You can see the embedded video here: Sean Nufer
I got behind on my InstCon posts yesterday (busy day!), but it works out really nicely to get caught up today with two wonderful sessions from Thursday morning: snufer's session on embedded (which I will write about here), and Linda Lee's blueprint courses presentation (which I will write up later today).
For his presentation on embedding, Sean actually created a Canvas course where you can see the embedding in action: perfect! You can find the course here:
Embedding Content in Canvas
So, for example, this is his Canvas Page with an embedded Sway:

Isn't that cool? So we got to see what was actually happening in the Canvas Pages and other course areas as he embedded dynamic content from tools like Sway and Padlet and on and on.
Even better: Sean edited the Pages for us right there during the session. So when the videos come out, you are going to want to watch this video to see how he did that! The idea is that he had pasted in the raw embed code in advance, and then he loaded the code so we could see the magic of the embedded content as it appeared on the Page. He walked us through the process step by step, and he repeated it a few times so that we really got a sense of how easy the process is, while also having a chance to demonstrate a wide array of different tools.
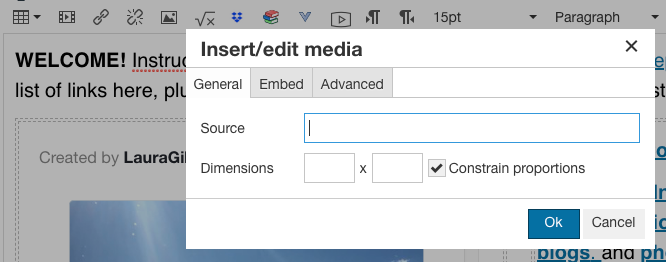
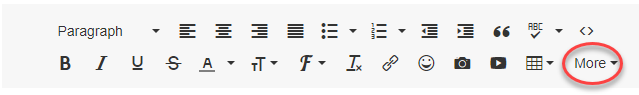
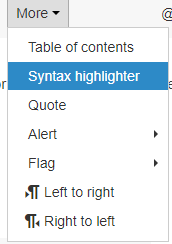
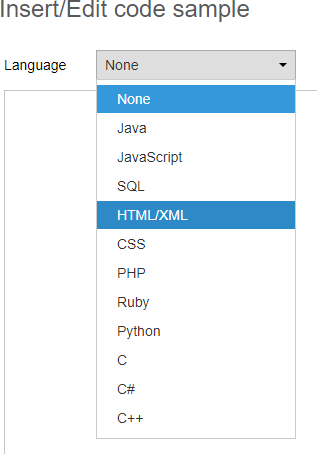
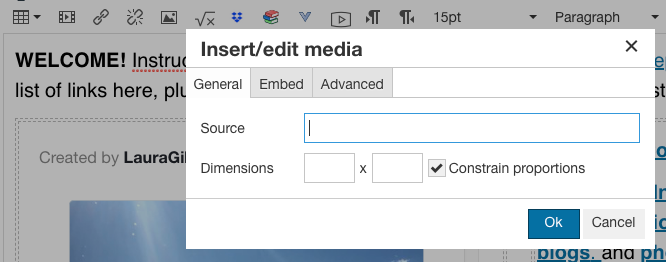
Because I am comfortable with HTML view, I always forget that it's possible to just use the embedding prompt on the default content editor to accomplish the same goal of getting widget code into the page (or discussion board or quiz or wherever). So that was a great reminder, seeing Sean show people how both options are possible, based on the editor that people prefer to use. In the editing bar, the embed option has a video icon, but it's not just for video; you can use it for all kinds of embed code:

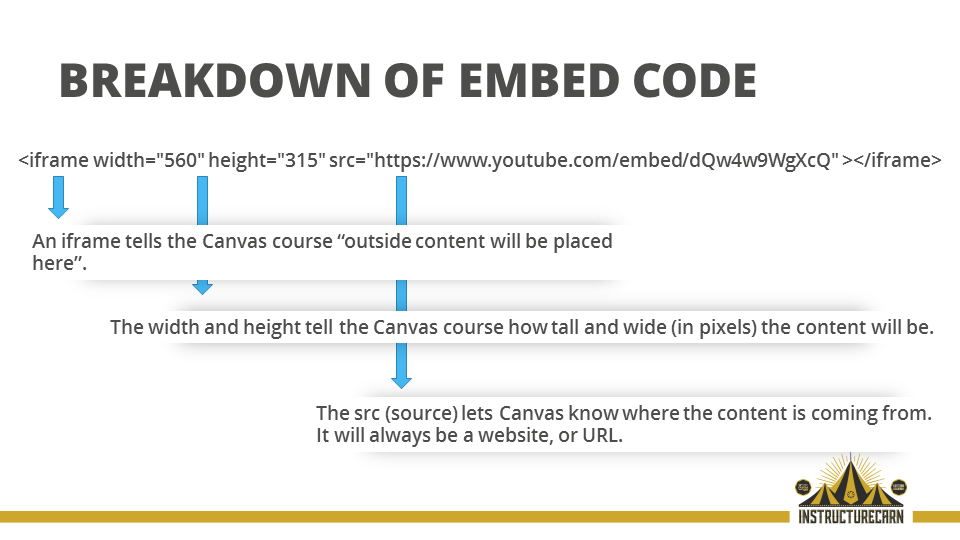
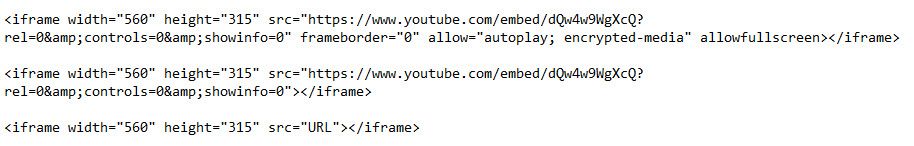
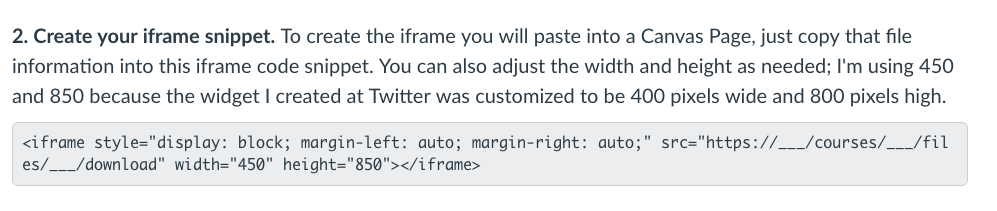
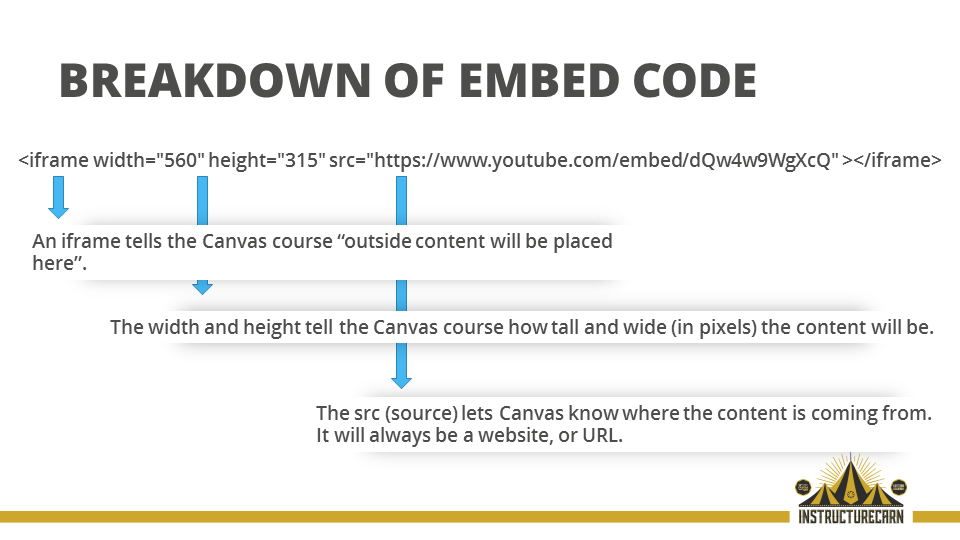
Sean's "anatomy of the embed code" was also really helpful. Especially for setting width and height of the iframe, knowing a little bit about the HTML code can be very helpful, and this page breaks it down really clearly:

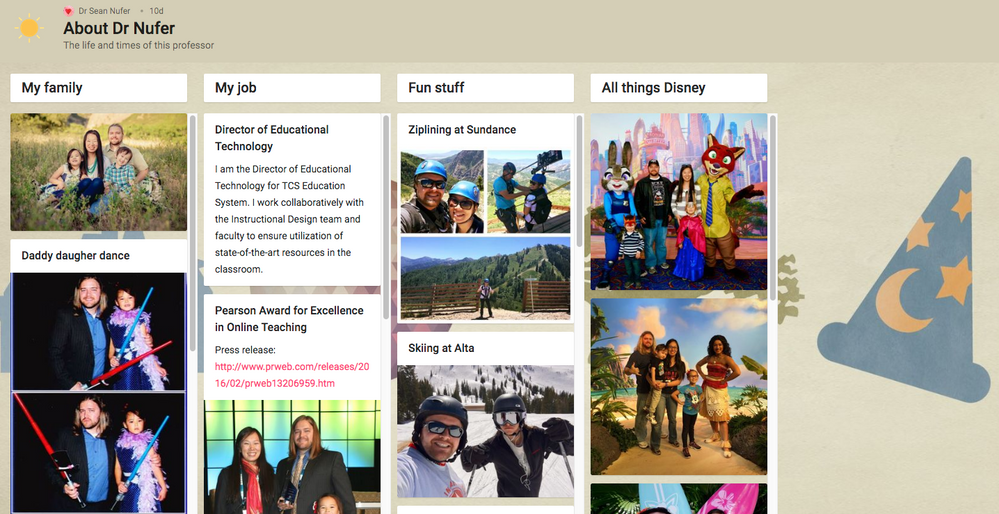
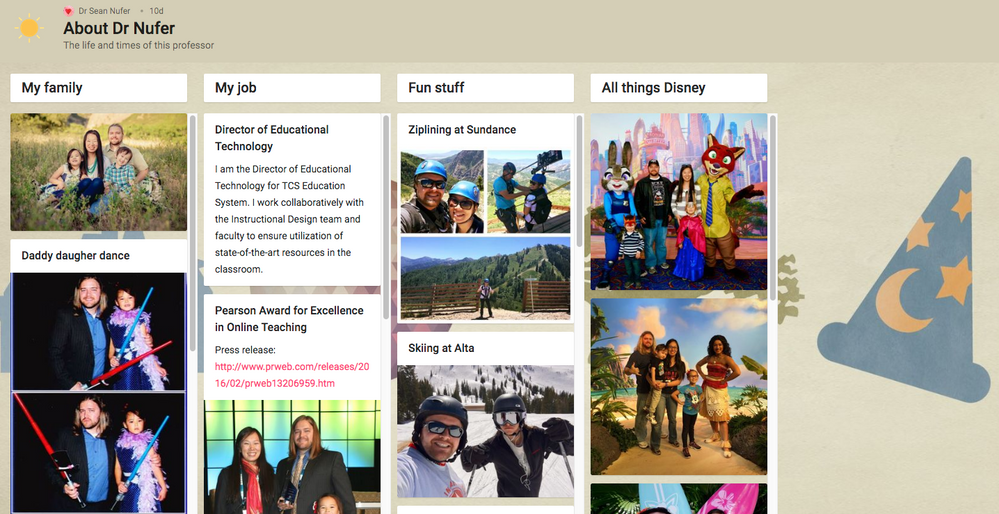
For me, a big takeaway was new Padlet ideas based on how Sean is using Padlets in his courses. My favorite was the idea of a "personal Padlet" by way of a course introduction. My students do introduction posts in their blogs, but I'd like to introduce them to Padlets, and of course if they make a Padlet like this, they can link to it from their blog. Especially for students who want to share a mix of pictures and videos, Padlet is so nice. Here's Sean's About Dr. Nufer Padlet:

I'm also thinking of making a "Pet Padlet" where everybody in all my classes can post pictures of their pets. That would be so fun to see, and it would also be a way to get students used to the idea of how Padlets work and how easy it is to create a group padlet where different people can contribute content.
Sean also had fun quiz questions with Kahoot polling. More totally fun Kahoot nicknames! (I wrote about Kahoot names here.) And there were prizes for the quiz winners! If the person who won that awesome jester hat reads this post and has a selfie wearing that hat, it would be great to include here!
You can find out more about the magic of embedding in Sean's Embedding Content in Canvas Canvas course and also at the Community blog post he wrote about that event.
Embedding Content in Canvas, or: How I Learned to Stop Being Bland and Make My Content Amazing
For me, being able to embed dynamic content in Canvas Pages is one of my very favorite Canvas features... if you haven't tried that before, I bet you can find a tool in Sean's magic tool chest that will be fun/useful for your classes!