As an ex-Moodle user I still keep in touch with developments on the 'other' platform. I recently stumbled across a post in my Twitter stream that looked intriguing:

I am always very interested in interactive content. I am very conscious that in today's digital world we increasingly need more hooks and catches to engage our students (and staff) with digital learning and despite the best efforts of many VLEs, the look, feel and layout of activities is not something most young people come rushing to use. This is why (IMHO) the best three features in Canvas are:
- the HTML Editor to embed external resources from other sites eg Padlet and OneDrive ( a godsend for PowerPoint integration - see below)
- the LTI integration tool for sites such as YouTube and Quizlet (although I wish there was more rigour/checking/information in the AppCenter)
- the ReDirect tool which can push most external websites to your Canvas page eg Kahoot or Quizizz (although not sure why it must be https:)
I often get very frustrated with interactive content as either it is pre-designed and not quite right for the job and/or is beyond my rather very limited programming knowledge when I try to replicate it. Interactive content creation sites are few and far to be found.
I visited the above site slightly jealous as I assumed that the content was only suitable for Moodle. My mood did not improve when I tested out the range of resources and just how amazing they were - try them for yourself at Examples and Downloads | H5P
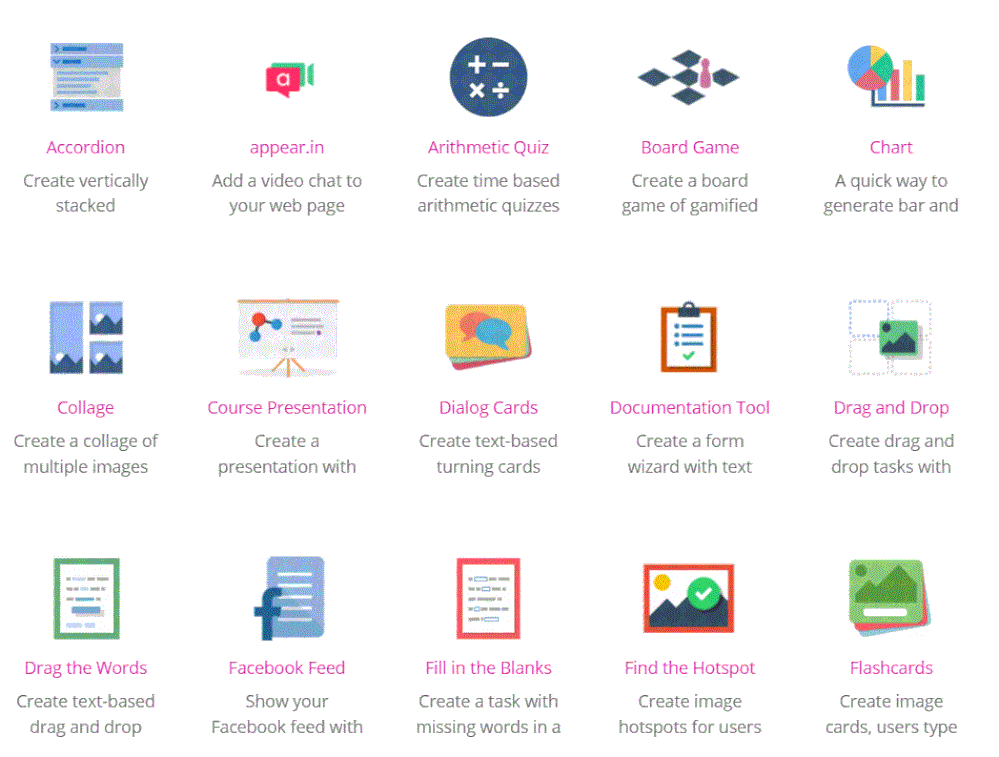
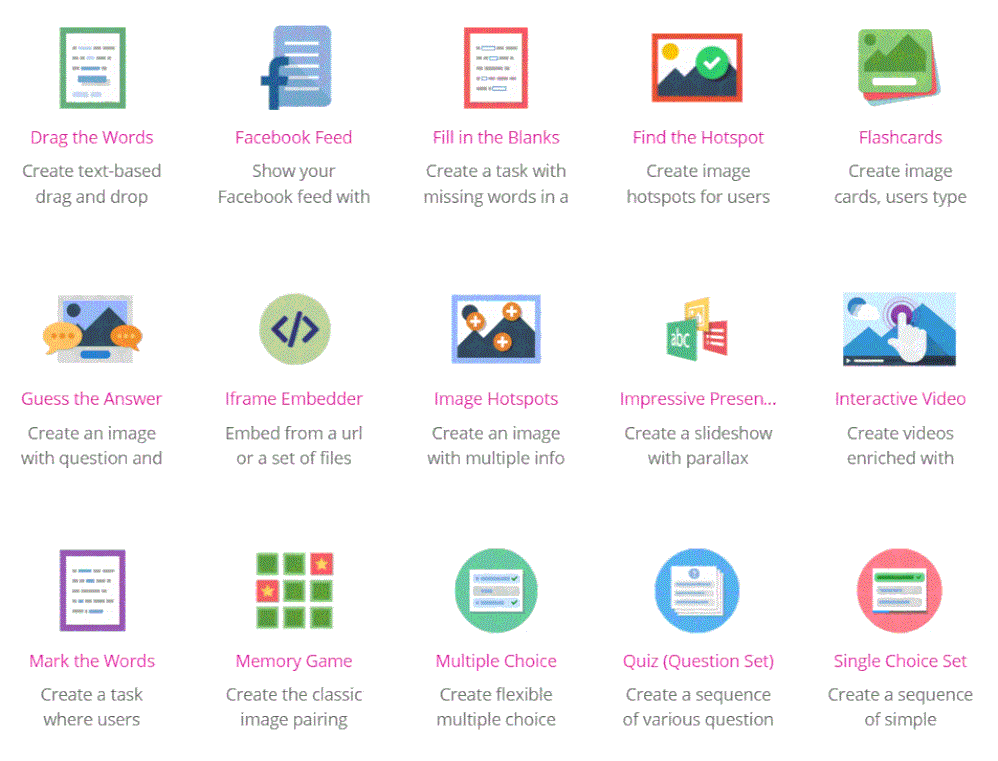
There are now 38 interactive resources in all grouped in 4 categories:

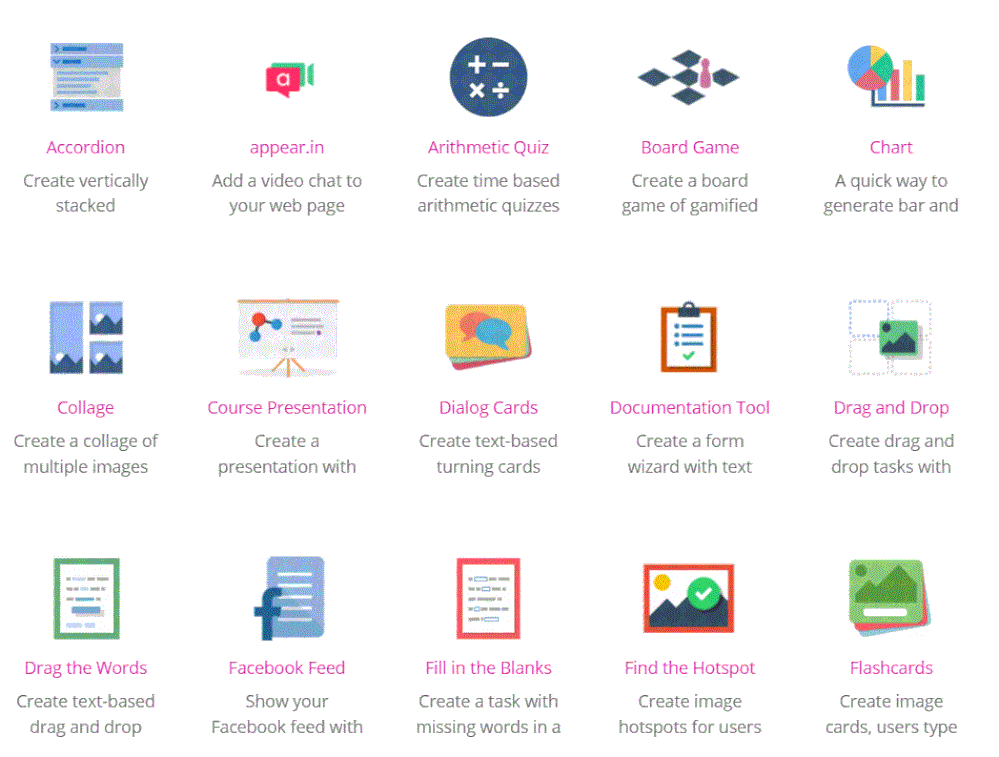
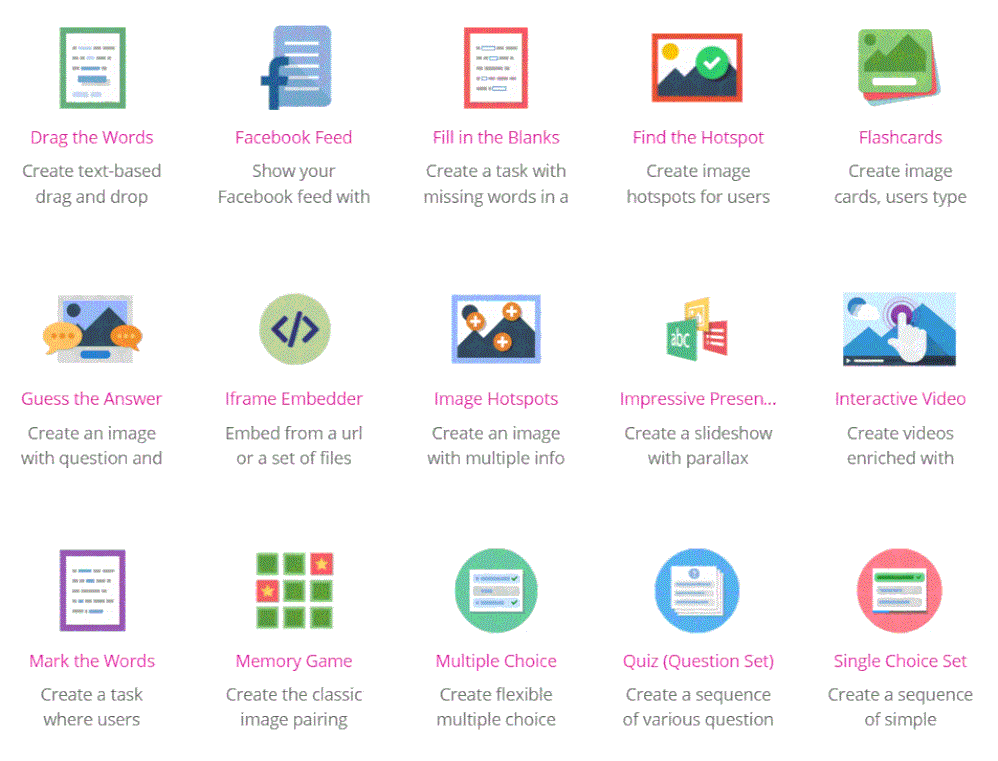
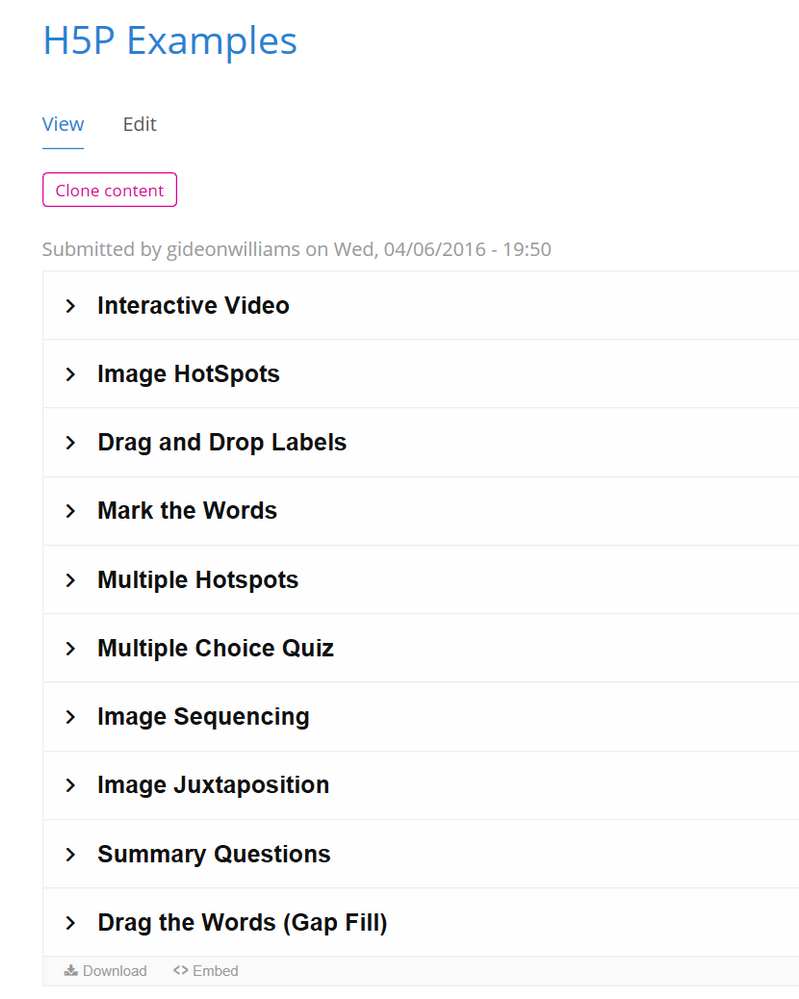
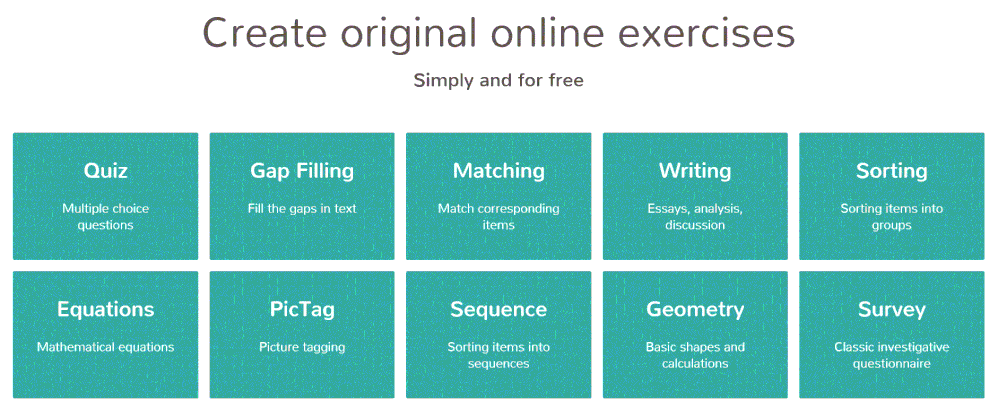
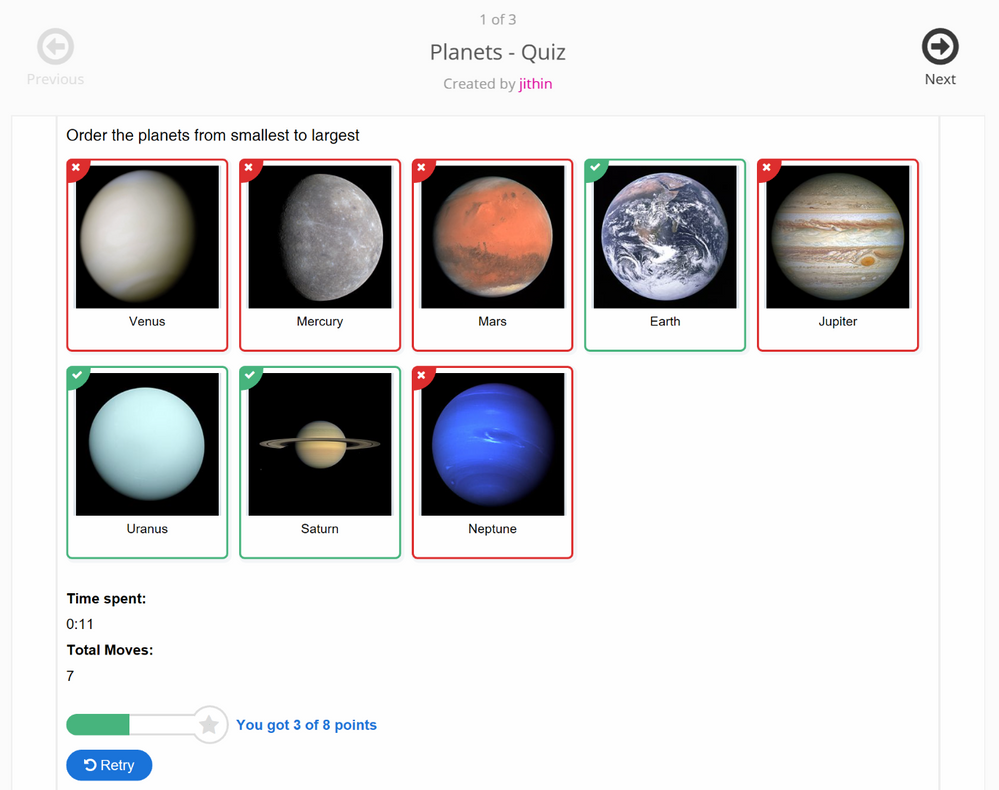
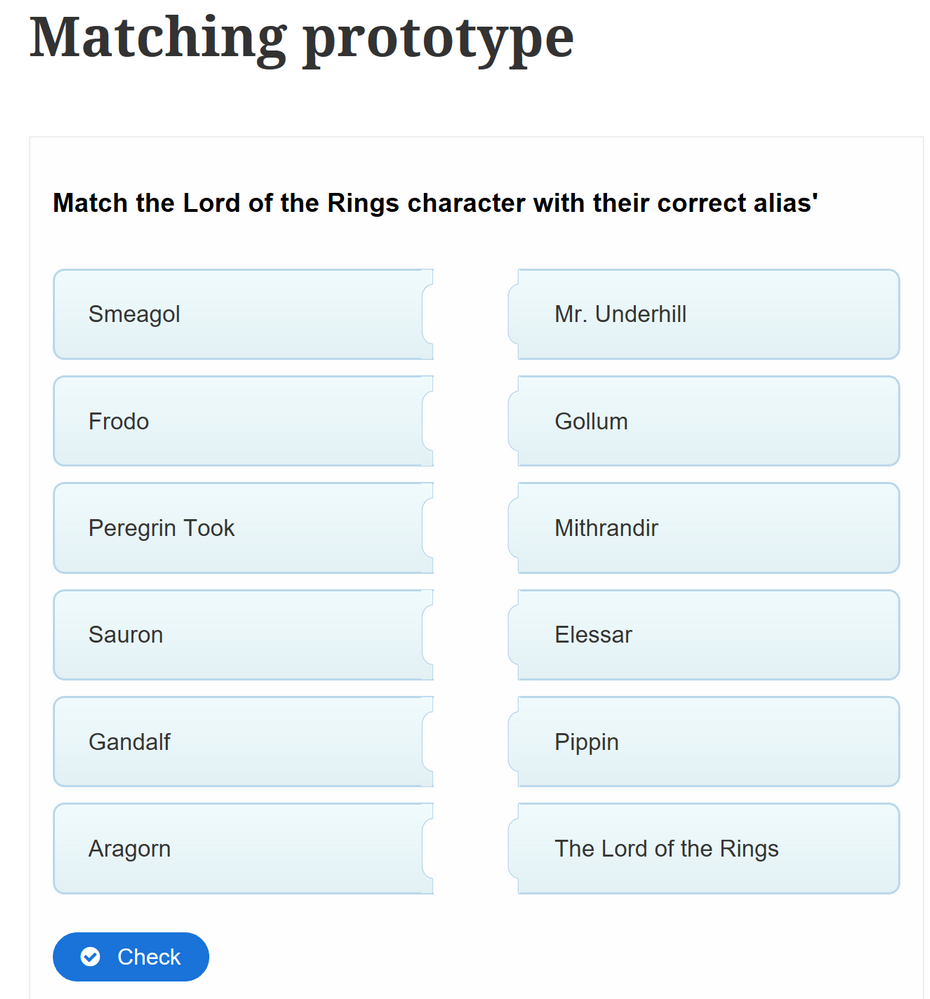
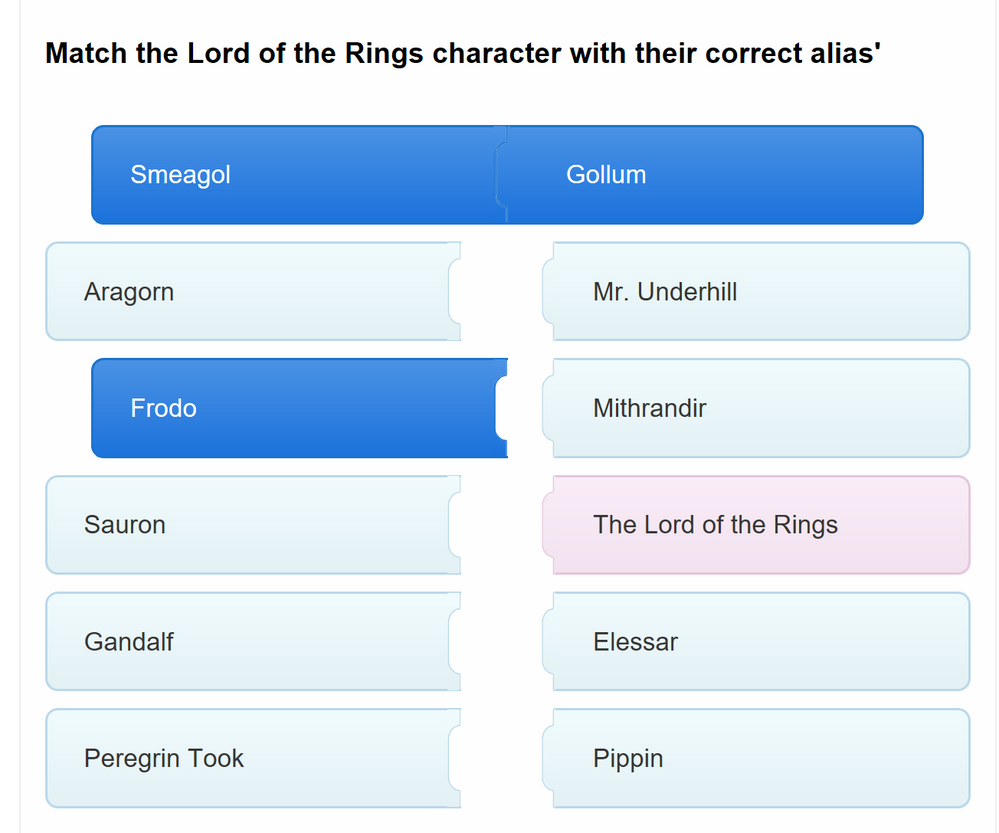
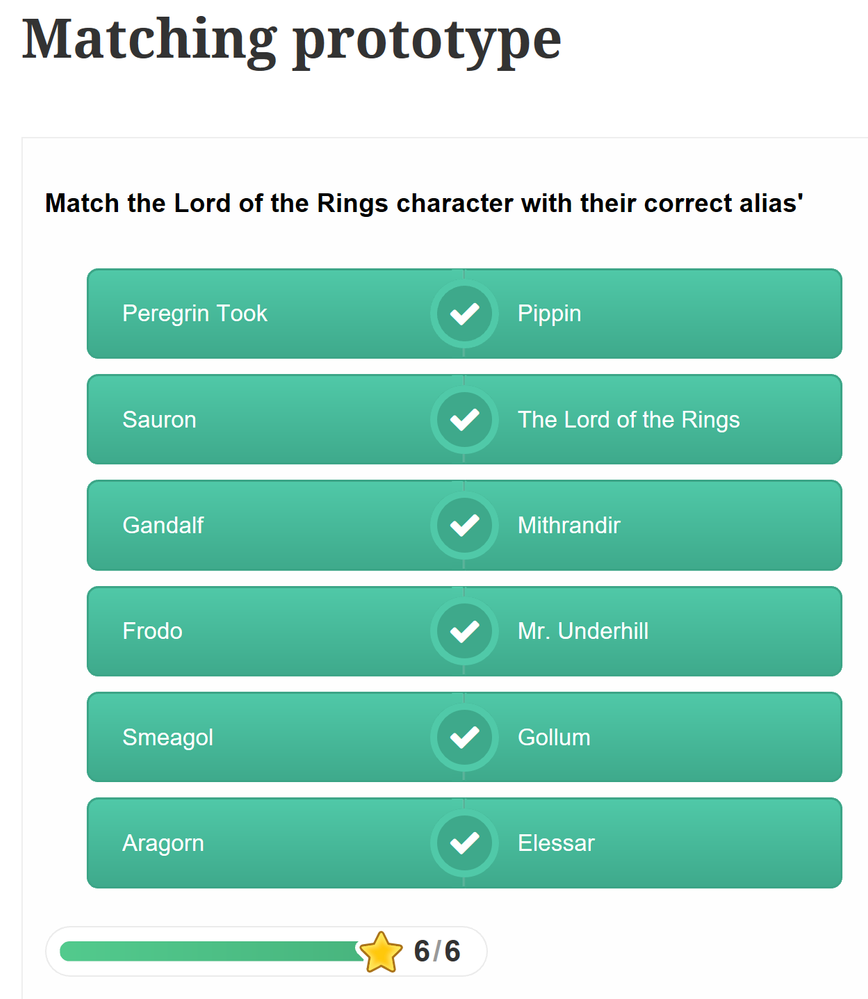
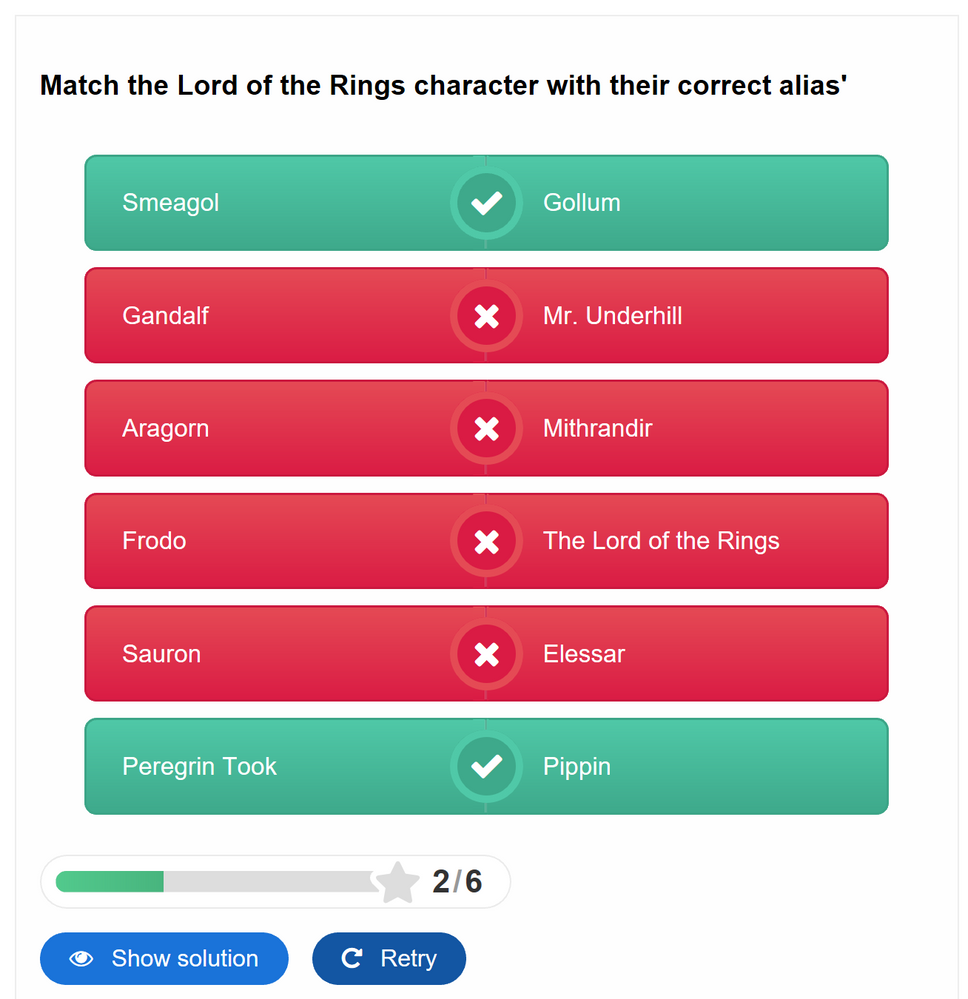
A sample of them below include:


