@probinson1 , we are actively looking at preventative strategies, much like other institutions.
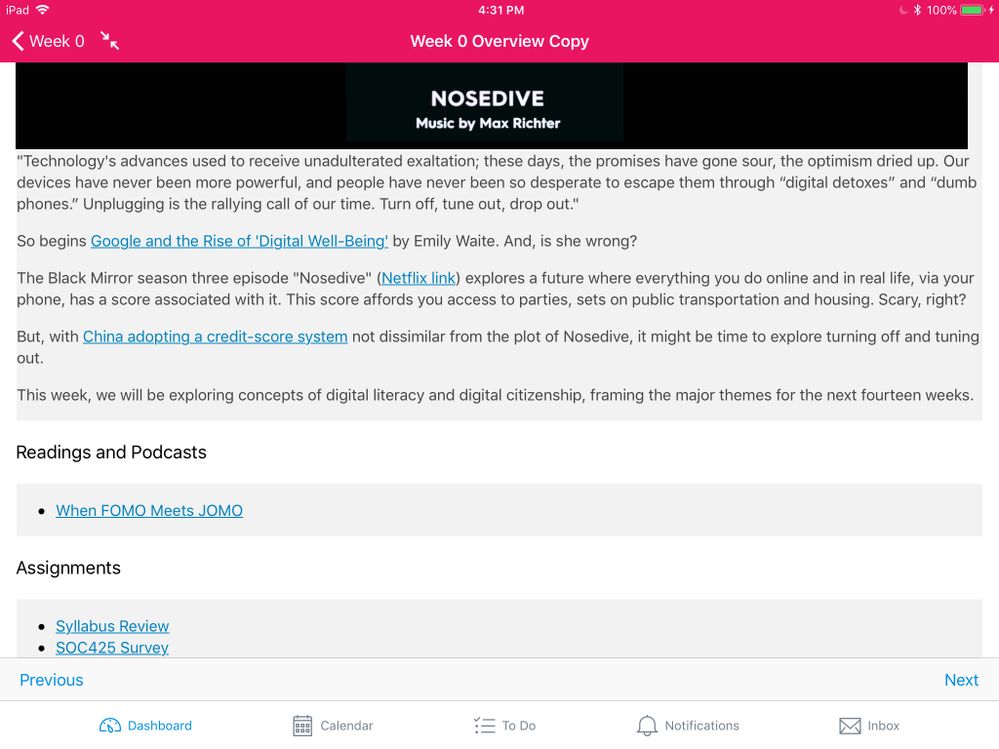
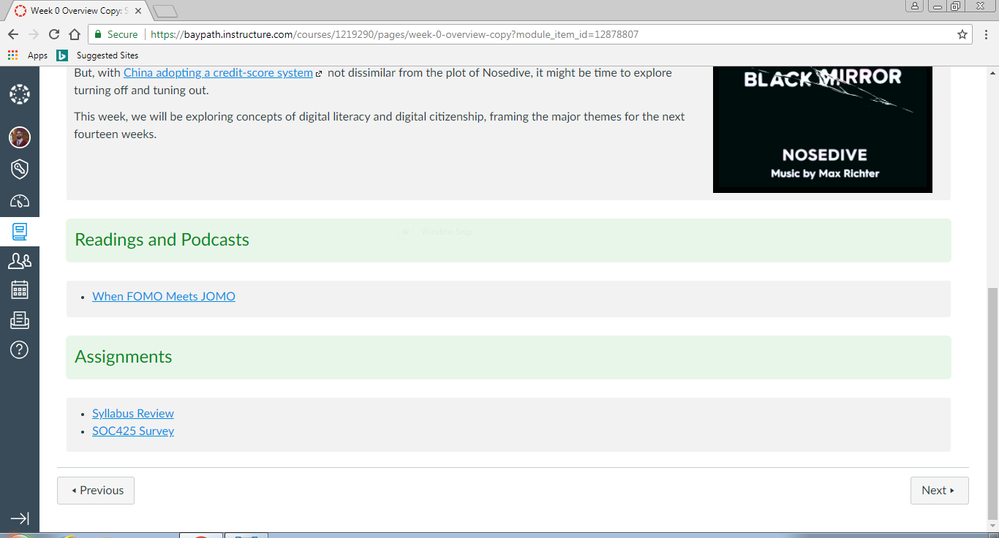
From experience, pushing our all content into the Overview page of each module drives down cognitive overload at the module level. With the page containing all the links, it allows the Instructional Design team the ability to provide one-stop shopping for each week. The only subsequent pages listed in the modules are typically assignments and discussions - though there are sometimes outliers.
With each corresponding page, assignment, and discussion within each module, I also provide a line of code to bring users back to the overview, minimizing clicks (and taps on mobile). The code usually reads something like the following
<hr/>
<a>Go back to the week one overview</a>.
I use the rich content editor to link to the overview, and update for each subsequent week. It's a lot of copying and pasting, but we do not have InstUI: Instructure’s Style Guide 2.0 in place to figure out an easier way to accomplish this with breadcrumbs.
This way also allows the design to fluidly move between iOS and Android Student apps and mobile browsers.
Since the screenshots, we have moved to a new template layout and are going real bare-bones for our suggested workflow for faculty who may have to quickly transition to online teaching.
<h2>Weekly Overview</h2>
<p>[instructor overview video or text here]</p>
<h2>Student Objectives</h2>
<ul>
<li><span>[objective one here]<br /></span></li>
<li><span>[objective two here]</span></li>
</ul>
<h2>Readings</h2>
<ul>
<li>[reading one here]</li>
<li>[reading two here]</li>
</ul>
<h2>Discussions</h2>
<ul>
<li>[discussion one here, linked]</li>
<li>[discussion two here, linked]</li>
</ul>
<h2>Assignments</h2>
<ul>
<li>[assignment one here, linked]</li>
<li>[assignment two here, linked]</li>
</ul>
Not sure how much viability it will have, but since we do not lock courses down for editing, it is our first approach.
I hope this helps frame things for you, and do not hesitate to continue the conversation here or off-thread - happy to help.




This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.