The Instructure Community will enter a read-only state on November 22, 2025 as we prepare to migrate to our new Community platform in early December.
Read our blog post for more info about this change.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
H5P - Free Interactive Content Creation with HTML5
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-06-2016
08:50 AM
As an ex-Moodle user I still keep in touch with developments on the 'other' platform. I recently stumbled across a post in my Twitter stream that looked intriguing:
I am always very interested in interactive content. I am very conscious that in today's digital world we increasingly need more hooks and catches to engage our students (and staff) with digital learning and despite the best efforts of many VLEs, the look, feel and layout of activities is not something most young people come rushing to use. This is why (IMHO) the best three features in Canvas are:
- the HTML Editor to embed external resources from other sites eg Padlet and OneDrive ( a godsend for PowerPoint integration - see below)
- the LTI integration tool for sites such as YouTube and Quizlet (although I wish there was more rigour/checking/information in the AppCenter)
- the ReDirect tool which can push most external websites to your Canvas page eg Kahoot or Quizizz (although not sure why it must be https:)
I often get very frustrated with interactive content as either it is pre-designed and not quite right for the job and/or is beyond my rather very limited programming knowledge when I try to replicate it. Interactive content creation sites are few and far to be found.
I visited the above site slightly jealous as I assumed that the content was only suitable for Moodle. My mood did not improve when I tested out the range of resources and just how amazing they were - try them for yourself at Examples and Downloads | H5P
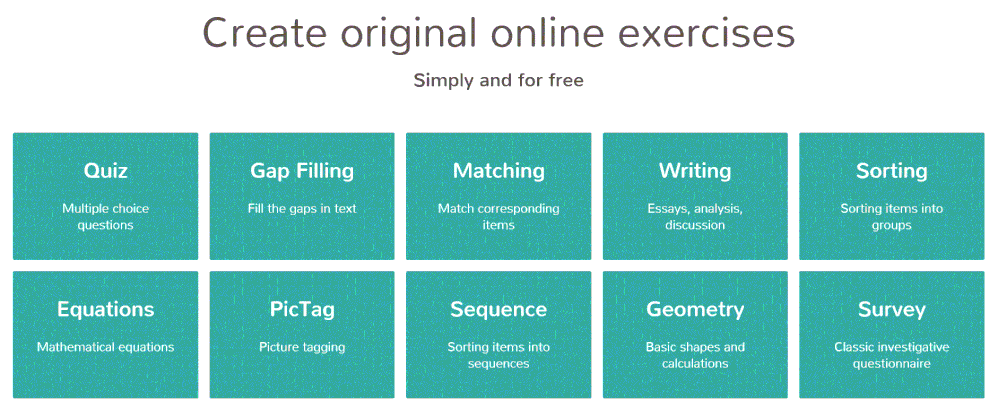
There are now 38 interactive resources in all grouped in 4 categories:
A sample of them below include:
My mood lightened when I realised the following:
- the resource is FREE and well supported
- there is also an impressive roadmap with features added every month
- the resources are HTML5 so will work on a range of different platforms
- you can embed them in Canvas using iframes
There are plans to develop an LTI for this which could mean something similar for Canvas? Wouldn't it be awesome if the site could be given some support to do this? Vote for the Idea here - https://community.canvaslms.com/ideas/8844-h5p
My first attempts at embedding content were not great mainly as there is some javascript included which allows the resources to be resized for different devices/screens. The example you see has had that script taken out. Twitter then came to my rescue, well the amazing Carli Tegtmeier, who found this guide to adding the activities to Canvas, complete with instructions for resizing (still beyond me but I know someone who can help). These can be found here - Using H5P with Canvas by Instructure | H5P
Today I have attempted to create my first resource and it has been rather successful. The great news is that for the interactions I have tried, NO PROGRAMMING experience is needed whatsoever. There is a really simple wizard to guide you through. The site has a few size issues (on my SurfacePro and Google) which I might try to find out more about. Pretty much I just had a play and by trail and error found out what worked and what did not:
Would be interested to hear from anyone who has tried this out and more than happy to post examples of interactions here..
Here is a picture of the Accordion style design (which you can also do in Canvas).
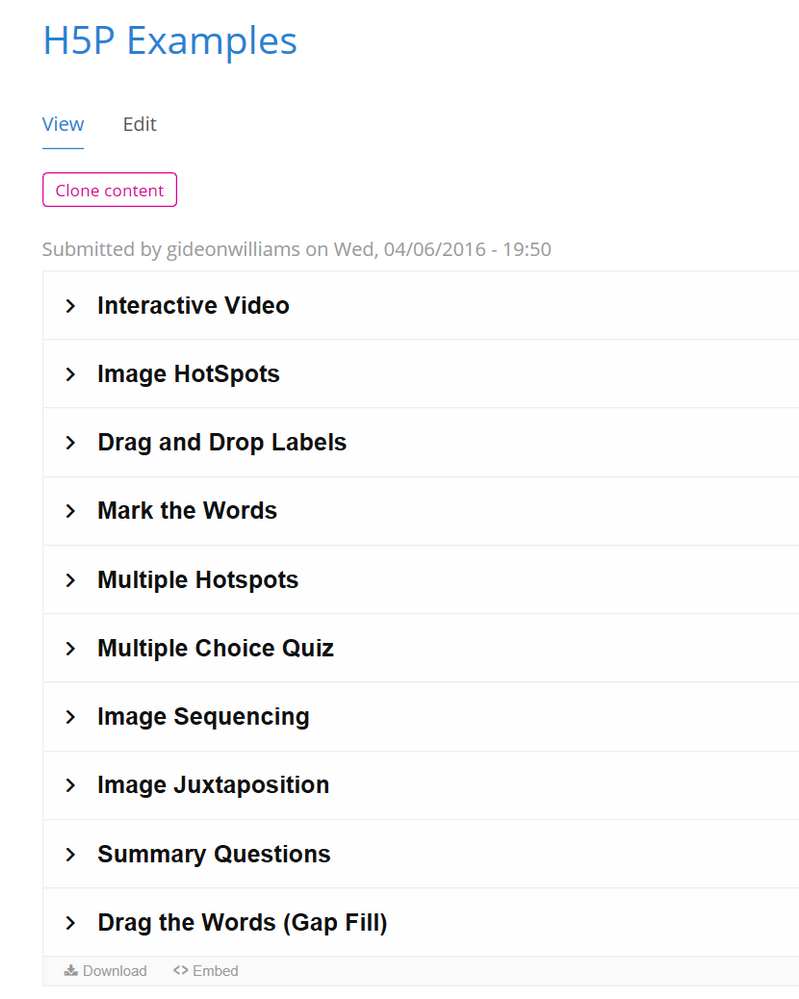
I have updated the Accordion Feature on H5P and included a list of ten of the tools with worked examples - click the image link below:
UPDATES
Please read through the Replies to see UPDATES to H5P. I have added in more examples as more features are added to their site!
51 Replies
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-06-2016
03:43 PM
Here is a link to the Accordion style design (which you can do in Canvas).
By each drop down you will find an example of three different interactive features which are AMAZING!
Click here to try it out (UPDATED Mar 2018)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-07-2016
09:48 AM
How often have you tried to find a Drag and Drop Quiz generator?
Here is one that I made with the site - Family Guy Drag and Drop
Its not perfect and a few features need to be sorted but as far as I know there are no other free sites that let you do this...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-08-2016
12:18 AM
Great find Gideon. I really like the timeline tool they have.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-08-2016
01:10 AM
Not tried that yet but how smooth is it? The drag and drop is not publically available yet but is not that difficult to work through.
Just need someone much cleverer than me to sort out the javascript links so the resources resize then next stop could be reporting back to the gradebook if LTI developments carry on.
Its a great community supported and driven resource and one that needs to be promoted especially being HTML5 based...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-29-2018
02:59 PM
Agree--it is helpful to have the insights from those who go before us! Many thanks to ALL of them for their willingness to share!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-08-2016
05:37 AM
@GideonWilliams , this is an awesome resource, and I'm looking forward to playing around with it. I've shared your writeup with the Instructional Designers group, as they will love this! ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-08-2016
05:55 AM
Thanks Stefanie
Be great if someone could produce an example of it embedded in a course with the javascript features for resizing too (perhaps with a nice easy step by step guide for the rest of us ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-08-2016
06:11 AM
H5P is not alone!
To be fair, Edueto (listed as an LTI on Canvas) and discussed on Larry Ferlazzo's blog (link to it - scroll down a bit)
It has a range of tools including PicTag which does drag and drop labelling:
Whilst I have used it as a standalone feature, I have really struggled to get it working through the LTI - see Edueto LTI Problems
Its a real shame as it has a lot of potential and anything that can be 'embedded' on the same platform is a winner for me...
UPDATE MAR 2018: Edueto no longer available or supported
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-11-2016
05:49 PM
@GideonWilliams , I'm so excited to see other Canvas users using H5P! I discovered them about a year ago and talked to the developers about the possibility of an LTI for Canvas. The tool has grown a tremendous amount in a year. The best part as you mentioned is that it is a community driven open project! So it isn't one of those things that starts out free, gets you hooked, and then turns into a paid service. I tested the embedding in Canvas initially and helped them with the guide for using it in Canvas. BUT, my dream is for them to make an LTI integration for Canvas. You can see it is #8 on their roadmap (Roadmap | H5P ), but interest drives development, so Canvas Community members, message them and let them know you use Canvas and support an LTI integration, if you want to see it happen! You can tweet them (@H5PTechnology) | Twitter) or shoot them a message (Contact | H5P). We don't have onsite developers in our district, but if anyone does, I think a little help their way with the LTI part would make a big difference.
Yay for interactive content!!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-26-2016
09:47 AM
Thanks for your support and promotion and encouragement and enthusiasm and excitement. The more we share outside of Canvas the greater the chance of future developments. Really pleased to see my 'local' university is helping them with a project too.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-12-2016
09:06 AM
Holy batman...this is amazing. Another post I'm bookmarking to come back to and really spend some time reviewing!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-19-2016
02:46 AM
Here is a nice interactive presentation feature from H5P.
- title page
- embedded YouTube video
- missing words quiz
- simple MC multiple select question
- drag and drop missing words
- Combination quiz with multiple questions
- summary page where you can see your performance
All about Postman Pat
Enjoy.... How much better would this be with LTI integration?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-26-2016
11:12 AM
You mentioned not having to know programming to accomplish these tasks. I have simply copied and pasted HTML to use very sparingly so far in Canvas. I am not well versed in the "behind the scenes" language and coding for using the HTML editor, although I am a little farther along than my colleagues. But I am DESPERATE to understand what you are doing/using/creating and how. Is this a software? Is this linked to Canvas already? Where would I go to use it? How do I even begin? etc. If I am too far gone...let me know.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-26-2016
11:50 AM
Hey Audrey
I am going out this evening but will do you a screen recording of a couple of them so you can see it in action tomorrow. Thanks for getting in touch
Gid
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-25-2016
02:35 PM
Here's my limited experience with drag/drop and summary content types.
In the summer, I setup a WordPress multiuser site to host the H5P content. Then I added the custom JavaScript for resizing into a sub-account and moved my statistics course into that sub-account. I then embedded 4 H5P objects into the course using an iFrame. I had no tracking capability.
This semester, I upped the game a little. I stripped out almost all of the WordPress navigation that I could and set it up so that it only showed my blog posts -- which were collections of H5P content items. I installed the open source version of Learning Locker so that I could track what the students were doing. I then installed the WordPress LTI plugin so that I could track who was doing what.
With this approach, I didn't need to embed any content into Canvas or include custom JavaScript to do resizing. But the students were dumped into another site and had to choose what items they clicked on. The xAPI capability of H5P wrote the tracking information to Learning Locker.
Unfortunately, that part still needs some more work as it identified the user by a unique identifier like 5e4a3b28-bac1-42d7-938d-2449be48c19a and not anything human-friendly like a name or login.
You can generate reports of the student's interactions but they are limited. I was doing a summary type tutorial and it seems to store information about each statement (I only see interacted and answered), but not about the overall activity. It would have been nice to know, for grading purposes, that they score 8 out of 11 right on the first attempt. Currently, that would require a lot of external processing to get.
I will say, though, that I finished setting it up at 4:35 am on the morning I used it in a 9:30 am class and haven't done a lot of looking at it since then. There might be a lot of stuff I'm missing, which is why I couched this whole post with my "limited experience".
I have not tried to integrate H5P with Canvas analytics using the xAPI interface described in the API documentation. I haven't looked recently, but when I started, the Canvas analytics was not helpful to me. For those who don't have the ability to set up their own learning record stores (LRS) like Learning Locker, that might be a way to go. Setting that up, btw, was not trivial and not well documented when you don't want to host Learning Locker as the web server's document root (the instructions assume you will access it at / instead of /learninglocker or something else).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-25-2016
03:24 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-01-2016
02:33 AM
Many thanks for sharing this James!
Although I have no experience whatsoever with Canvas analytics I am wondering what the benefits would be if I did this? Are you able to enlighten me?
Gid
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-01-2016
03:16 AM
I can't enlighten you, myself, but f000f2p seems to be the expert. She developed a MOOC on Analytics in Course Design: Leveraging Canvas Data for the Canvas Network that might be able to answer some of that (I'm not in the MOOC). She also gave a presentation at the 2015 InstructureCon called Harvesting and Analyzing Students Generated Data in Canvas to Inform Web-Based Course Design as Enri...
