[Rich Content Editor] Add an option to set a table's borders to be collapsed or separate.
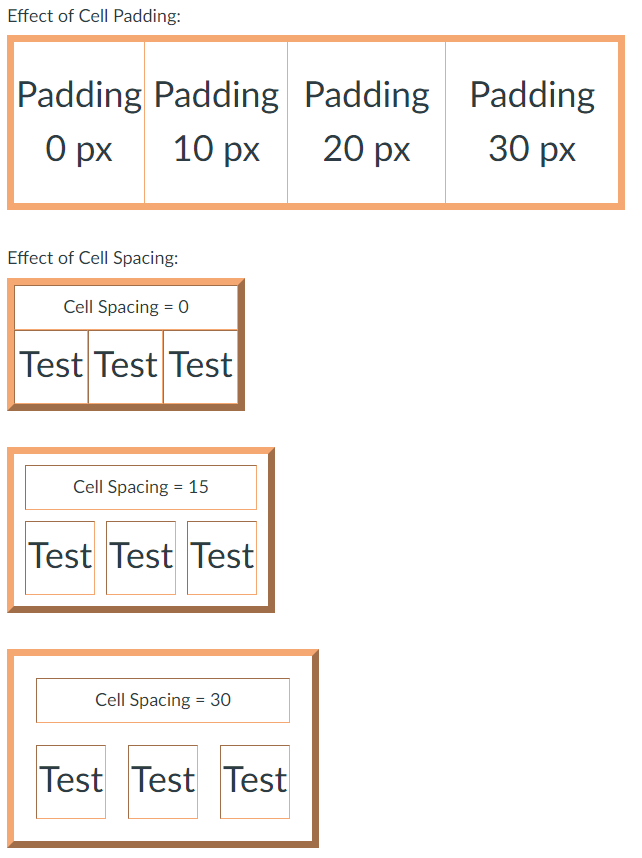
Currently, table properties allow for Cell Padding and Cell Spacing. Cell spacing will not be visible when the border-collapse property is set to collapse, but will be present when set to separate. I am attempting to make a series of tables (shown below) to visually demonstrate how the cell padding and cell spacing options in the table properties impact the look of the table. By default, the cell spacing property appears to have no impact, which means having the property so easily adjustable to users without the ability to edit the border-collapse property is useless. I have to edit the HTML to make it work, but many users might seem anxious about using the HTML editor. This also creates another issue...the editor is resetting these edits.
With the newer RCE, the ability to type in style values in the table properties is no longer available. If I want to change the border-collapse style from collapse to separate, I have to edit that in the HTML to say "border-collapse: separate;" However, if I go to click on the table properties in the RCE any time after making that edit, it will change the code back to "border-collapse: collapsed;" every time. It will even do this if I have saved the page and come back later to make more edits. This creates additional workload to set the table back to the desired outcome.
Could a checkbox or dropdown be added to the Advanced section of the table properties that allows users to set the border-collapse tag to the desired value so that users can make use of cell spacing without needing to edit HTML codes, and possibly so that editing table properties will stop resetting this value? This option could also be next to the Cell Spacing box with a note that spacing will not be visible without turning on the "separate borders" option.
Here is the html for one of the example tables I was making that keeps resetting:
<table style="border-collapse: separate; width: 318px; border-color: #f5a871;" border="10" cellspacing="30">
<tbody>
<tr>
<td colspan="3">
<h2 style="text-align: center;"><span style="font-size: 18pt;">Cell Spacing = 30</span></h2>
</td>
</tr>
<tr style="height: 93px;">
<td style="width: 103px; text-align: center; height: 93px;">
<h2><span style="font-size: 36pt;">Test</span></h2>
</td>
<td style="width: 102px; text-align: center; height: 93px;">
<h2><span style="font-size: 36pt;">Test</span></h2>
</td>
<td style="width: 103px; text-align: center; height: 93px;">
<h2><span style="font-size: 36pt;">Test</span></h2>
</td>
</tr>
</tbody>
</table>
And here is the intended outcome: