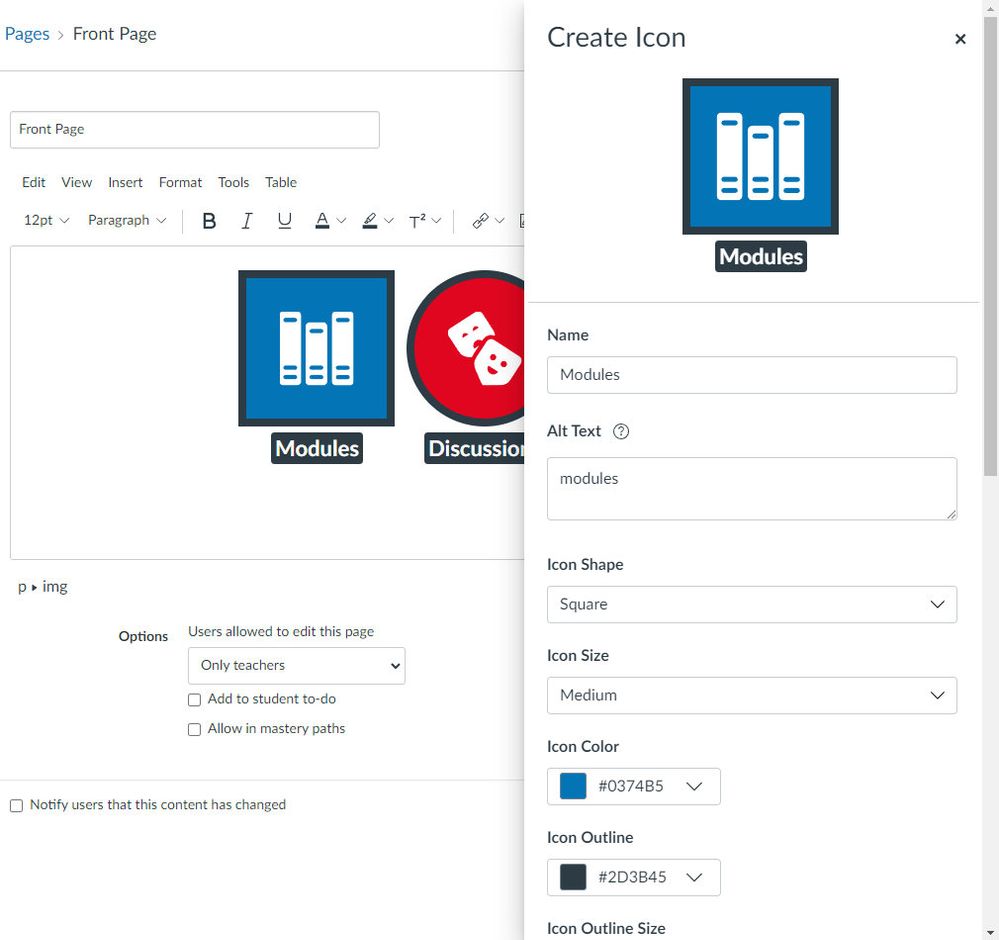
What is Icon Maker?
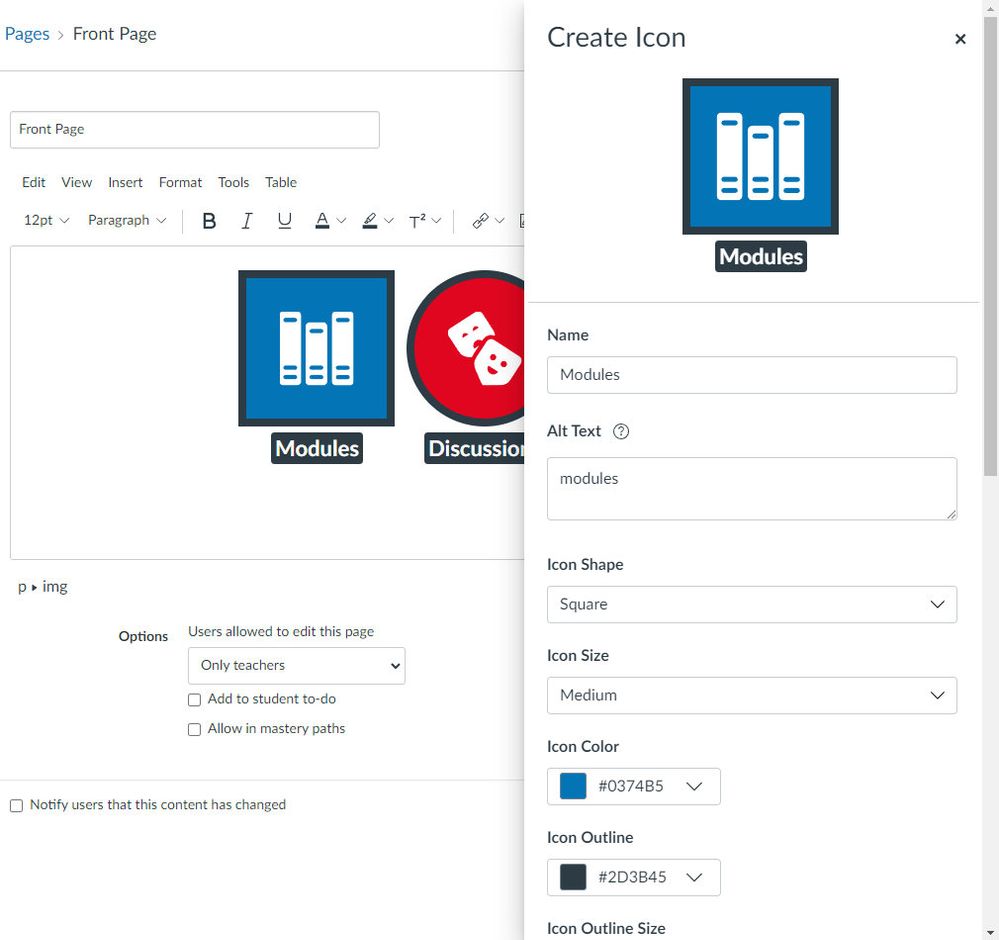
Icon Maker will allow Teachers and Designers to create simple and reusable Icons directly inside the Canvas RCE. No LTIs or desktop software required!

Why did we build it?
Visual indicators are a great way to get a student's attention and for creating scannable, consistent content. This is true at all levels and even more so for our littlest learners. At the same time, creating these assets requires external tools which not everyone is comfortable using or even has access to. Icon Maker will provide quick and easy tools for creating simple icons, and make them reusable across your course.
When can I add custom images?
At release Icon Maker will only support pre-defined images.
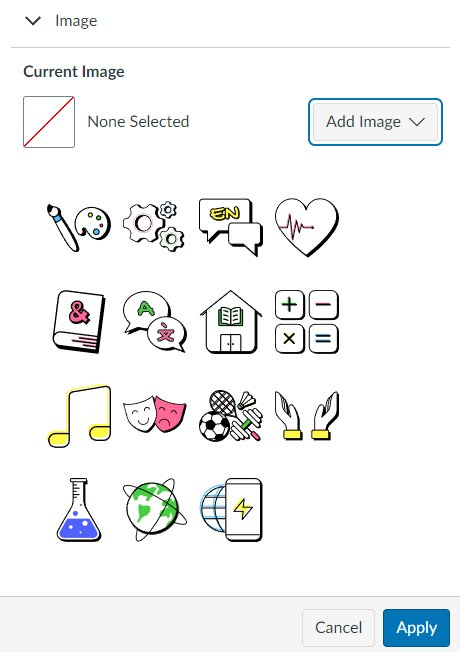
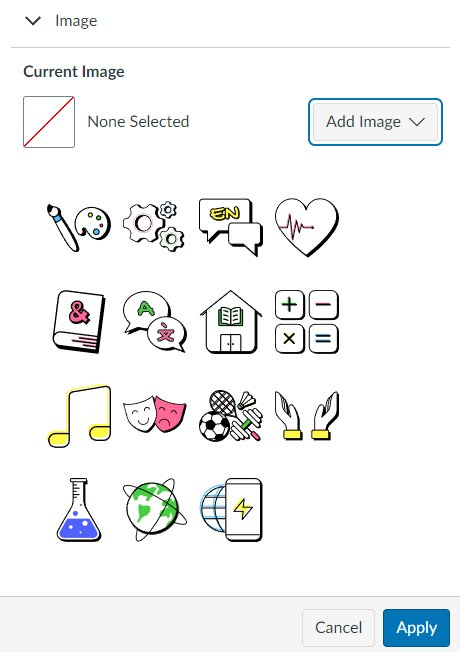
 Illustrated
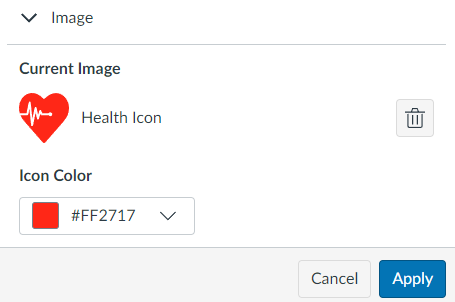
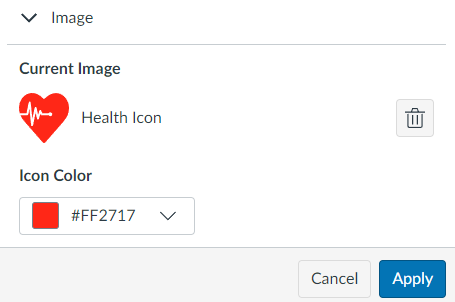
Illustrated Choose your own color
Choose your own color
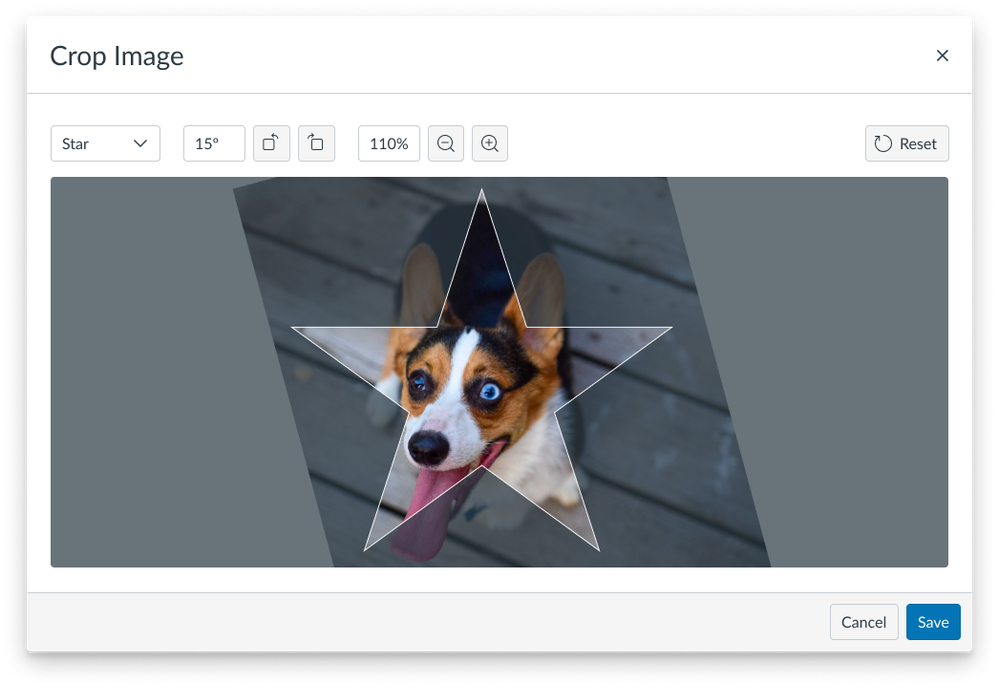
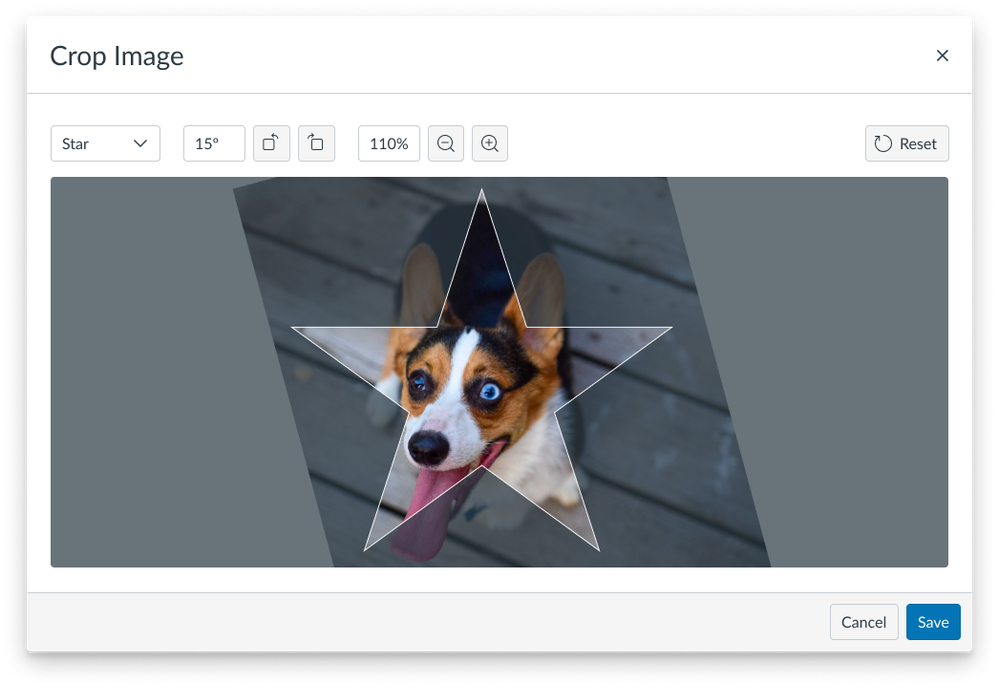
We'll be monitoring feedback for general purpose images we might add to these image sets but we know we're never going to be able cover every use case. That is why we're already working on letting you upload custom images. Custom images is planned to be a fast-follow after the initial release, and here is a preview of what that will look like. (Spoiler: it's pretty cool.)

Sharing and Reuse
At first icons create with Icon Maker can be reused in a course, copied between courses in the same Canvas instance, shared between users in the same Canvas instance, and even downloaded/uploaded individually in the Files tool and still work as expected. Commons, and Common Cartridge (.imscc course export) support will be added in a future release.
How can I try it out?
Icon Maker is coming to beta soon so keep your eyes on the Canvas Release Notes for release info and how to enable it. We can't wait to see what you make!
Update March 9: As a result of some community feedback we've updated the name of this tool from Buttons And Icons to Icon Maker ahead of release to help prevent a potential accessibility issue. Thanks for always watching out for each other, Canvas community! 💖

 Community Help
Community Help




The content in this blog is over six months old, and the comments are closed. For the most recent product updates and discussions, you're encouraged to explore newer posts from Instructure's Product Managers.