There are the pages in the Canvas Guides as well: What are Course Analytics? and How do I view analytics for a student in a course?
I imagine (again, no experience) that any xAPI information would be presented in the same way - that the student is doing something (a participation).
When I set mine up, I didn't make it an assignment, I just made it an external tool link in the modules page. That's because I was dumping them into a WordPress site and granting access to multiple H5P contents. I don't know what would happen if I tried to make it a graded assignment, and that may be something someone with more H5P experience can report on -- does it do grade passback? I didn't see any configuration on it.
I am far from an expert and hadn't even heard of H5P until someone asked How are you going to replace Zaption? at the end of June, 2016.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-10-2017
01:05 PM
I created a short video tutorial for our users who might be interested in getting started in H5P, in case anybody is interested: H5P & Canvas - YouTube
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-11-2017
03:54 AM
This is fantastic Stephen. I need to add in my videos too.. Thanks for sharing :O)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-12-2017
08:58 AM
Wonderful! The video reassured me that this was easy and, boy, was that easy! I am so excited to create tons of interactive content for my students. Thanks so much!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-29-2018
03:04 PM
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-05-2017
09:36 AM
H5P have added TWO new Quiz features to there hugely impressive range:
Multiple HotPosts and Image Juxtaposition
Multiple HotSpots
These allow you to create a quiz based on an image or series of images where students select only the parts of the image/image that meet a particular criteria. Examples could include:
- Conductors
- Noble Gases
- Capital cities
The hotspot shape tool is currently either rectangular or circular so you can only create regular shapes - I have asked about freefrom/polygon tools for more complex hotspots eg countries on a map etc.
The quiz tool allows you to give feedback for correct and wrong selections.
There is no need to be a graphics whiz - I will often create my images in Word (usually in a table) and then use the Snipping Tool to save as an image. If you want to be a bit more choosy then I highly recommend the amazing and free Photo editor online - Pixlr.com
Here are a couple of examples I made 'right off the bat':
https://h5p.org/node/65118 (Capitals. I made this in Word and snipped it)
https://h5p.org/node/65138 (Fruit. Also done in Word in a table and the I hid the borders)
Image Juxstaposition
This is an awesome tool. Put simply it a 'reveal feature' where you have two images placed on top of one another. There is a slider that allows you to drag revealing the other image. You can drag up/down or left/right.
There must be so many applications for this:
- Question and answer reveal
- Mapping - before and after images
- Identification of key terms (text then text with certain bits coloured in)
Here are a couple of examples I made with little effort. I did not spend ages looking for or editing images. Again I used the awesome Snipping Tool to select images of 'roughly' the same size:
https://h5p.org/node/65154 (you can reduce the image size when embedded)
https://h5p.org/node/65160 (I just snipped two PowerPoint slides!)
UPDATE (May): The feature has now been improved to allow you to 'drag' from anywhere on the image instead of just the scrollbars.
If anyone would like to suggest other uses or share examples then please add to here...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-01-2017
06:36 AM
May's release from H5P brings three new Quiz features including a very exciting move into voice input for quizzes.
The first new type is called Agamotto. This allows you to create a presentation that blends images together. The presentation could be used to show sets of image which have been built up by adding different layers or features.
You can set the presentation to move between images using a slider or have distinct 'merge' points throughout. Subsequent images gradually blend in which creates a very smooth and engaging process.
Examples that come to mind include features on maps or showing the layers of items eg blueprints or creation of images. Other examples could include showing the different steps to solving a formula question or showing different marked responses to an exam question.
Here are two examples:
Testing Image Blender | H5P uses the merged points for a worked exampls
Agamotto | H5P which uses two slides at different magnifications
The second new type is called Speak the Words. This uses Google Chrome's web speech API and allows you to input your answer by speaking (via a microphone). It only works on Google Chrome browsers but is awesome!
It is very straightforward to set up and also works with a number of different languages and recognises accents.
Here are two examples:
Speak the Words | H5P is a Maths problem
Counting in French | H5P is for you to practice your French
I can see this particular feature getting a lot of attention and developing further. At the moment, you are limited to about 1-2s response so short answers work best. Of course, you need to have a microphone.
The third new type is an Audio Recorder. This allows you to record responses as a wav file and then download them. It is always very useful to have this option around especially for language classes but could also benefit other subjects too. There is no reason why you could not embed this on to a quiz or assignment for comments by teacher and student.
Here is an example on the site:
Audio Recorder | H5P Counting to 5 in French!
The new features work well on any Windows device. I have tried on my iPad with Chrome browser and cannot get the Speak the Words or Audio Recorder to work.
