The Instructure Product Team is working on implementing a better solution to collect your feedback. Read Shiren's blog for more information.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Community
- Canvas
- Canvas Ideas
- Canvas Ideas
- Make Course Menu Sticky
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Make Course Menu Sticky
Make Course Menu Sticky
Status:
Completed
Submitted by
jdesiderio
on
07-20-2016
09:09 AM
| This idea has been developed and deployed to Canvas |
For more information, please read through the Canvas Release Notes (2021-10-16) - Instructure Community
I know this was already created as an idea a couple of times already but I'd like to open it up again as a new idea. With the recent changes to the Canvas layout it might be a good idea to revisit this.
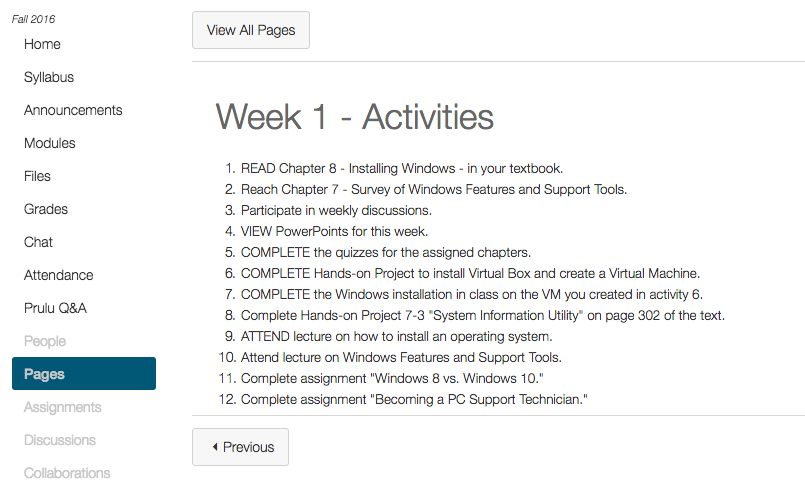
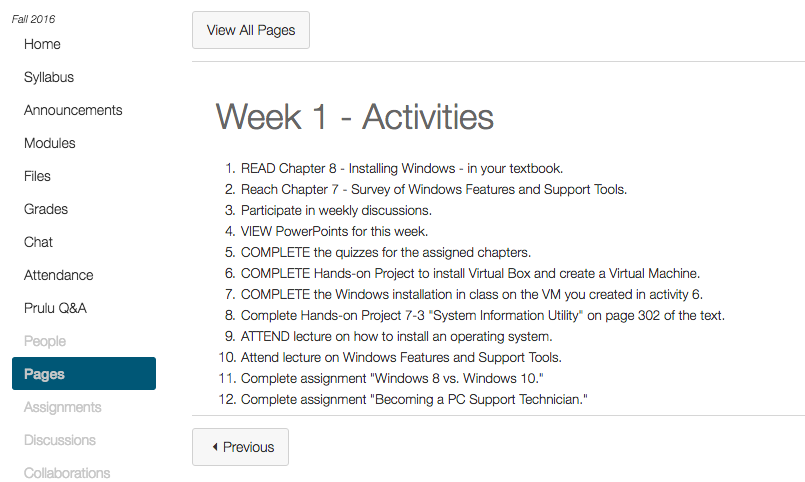
When scrolling down in a course the course menu will disappear. See screen shots. In the first one you can see that the menu is present.
In the second one you can see the menu is gone. This is very cumbersome especially when on the modules screen or another screen that is really long. I'd like to have the course menu be in a sticky position to the left like it was before.
Please also refer to this closely related idea: https://community.canvaslms.com/ideas/5489-freeze-top-left-and-side-banners-of-canvas
60 Comments
 Community help
Community help
To interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign inView our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign in