The Instructure Community will enter a read-only state on November 22, 2025 as we prepare to migrate to our new Community platform in early December. Read our blog post for more info about this change.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
[ARCHIVED] Embedding iframes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-17-2016
01:04 PM
You may have heard of Russel Tarr. He devises the resources for and manages the FREE website Classtools.net . He is one of the most gifted and generous teachers I know. His resources are highly original and hugely effective for supporting teaching and learning.
Russel allows you to create resources and then embed them via an iframe code.
We have tried with little success to have them appear on Canvas and I think the issue is because the coding links to a site which is http and not https.
Here is an example of the code:
Can anyone help out with this issue. I would be HUGELY Frustrated if this is what is blocking further progress. I am not sure why it is not being allowed.
Thanks
Solved! Go to Solution.
1 Solution
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-11-2016
09:53 AM
Hi @GideonWilliams looks like Classtools.net has some pretty cool tools :smileycool:, thanks for a new discovery (for me at least).
I have some good news to share with you....
I tried embedding an iframe from classtools.net and simply changed the http to https and it appears to work just fine in Chrome, Firefox and Safari. So Russell must have gotten a https certificate for his site recently. ![]()
![]()
Want to see it in action? Check out my Canvas course page with the name picker embedded into it and the code I used is pasted below. Hope this helps!
<iframe src="https://www.classtools.net/random-name-picker/43_miCj6X" style="position:relative;top:0;left:0;width:675px;height:600px;overflow:none;border:none"></iframe>
8 Replies
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-17-2016
01:44 PM
@GideonWilliams , I'm not going to be much help other than agreeing that the issue might have to do with the http rather than https. Yet to help, I'm going to share this with the Instructional Designers and Canvas Developers groups in the Community.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-17-2016
02:09 PM
Sharing a problem is always helpful Kona!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-17-2016
01:58 PM
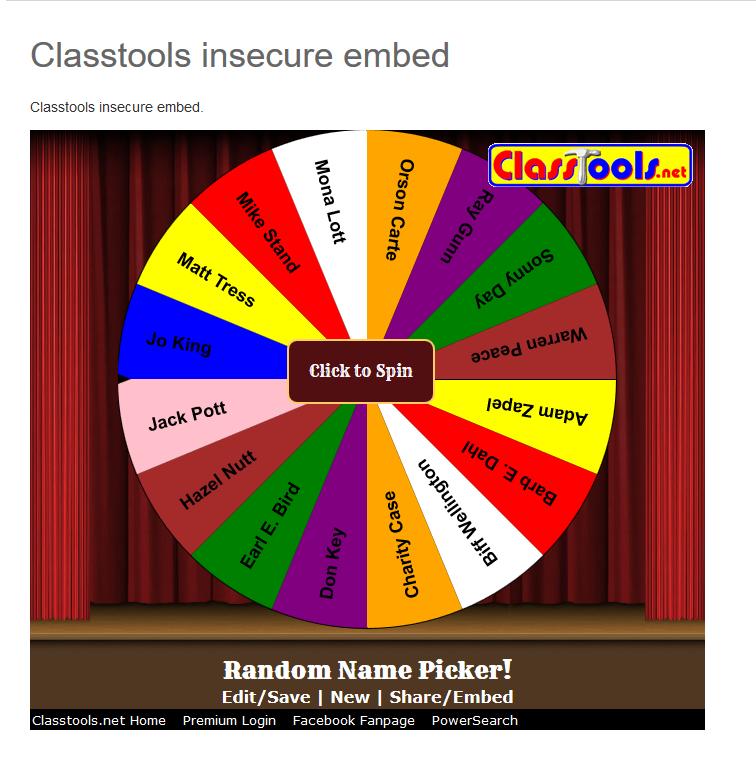
@GideonWilliams , it's a browser thing (see External or "insecure" content: Strategies for helping students cope). When I allowed the content using the http: protocol the embed looks great:
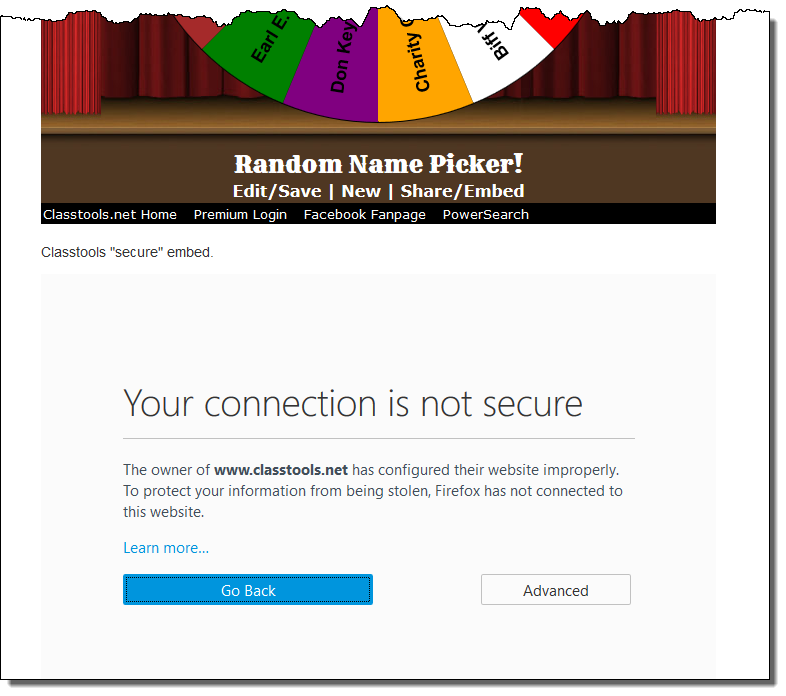
Then I tried simply adding the "s" to the "http" but, unfortunately, it appears that the classtools.net site doesn't support the https: protocol:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-17-2016
02:08 PM
You are sooooo clever and your powers of finding things on Canvas are awesome!
I also put in something on the designing your Creating an Inviting Course Homepage discussion you set up. Tried to send it directly to you via Community but could not work it out. Last comment...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-17-2016
02:17 PM
Thanks for adding those beautiful examples to the Creating an inviting course home page blog, @GideonWilliams ! (By the way, I don't think people in the Community who aren't following one another can send messages--and for the most part, I only follow groups and spaces, not people. My Inbox is always chock full as it is!) ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-17-2016
02:08 PM
On OSX, I can embed and view this successfully using Safari! But we because of the insecure content issue that stefaniesanders mentioned above, it does not work in Chrome.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-11-2016
09:53 AM
Hi @GideonWilliams looks like Classtools.net has some pretty cool tools :smileycool:, thanks for a new discovery (for me at least).
I have some good news to share with you....
I tried embedding an iframe from classtools.net and simply changed the http to https and it appears to work just fine in Chrome, Firefox and Safari. So Russell must have gotten a https certificate for his site recently. ![]()
![]()
Want to see it in action? Check out my Canvas course page with the name picker embedded into it and the code I used is pasted below. Hope this helps!
<iframe src="https://www.classtools.net/random-name-picker/43_miCj6X" style="position:relative;top:0;left:0;width:675px;height:600px;overflow:none;border:none"></iframe>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-11-2016
12:06 PM
This is brilliant news. I spoke to Russell a while back and he was looking at the issue but did not hear anything back.
Looking forward to using it and thanks for the mention.
Gid
Sent from my iPad
 Community help
Community help
To interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign inView our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign in


This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.