Enjoy...
For more information - H5P – Create and Share Rich HTML5 Content and Applications
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-04-2019
04:10 AM
Hi Gideon,
Thank you for all the great suggestions. I have made a speak the word quiz and h5p and embedded it into canvas using the link. It all looks fine and when you click the speak icon it says listening, but does not pick up any voice- like the microphone is not working or allowed in canvas. Have you experienced this? It works perfectly on h5p site, just not when embedded into canvas ![]() I am trying to figure out what is wrong and how to fix it. Any help/advice would be great. Thank you!
I am trying to figure out what is wrong and how to fix it. Any help/advice would be great. Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-04-2019
04:14 AM
HI @eimear_nolan I am afraid that you have gone at least 2 steps further than I have as I have not tried out this feature. I will give it a go later and see if I can replicate the issue. Sorry!
I might suggest the H5P site to see if they can shed light on the matter?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-04-2019
04:19 AM
Thanks Gideon, I just put the same question on the H5P discussion board. It is driving me crazy as I went about creating it and now I can't get it to work in Canvas argghh...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-04-2019
12:43 PM
Just to confirm, the Speak the Words does work directly in H5P.org on Chrome.
There is NO Speak the Words feature for H5P.com which is the integtration feature with Canvas so I could not try it.
Embedding the Speak the Words example from H5P.org does not work as you mentioned :O(
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-13-2017
03:51 PM
Vote for H5P integration with Canvas here - https://community.canvaslms.com/ideas/8844-h5p
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-16-2017
11:43 AM
A great new Quiz feature recently added by H5P is Image Sequencing:
Its a drag and drop ordering task based on images you add (with optional labels)
Here are some examples:
Electromagnetic Spectrum - I have added 'clues' as the labels to make the ordering more challenging
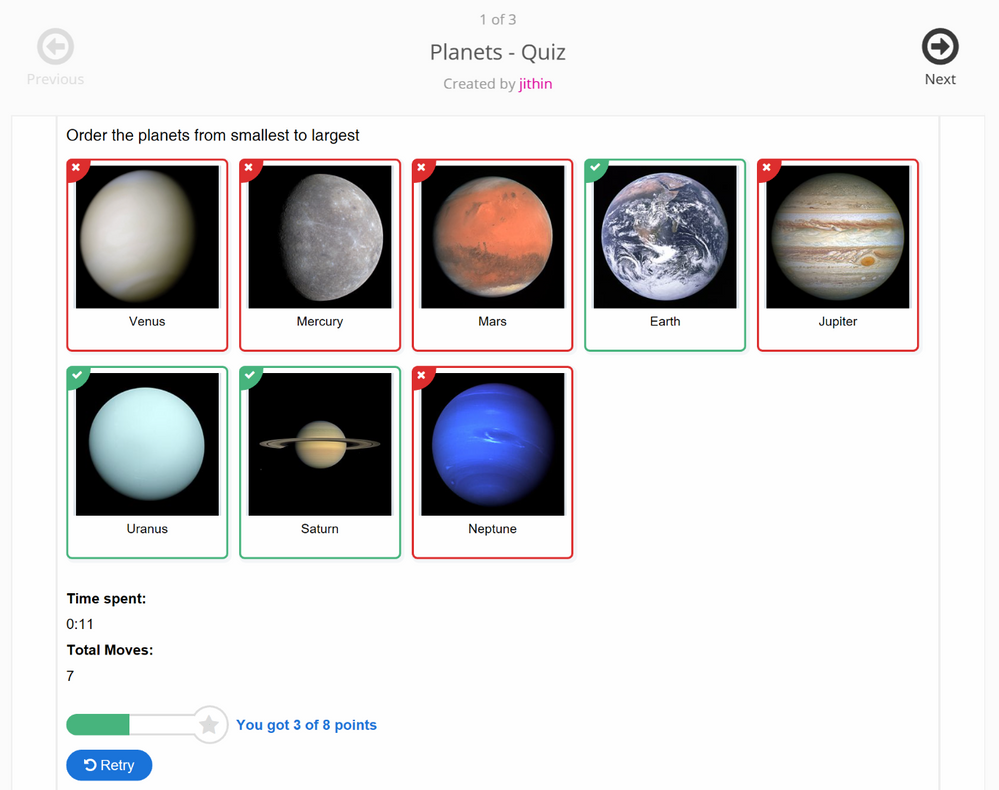
Examples - Ordering Planets, US Presidents and Body Parts
Results from a game look like this:
Results from the quiz give you:
- Total time spent
- Number of moves it took
- Score
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-23-2020
11:43 AM
I really like your EM spectrum sort activity! I'll be playing with HP5 this summer & I can't wait! Thanks for your posts - very informative!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-25-2020
03:11 AM
Thats kind of you for commenting, thanks. Do share your ideas here... Ive not updated this post for a while so should really add to it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-25-2017
03:45 PM
Canvas user.....Loved this idea but I'm not having luck. Perhaps because I'm not very technical. I was able to create an interactive quiz and embed it perfectly. Students could see it. But wondering what happens to the scores? Where do they go? Can't find them in my canvas grade book. Any tips are appreciated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-26-2017
07:41 AM
Rachel:
Currently, there is no LTI linking H5P to Canvas for the purpose of data exchange. It's on H5P's roadmap, I believe, but for now, these interactives function as self-checks for students (not for teachers to collect and analyze data).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-27-2017
12:54 AM
Thank you!
Rachel Hodges Lau
Social Studies Faculty
Case Middle School
Punahou School
Honolulu, Hawaii
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-26-2017
08:17 AM
I have had students complete the interactive activity on Canvas and then submit a screenshot of their score. Because they can do the assignment/activity over and over (fill in the blank for example) they are truly doing it as a self-check and I am only monitoring that they completed the work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-27-2017
12:53 AM
Great suggestion!! Thanks!
Rachel Hodges Lau
Social Studies Faculty
Case Middle School
Punahou School
Honolulu, Hawaii
On Thu, Oct 26, 2017 at 4:18 AM, audrey.green@browardschools.com <
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-27-2017
12:59 AM
And please vote for the integration here! https://community.canvaslms.com/ideas/8844-h5p
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-27-2017
08:57 AM
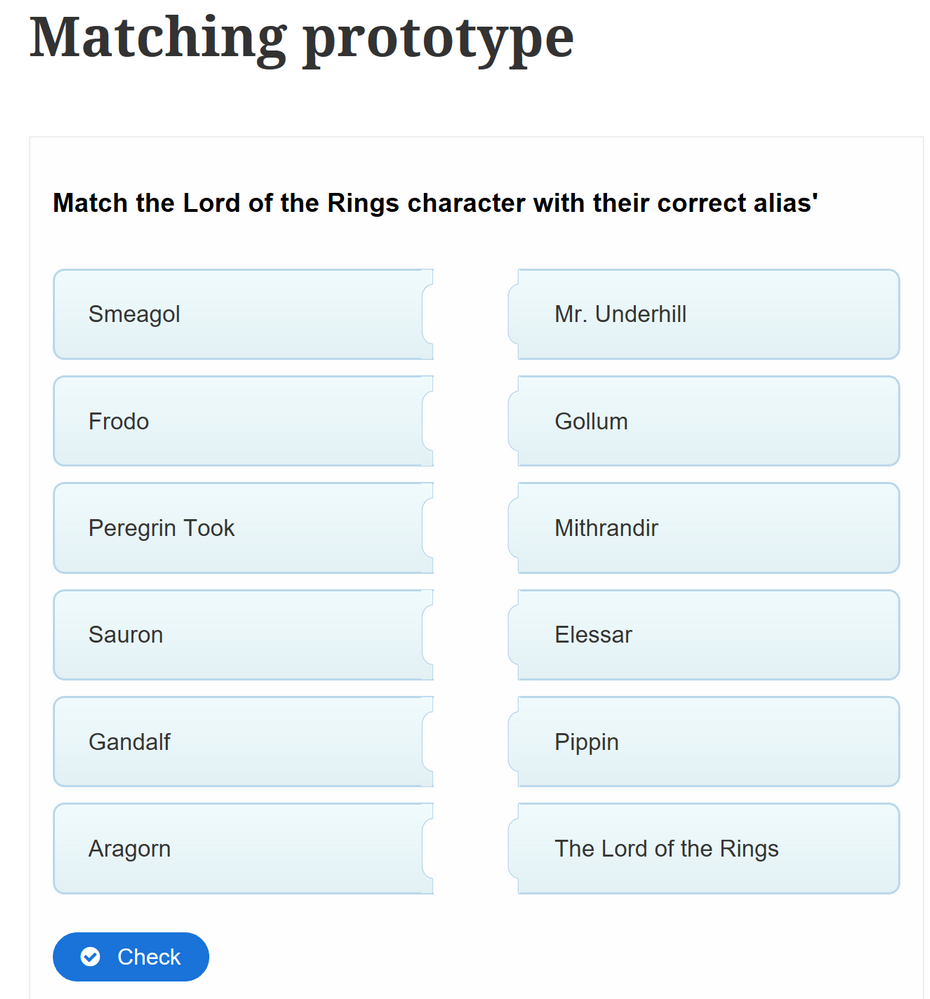
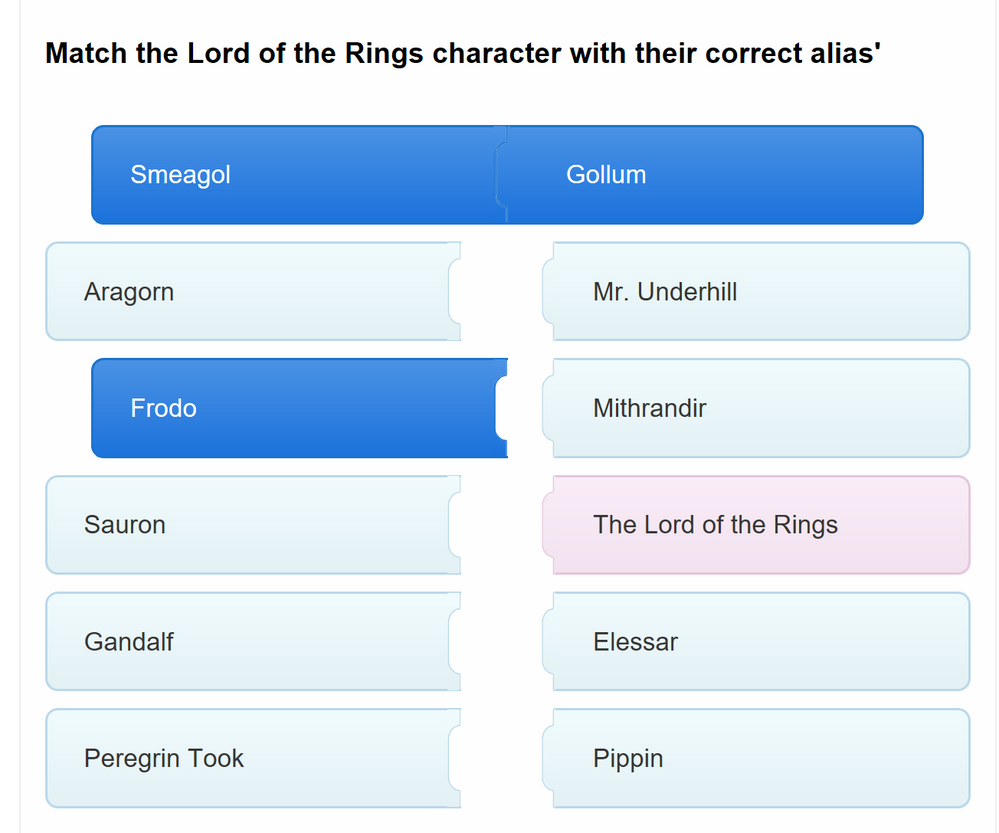
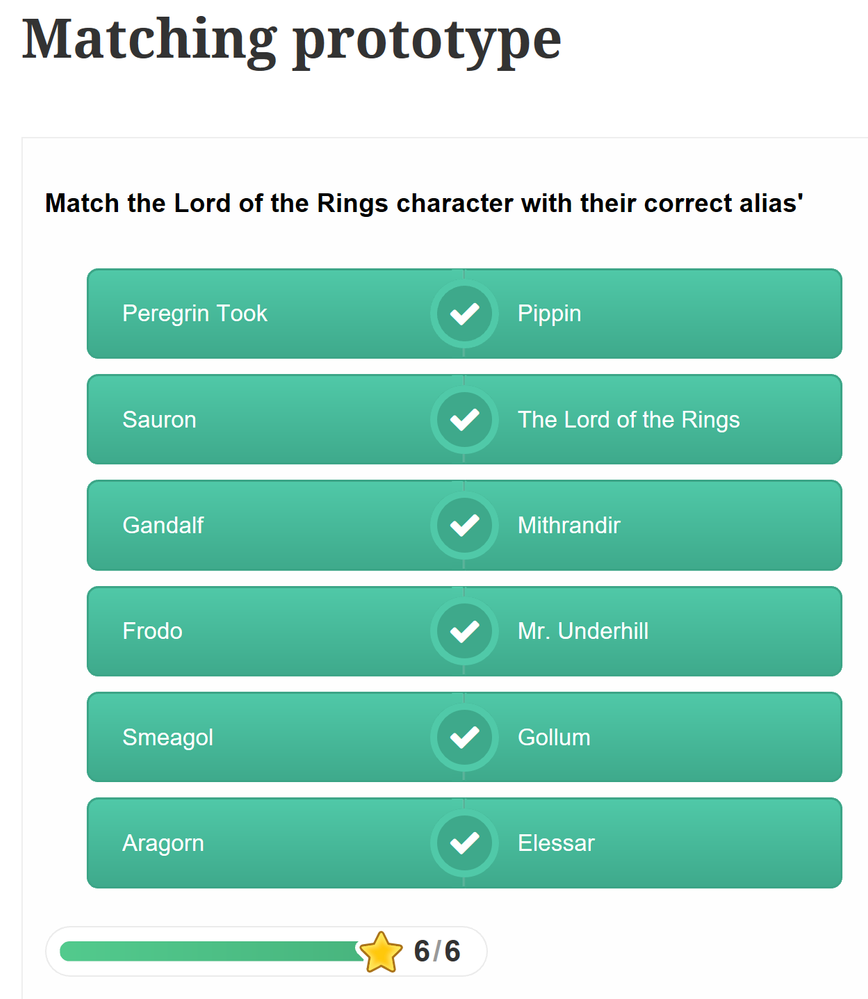
