report Tool_ID ColumncLTI 報告 Tool_ID 欄
tool_id 欄顯示在 LTI 報告 CSV 中。
多種格式的內容編輯器
課程檔案懸停顯示整個檔案名稱
|
摘要連結 |
|
|
受影響的功能區域 |
檔案 |
|
要啟用的帳戶設定 |
無 |
|
權限 |
使用者繼承 |
|
相關建議 |
摘要
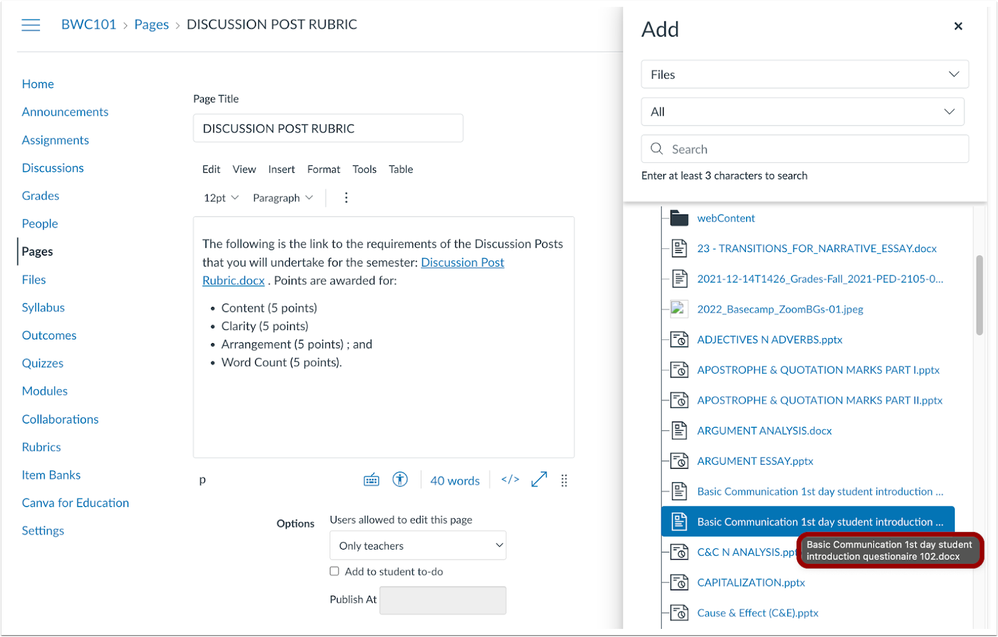
在多種格式的內容編輯器 (RCE) 中檢視名稱長且相似的課程檔案時,使用者可以將滑鼠懸停在檔案名稱上以檢視完整名稱。
變更的好處
此更新允許使用者輕鬆區分類似的長檔案名稱。
功能工作流程
 Hover File Link to Display Full Name將滑鼠懸停在檔案連結上以顯示全名
Hover File Link to Display Full Name將滑鼠懸停在檔案連結上以顯示全名
在多種格式的內容編輯器 (RCE) 中檢視所有檔案時,將滑鼠懸停在所需的檔案連結上以檢視整個檔案名稱。
額外詳情
此更新不適用於檔案資料夾。
支援的高度和寬度屬性
|
摘要連結 |
|
|
受影響的功能區域 |
多種格式的內容編輯器 |
|
要啟用的帳戶設定 |
無 |
|
權限 |
使用者繼承 |
|
相關建議 |
摘要
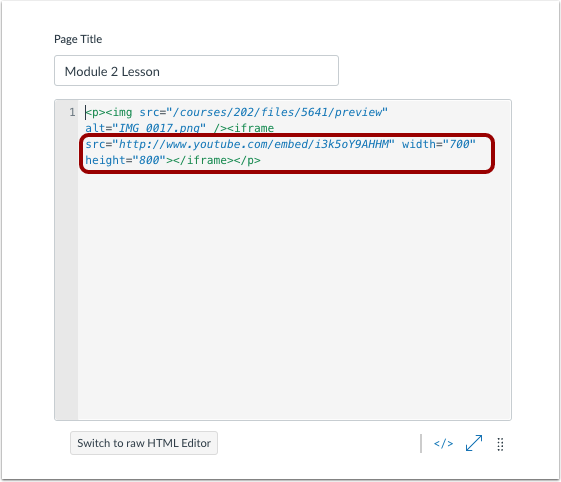
在多種格式的內容編輯器中使用 HTML 時,支援 上的寬度和高度屬性。
變更的好處
此更新可防止在影像載入期間重新排列頁面上的內容。此外,這透過確保在載入發生前預先確定必要的空間以增強使用者體驗。
功能工作流程
 HTML Height and Width Source TagHTML 高度和寬度來源標籤
HTML Height and Width Source TagHTML 高度和寬度來源標籤
在多種格式的內容編輯器中,使用者可以在使用來源標籤時編輯高度和寬度。
