Support completing code to hide a menu option in new Admin role
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi there,
I created a custom admin role enabling teachers to view all courses on the account (and no other functionality), but unfortunately this admin role defaults to also giving access to the Canvas Parent Tools LTI that is configured. This is not a permission that can be toggled under roles since it is LTI. I would like teachers to not have easy access to this, so hiding that content seems to be a good option to prevent easy access.
I followed the excellent guide at (https://community.canvaslms.com/people/james) but have yet to produce the desired results. Here is what I have written:
(function() {
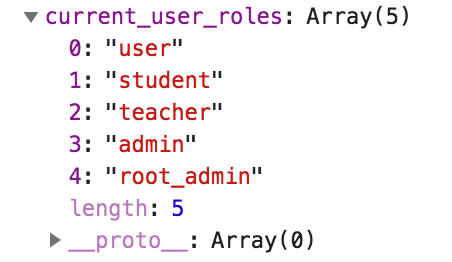
if (document.URL.endsWith(‘1?’) && ENV.current_user_roles.indexOf('teacher’) > -1) {
$('a[href$="/104"]').remove();
}
})();
And below is the code in question taken from that page (https://fca.instructure.com/accounts/1?😞
Would anyone be willing to point me in the right direction of improving this code? I greatly appreciate it. Thank you!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Tim,
Try this if you're having issues determining if a user is a teacher or not..
if ($.inArray('teacher', ENV['current_user_roles']) >= 1){
document.getElementsByClassName('context_external_tool_104')[0].remove()
}