My mood lightened when I realised the following:
- the resource is FREE and well supported
- there is also an impressive roadmap with features added every month
- the resources are HTML5 so will work on a range of different platforms
- you can embed them in Canvas using iframes
There are plans to develop an LTI for this which could mean something similar for Canvas? Wouldn't it be awesome if the site could be given some support to do this? Vote for the Idea here - https://community.canvaslms.com/ideas/8844-h5p
My first attempts at embedding content were not great mainly as there is some javascript included which allows the resources to be resized for different devices/screens. The example you see has had that script taken out. Twitter then came to my rescue, well the amazing Carli Tegtmeier, who found this guide to adding the activities to Canvas, complete with instructions for resizing (still beyond me but I know someone who can help). These can be found here - Using H5P with Canvas by Instructure | H5P
Today I have attempted to create my first resource and it has been rather successful. The great news is that for the interactions I have tried, NO PROGRAMMING experience is needed whatsoever. There is a really simple wizard to guide you through. The site has a few size issues (on my SurfacePro and Google) which I might try to find out more about. Pretty much I just had a play and by trail and error found out what worked and what did not:
Would be interested to hear from anyone who has tried this out and more than happy to post examples of interactions here..
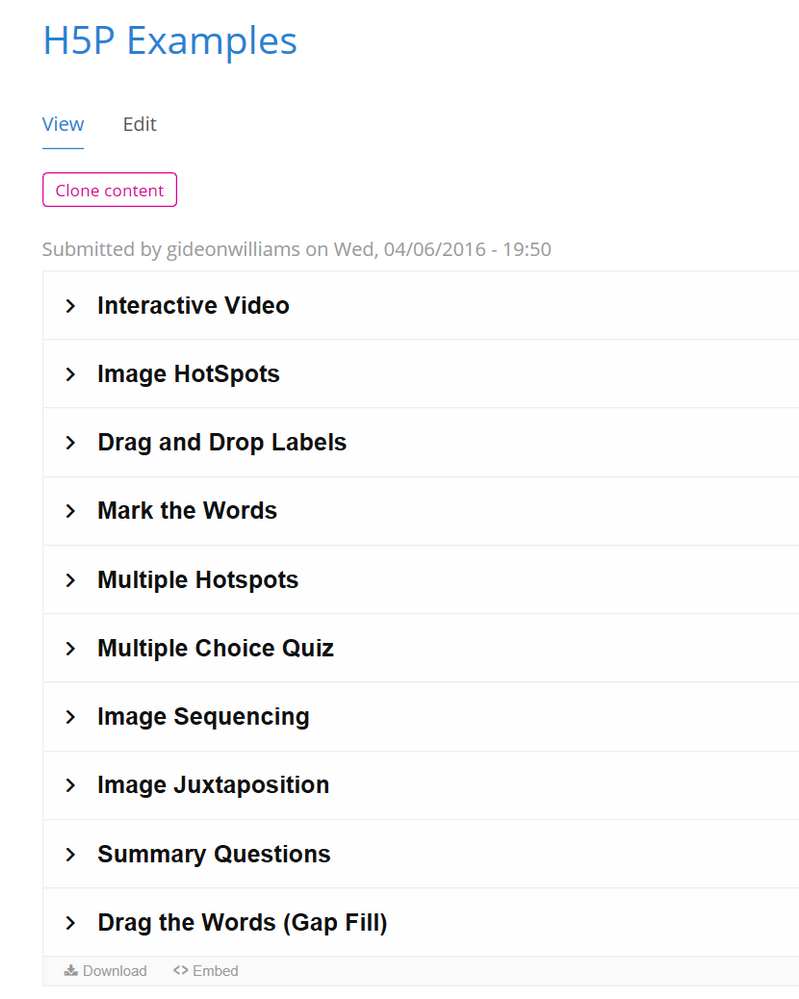
Here is a picture of the Accordion style design (which you can also do in Canvas). 
I have updated the Accordion Feature on H5P and included a list of ten of the tools with worked examples - click the image link below:

UPDATES
Please read through the Replies to see UPDATES to H5P. I have added in more examples as more features are added to their site!
















This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.