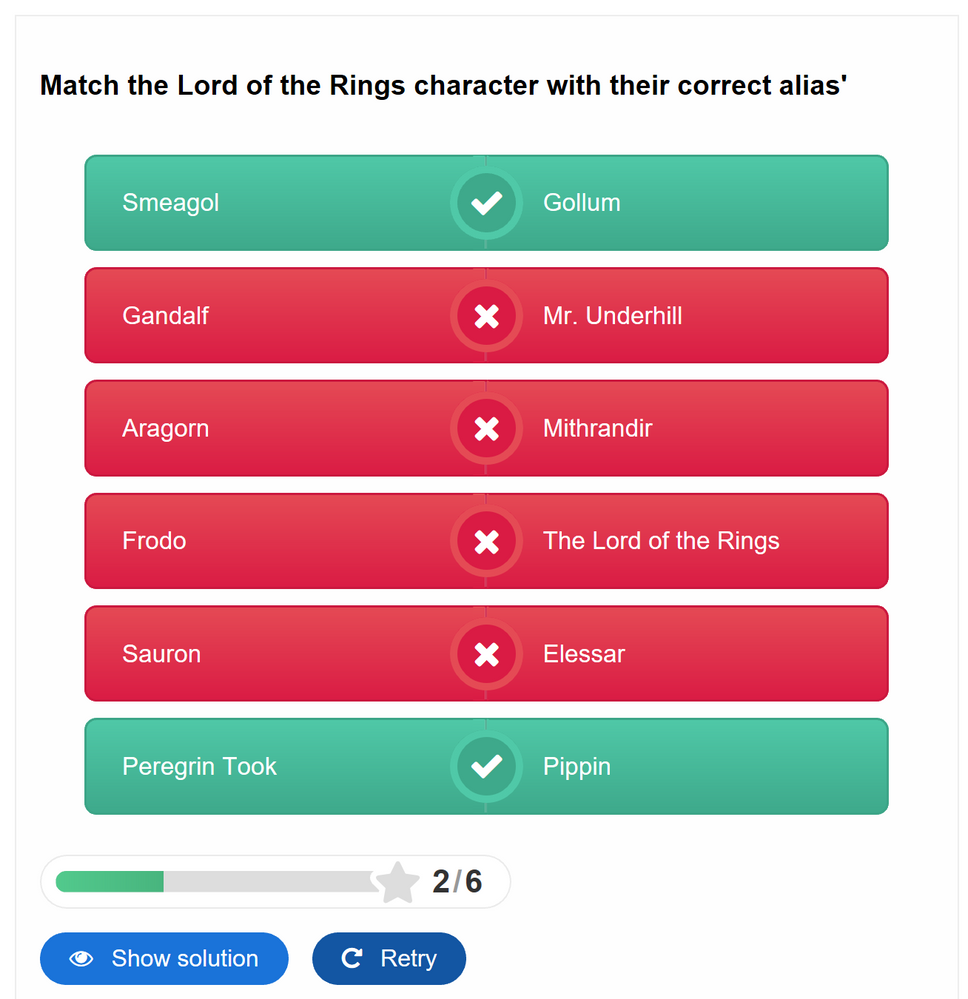
Hot off the press! Matching Quiz prototype - coming soon to H5P Maybe next week!
Click on one of each side to then lock it, click on a locked item to unlock if you wish:
Press Check to see your final answer:
Or when I was doing it and not my son....
 Community help
Community help
To interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign inView our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign in














This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.